您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
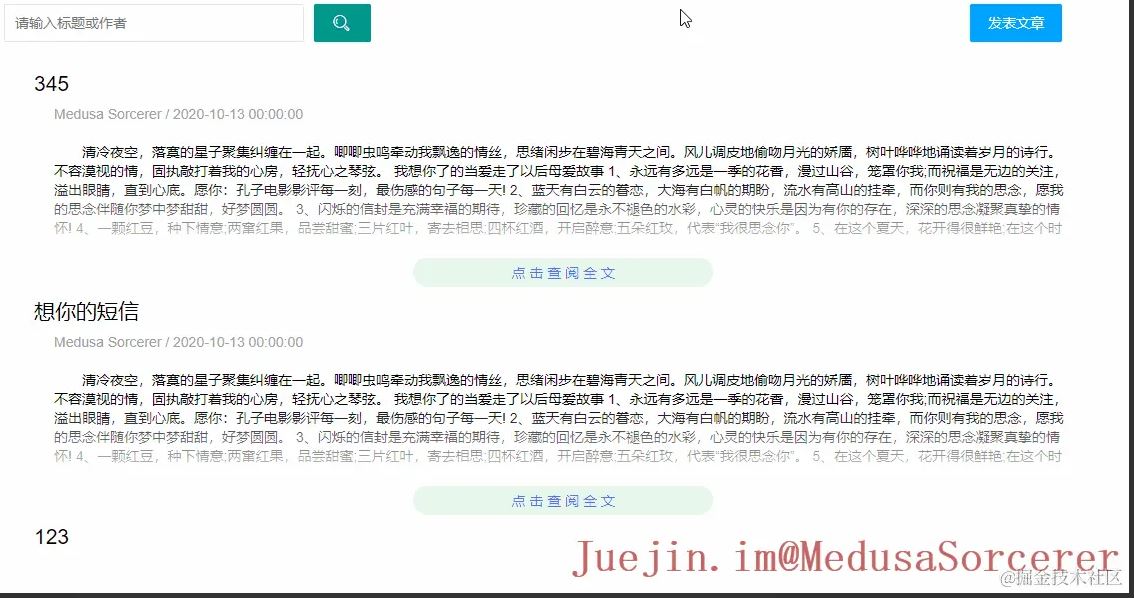
這篇文章主要介紹了使用CSS實現點擊展開閱讀全文功能的案例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
參考了文章 caibaojian.com/css-tonggle… 的純 CSS 的想法, 但文章描述的內容適用于單篇文章的效果, 而在使用 <li></li> 標簽生成表數據的情況下并不友好, 所以在此基礎上進行了相對應的優化, 具體代碼如下:
<div> <ul id="content-ul"> <!-- 這是存放文章內容 LI 標簽的標簽體 --> </ul> </div>
[id^="contTab"] {
display: none;
}
.content-more {
display: none;
}
[id^="contTab"]:checked ~ #content {
max-height: 95px;
overflow: hidden;
}
[id^="contTab"]:checked ~ .content-more {
display: block;
position: relative;
text-align: center;
}
[id^="contTab"]:checked ~ .content-more .gradient {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(#fff));
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0), #fff);
background-image: linear-gradient(-180deg, rgba(255, 255, 255, 0), #fff);
height: 80px;
position: absolute;
left: 0;
top: -79px;
width: 100%;
}
[id^="contTab"]:checked ~ .content-more .readmore {
display: inline-block;
background: #319a1717;
color: #0014ff9e;
width: 300px;
height: 30px;
border-radius: 32px;
line-height: 32px;
font-size: 14px;
cursor: pointer;
text-indent: 0;
}當然了, 這兒附上一段 JS 的代碼:
function inner(response) {
for (var val of response.data) {
document.getElementById('content-ul').innerHTML += '' +
'<li>' +
'<h3 class="title">' + val.title + '</h3>' +
'<p class="update_author">' + val.author_name + ' / ' + layui.util.toDateString(val.update, "yyyy-MM-dd HH:mm:ss") + '</p>' +
'<input type="checkbox" id="contTab_' + val.id + '" checked="checked" class="tabbed">' +
'<div id="content">' + val.content + '</div>' +
'<div class="content-more"><div class="gradient"></div> <label for="contTab_' + val.id + '" class="readmore">點 擊 查 閱 全 文</label></div>' +
'</li>'
}
}說明
改善的方式是將綁定的標簽 ID 屬性使用動態的方式生成并綁定, 其次使用 CSS 選擇器, 使用的是模糊匹配的方式, 不局限于某個具體的 ID 選擇器。
源碼
該代碼片段是應用于 M&OAS 項目中, 你可以 點擊這里 查看相關的代碼信息, 獲得更加完整的代碼。
PS:如果你進去了居然發現沒有相關的代碼塊, 不要驚慌, 可能我還沒有上傳到 GITHU 上, 多多包涵 QAQ ~

感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用CSS實現點擊展開閱讀全文功能的案例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。