您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用CSS實現鼠標移動控制頁面元素效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
映射鼠標位置或實現拖拽效果,我們可以在JavaScript中做到這一點。但實際上,在CSS中有更加簡潔的方法,我們可以在不使用JavaScript的情況下,仍然可以實現相同的功能!
只使用CSS就可以實現模仿鼠標"點擊和拖動"效果,讓我們來看看如何獲得用戶的鼠標位置,并將其映射到 CSS 自定義屬性:--positionX 和 --positionY 中。下面是具體實現步驟。
我們的第一個 demo 將使用 --positionX 和 --positionY 自定義屬性來設置元素的寬度和高度。
<div class="content"> <div class="square"></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}
這是我們最初的狀態。我們這里有一個了名為 .content 的容器 <div>,它的的寬度和高度填充滿 body,它是項目的內容主體。類名為 .square 的 <div> 是在這個例子中我們想用鼠標來進行控制的元素。
我們還在內容中添加了兩個自定義屬性。我們將使用鼠標位置來設置這些屬性的值,然后使用它們來設置 .square 元素的寬高。
一旦我們為鼠標位置繪制了自定義屬性,我們幾乎可以使用它們來做我們想要的任何事情。例如,我們可以使用它們來設置一個絕對定位元素的 top/left、控制 transform 屬性、設置 background-position、調整 color,甚至設置偽元素的內容等。我們將在文章的結尾看到一些這樣的演示效果及對應的Codepen 項目鏈接。
目標是在屏幕上創建一個不可見的網格,并使用 :hover 偽類將每個"單元格"映射成我們自定義屬性的一組值。此時,當鼠標光標移動到屏幕的右側時,--positionX 的值將更高:當鼠標向左移動時,它變得更低。對于 --positionY 也是一樣的:當光標移動到頂部時,值將更低,當光標移動到底部時,值會更高。
關于我網格大小及網格分塊需要注意的地方:實際上我們可以使任何我們可以達到的網格尺寸。它越大,自定義屬性值就越準確。但這也意味著我們將有更多網格分塊區間,網格分塊過多可能會導致性能問題,根據實際項目保持適當的平衡地調整網格大小是非常重要的。
現在,假如我們需要一個10×10網格,所以總共100個網格分塊在我們容器中。(在實際開發中可以使用pug等語法快速創建表格,例子中100個空間全部用 div 表示出來了)
<div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <!-- 97 more cells --> <div class="content"> <div class="square"></div> </div>
由于級聯關系,將 .cell 元素放在 .content 元素前面。
我們希望使用 .cell 類來控制 .square,由于CSS的級聯關系,一個元素只能控制其子子元素(或子元素的子元素)及位置在它的后面的兄弟元素(或兄弟元素的子元素)
這意味著兩件事:
每個 .cell 必須先于需要控制的元素(在這個例子中為 .square)。
不能把這些 .cell 放在一個容器里,如果我們這樣做.content 元素就不再是他們的兄弟元素。
有很多方法可以定位 .cells。比如我們可以使用 position: absolute,并設置它們的 top 和 left 屬性;或者我們也可以通過 transform 來轉換位置;但最簡單的選擇其實是使用 display: grid。
body {
background-color: #000;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}border 只是暫時的,在開發中所以我們可以看到屏幕上的網格,稍后會刪除它。z-index 非常重要,因為我們希望單元格出現在內容頂層。
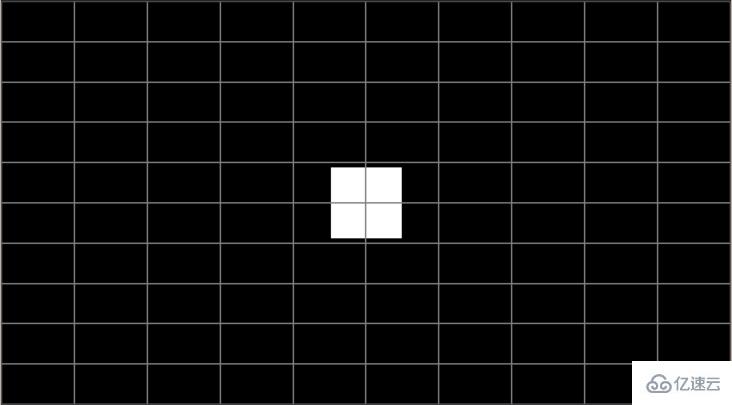
以下是我們目前完成的內容:
<div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <!-- 97 more cells --> <div class="content"> <div class="square"></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
border: 1px solid gray;
z-index: 2;
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: 100px;
height: 100px;
background: white;
}
我們想通過 .cell 來設置 --positionX 和 --positionY 的值。
當我們 hover 懸停在第一個(左列).cell上時,--positionX 值應為 0。當我們懸停在第二列中的 .cell 上時,值應為 1。第三 2 ,等等。
y軸 也是如此。當我們懸停在第一行(頂部).cell上時,--positionY 應該為 0 ,當我們懸停在第二行的單元格上時,值應該是 1,等等。

從左到右按順序排列著白色邊框和數字的黑色十乘十方格。
圖像中的數字表示網格中每個單元格的編號。如果以一個單一的 .cell 為例——42號單元格——我們可以使用 :nth-child()來選擇它:
.cell:nth-child(42) { }但我們需要記住幾件事:
我們只希望此選擇器只在 hover 懸停在單元格上時生效,因此我們需要給它附件 :hover。
我們希望選擇的是 .content 元素而不是單元格本身,因此需要使用一般兄弟選擇器~ 來做到這一點。
因此,現在當第42個單元格處于 hover 狀態時,要將 --positionX 設置為 1 與--positionY 設置為 3,需要這樣做:
.cell:nth-child(42):hover ~ .content {
--positionX: 1;
--positionY: 3;
}但是有100個單元格,誰想這樣做100次呢!?有幾種方法可以使上述操作變得更容易:
使用 Sass 中的 @for 循環來遍歷所有 100 個單元格,并做一些數學運算,每次遍歷設置對應的的 --positionX 和 --positionY值。
將 x 軸和 y 軸分開,用帶有:nth-child 的功能符號分別選擇每行和每列。
結合這兩種方法,同時使用Sass @for 循環和 :nth-child 功能符號。
我深思熟慮過什么是最簡單最好的方法,雖然所有方法都有優缺點。根據要編寫的代碼數量、編譯代碼的質量和數學復雜性方面的考慮,最終我選擇了第三種方法。如果你有更好的方法,可以在評論中告訴我。
@for 循環設置值@for $i from 0 to 10 {
.cell:nth-child(???):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(???):hover ~ .content {
--positionY: #{$i};
}
}這是一個基本循環框架,我們需要循環10次,因為上述構造的網格有10行和10列。將網格分為 x軸和 y軸 ,對每列設置 --positionX,對每行設置 --positionY。現在要做的是找到一個合適的數學表達式,填到 ??? 處,來進行選擇每行和每列。
x軸 開始回到我們上面帶有數字的網格圖像,我們可以看到 第2列 中所有單元格的數字是 10的倍數加2。第2列 中的單元格是 10的倍數加3...
現在,讓我們把它轉換成 :nth-child 的功能表達式。以下是第2列可以表示為:
:nth-child(10n + 2)
10n表示選擇每個10的倍數。
2 是列號,在我們的循環中,將用 #{$i +1] 替換列號來按順序重復。
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}再看一遍網格圖像,關注 第4行,網格編號介于 41與50 之間。第5行 的網格編號在 51與60 之間等等。要選擇每行,我們需要定義其范圍。例如,第四行的范圍是:
.cell:nth-child(n + 41):nth-child(-n + 50)
(n + 41) 是范圍的開始。(-n + 50) 是范圍的結尾。
現在,我們用 $i值 的來代替數學公式中的數字。對于范圍的開始,得到 (n + #{10 * $i + 1}) ,對于范圍結尾獲得 (-n + #{10 * ($i + 1)})。
因此,最終的 @for 循環是:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}映射完成!當我們懸停在元素上時,--positionX 和 --positionY 的值會根據鼠標位置而變化。這意味著我們可以使用它們來控制內容中的元素。
好了,現在我們已經把鼠標位置映射到兩個自定義屬性,接下來的事情是使用它們來控制 .square 元素的寬度和高度值。
讓我們從寬度開始,假設我們希望 .square 元素的的最小寬度為 100px(即當鼠標光標位于屏幕左側時),我們還希望鼠標光標向右移動的每一步都增長 20px。
使用 calc(),就可以實現:
.square {
width: calc(100px + var(--positionX) * 20px);
}對于高度我們做同樣的操作,但用 --positionY 代替:
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
}就是這樣!現在我們有一個簡單的 .square 元素,寬度和高度由鼠標位置控制。將鼠標光標在界面移動,查看正方形的寬度和高度如何相應地變化,下面是整個示例的完整代碼。
<div class="cell"></div> <div class="cell"></div> <div class="cell"></div> <!-- 97 more cells --> <div class="content"> <div class="square"></div> </div>
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
body {
background-color: black;
height: 100vh;
display: grid;
grid-template: repeat(10, 1fr) / repeat(10, 1fr);
}
.cell {
width: 100%;
height: 100%;
// border: 1px solid gray;
z-index: 2;
}
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--positionX: #{$i};
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--positionY: #{$i};
}
}
.content {
--positionX: 0;
--positionY: 0;
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.square {
width: calc(100px + var(--positionX) * 20px);
height: calc(100px + var(--positionY) * 20px);
background: white;
transition: all 0.3s;
}
我添加了一個小的過渡效果,看起來更順暢。當然,這不是必須的。我也注釋了 .cell 元素的的 border。
可能會有一種情況,即您想要"繞過" --positionX 和 --positionY,并將最終值直接設置在 @for循環 中。對于我們的例子而言,可以像下面這樣實現:
@for $i from 0 to 10 {
.cell:nth-child(10n + #{$i + 1}):hover ~ .content {
--squareWidth: #{100 + $i * 20}px;
}
.cell:nth-child(n + #{10 * $i + 1}):nth-child(-n + #{10 * ($i + 1)}):hover ~ .content {
--squareHeight: #{100 + $i * 20}px;: #{$i};
}
}.square 元素從而可以這樣自定義屬性:
.square {
width: var(--squareWidth);
height: var(--squareHeight);
}這種方法相比較而言更靈活一些,因為它允許更高級的 Sass 數學(和字符串)函數,但它的主要原理與我們示例的內容是完全相同的。
以上是“怎么使用CSS實現鼠標移動控制頁面元素效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。