您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關element ui table如何實現點擊一行展開功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
element ui是一個非常不錯的vue的UI框架,element對table進行了封裝,簡化了vue對表格的渲染。
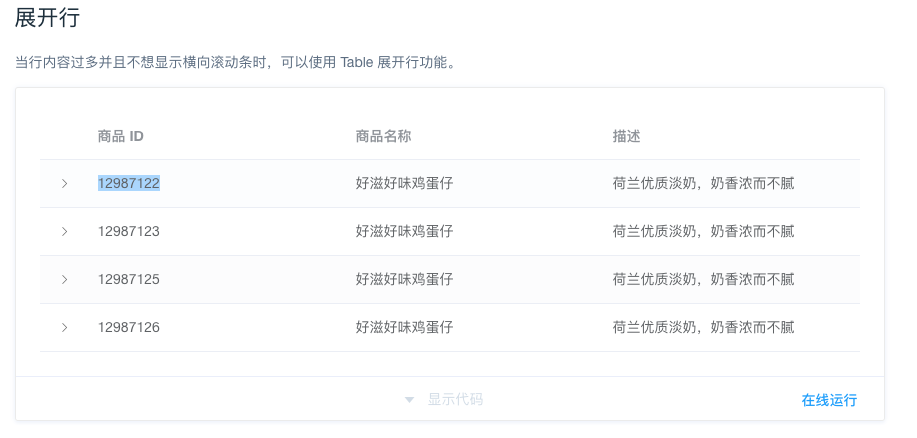
element ui表格中有一個功能是展開行,在2.0版本官網例子中,只可以點擊右箭頭可以展開,我們的很多需求是點擊某一行展開
那是不是無法實現呢?其實,借助element ui的一些屬性,輕松實現點擊某行展開,我們還是用2.0.9版本官網的例子,

對齊改造,使之可以做到這點
<template>
<el-table
:data="tableData5"
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick">
<el-table-column type="expand">
<template slot-scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名稱">
<span>{{ props.row.name }}</span>
</el-form-item>
<el-form-item label="所屬店鋪">
<span>{{ props.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ props.row.id }}</span>
</el-form-item>
<el-form-item label="店鋪 ID">
<span>{{ props.row.shopId }}</span>
</el-form-item>
<el-form-item label="商品分類">
<span>{{ props.row.category }}</span>
</el-form-item>
<el-form-item label="店鋪地址">
<span>{{ props.row.address }}</span>
</el-form-item>
<el-form-item label="商品描述">
<span>{{ props.row.desc }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column
label="商品 ID"
prop="id">
</el-table-column>
<el-table-column
label="商品名稱"
prop="name">
</el-table-column>
<el-table-column
label="描述"
prop="desc">
</el-table-column>
</el-table>
</template>
<style>
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
</style>
<script>
export default {
data() {
return {
tableData5: [{
id: '12987122',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優質淡奶,奶香濃而不膩',
address: '上海市普陀區真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優質淡奶,奶香濃而不膩',
address: '上海市普陀區真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優質淡奶,奶香濃而不膩',
address: '上海市普陀區真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味雞蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷蘭優質淡奶,奶香濃而不膩',
address: '上海市普陀區真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}],
// 要展開的行,數值的元素是row的key值
expands: []
}
},
methods:{
//在<table>里,我們已經設置row的key值設置為每行數據id:row-key="id"
rowClick(row, event, column) {
Array.prototype.remove = function (val) {
let index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
if (this.expands.indexOf(row.id) < 0) {
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}
}
}
}
</script>這個例子可以直接復制運行起來,一點問題都沒有,上面的代碼可以實現點擊某行展開,對比官網的例子,我們在table添加了
row-key="id" :expand-row-keys="expands" @row-click="rowClick"
這里有2個問題:
1.數據中每項沒有一個唯一標示怎么辦?
2.實現展開當前行的時候,其他行都能收起來
這2個問題也很簡單。第2個問題,在rowClick函數給expands添加之前,先清空這個數組。
if (this.expands.indexOf(row.id) < 0) {
this.expands = []
this.expands.push(row.id);
} else {
this.expands.remove(row.id);
}感謝各位的閱讀!關于“element ui table如何實現點擊一行展開功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。