您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
所有系統的開發都受限于當時的技術積累、人力資源、設計方案,沒有完美的系統,
我們只是在自己的技術能力內做到100分。 -- fuyuan沒有完美的系統,只有適合的系統。我不是大神,本文結合我以前在一個企業的CRM管理系統和后來開發維護的一個系統來說介紹下我踩過的坑。
??
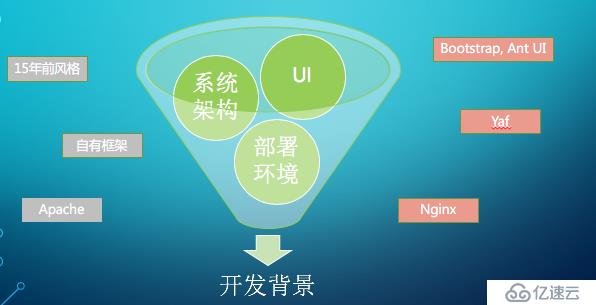
先說下業務背景吧,我當時接手重構改造任務的時候,面臨如下情況:

 ??
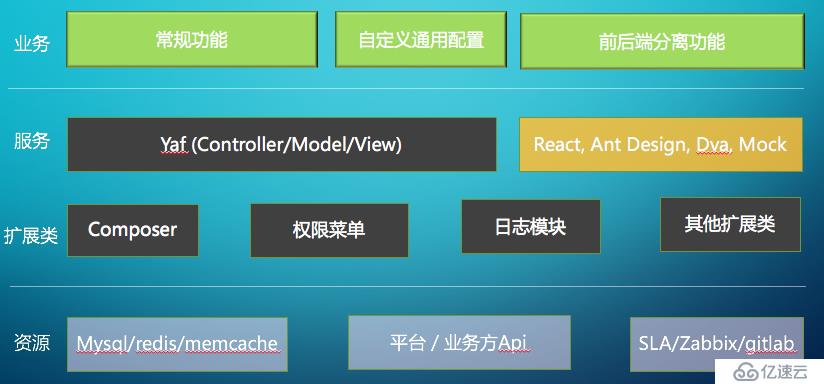
??好,匯總各方面需求總結的情況如下:

開始的時候因為對yaf不太熟,所以沒有注意到application.dispatcher.defaultRoute.controllerPrefer=true 這個配置。以至于 每次一個接口,都得重建一個文件,寫一個controller。
后來我想了一方法:對于a/b/c_d 這種路由,自己寫了個規則,映射到A_B_C controller的d action方法中。
這樣 對于簡單的增刪改查方法,就可以放在一個文件里了。
訪問數據庫的model,因為yaf框架比較簡單,所以我參照了thinkphp的訪問數據庫部分自己寫了一個簡單的模塊。
后來一個兄弟引入了laravel的ORM模塊Eloquent,不過沒有遷移所有的業務,所以存在了兩套內容。
這個比較簡單,跟常用的系統相同。
角色管理是確定角色具備哪些權限的一個過程,他是一個集合的概念,是眾多最小權限顆粒的組成。我們通過把權限給這個角色,再把角色給賬號,從而實現賬號的權限,這是網上摘抄的,我在系統中并沒有實現這么復雜。沒用用到 超級管理員,管理員,普通用戶角色區分,這個要看系統應用場景吧。
網上有各種個樣的帖子介紹管理系統的,我也介紹下我的這個系統里面權限的部分。
權限可以分為三種:頁面權限,操作權限,數據權限??
頁面權限:即入口,用戶可以看到哪個頁面,看不到哪個頁面。
操作權限:進入同樣的頁面,有些人看到這個按鈕可點擊,有些人只能瀏覽這個頁面的數據。
數據權限:則是控制你可以看到哪些數據,比如會員的人A只能看到或者修改A部創建的數據,他看不到或者不能修改B部的數據。
我這邊實現是限定一個一個常量列表和一個權限菜單。可以是增刪改查的,我這邊考慮到這個變化有限,所以只在代碼中寫成了固定的內容,增加一項菜單就改回代碼就行了。
// 常量定義
define('P_USER_MANAGE', 1); // 后臺用戶管理
define('P_USER', 2); // 用戶管理列表
define('P_GROUP', 3); // 組管理列表
... ...
// 權限樹
P_USER_MANAGE => [
'title' => '后臺管理',
'link' => '',
'class' => 'fa fa-user',
'child' => [
P_USER => [
'title' => '用戶列表',
'link' => '/user/list',
'class' => '',
'child' => array()
],
P_GROUP => [
'title' => '組列表',
'link' => '/group/list',
'class' => '',
'child' => array()
]
]
]這樣 每次用戶進入頁面 再根據一定的算法獲得用戶 應該有的權限,相關代碼可以參考:
https://github.com/netbird/permission
這個是以前實現的一個類,是將權限由低到高排列,保存的時候每4位轉變成1個十六進制的字符,然后合并。
例如: 用戶權限是 '', 把權限 12加上,就是1000 0000 0000, 保存就是,800。
主要實現了以下方法:
Permission::setuserPermission($permission_index, $user_perm)
// 這個是設置權限,比如用戶的現在權限是'', 如果把12這個權限號碼加上則執行:
// $user_permission = Permission::setuserPermission(12, $user_permission)
Permission::deleteUserPermission($permission_index, $user_perm)
// 刪除權限
Permission::isAllowUserPermission($permission_index, $user_perm)
// 判斷用戶是否有權限
至于按鈕權限,這個也可以參照這個進行,定義一個按鈕的設置常量,判斷有那個權限,則展示按鈕。
數據訪問,這個具體場景 具體分析了,不過每個接口入口的地方 至少需要判定訪問權限。
?
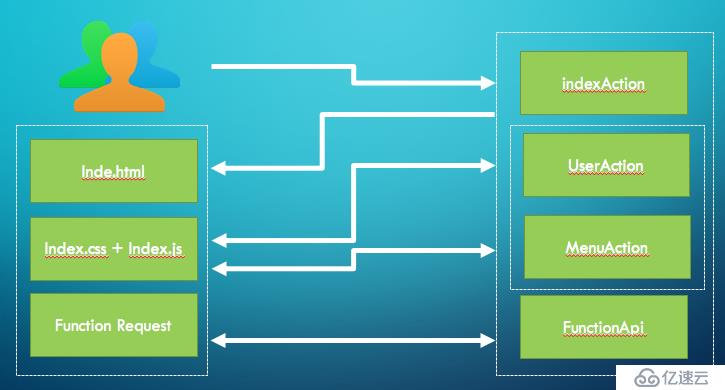
技術講究厚積薄發,只有平時多積累多實踐,關鍵的時候才能發揮用途。因為以前做了類似的系統,所以利用了以下一個模版框架。然后進行改造。
?
我不愿意每次都寫表格頁面,所以使用jquery table這個第三方的插件,采用異步加載數據的方式。在這個插件上面進行了簡單的二次開發。后來的大多數功能都是采用的這個插件。
?
bootstrap是個好東西,以前用的少,這次大規模使用,每天就是調頁面,調前端。在筆記本上看著不錯,到了顯示器上就走樣,很苦惱。不過我經手的頁面普遍沒啥問題。
?
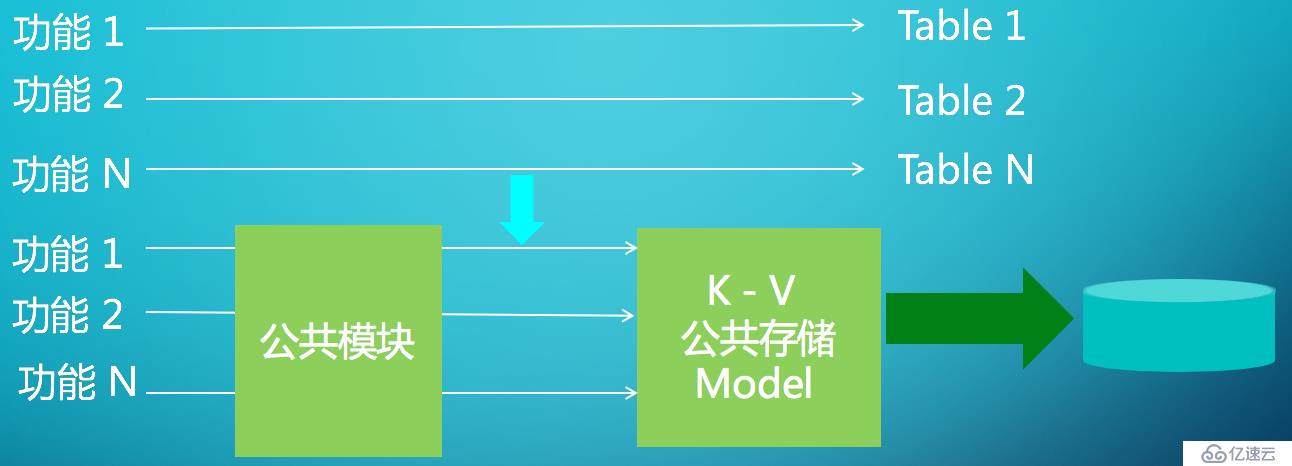
之前每次新建功能都得新建個表,然后寫編輯頁面,好煩啊。能不能搞個公用的機制,簡單的引用就生成個簡單的編輯頁面。于是,我對編輯部分進行了封裝改進。
先說下數據庫:建造個公共表:主要包含 main_key, second_key, config_value,等內容,config_value是參照key-value格式數據庫的value字段使用,當然 text類型最高65535個字節把,如果太大,會造成bug。
?
就是將關系型數據庫作為key-value用了,一些加單的配置信息,經過json轉成字符串然后保存下來。
?
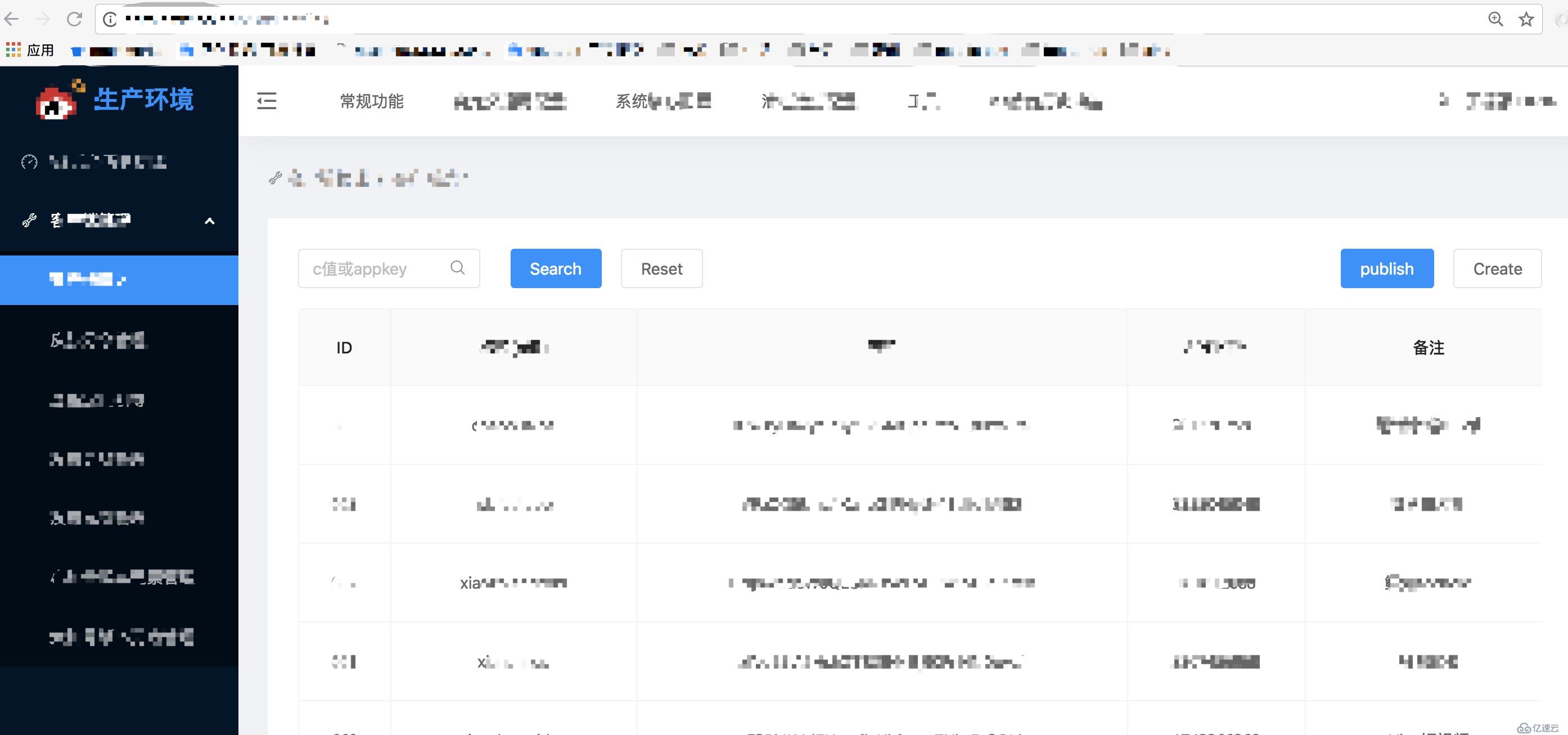
有沒有一種方案,能夠不編寫代碼,僅靠后臺點點就能滿足配置? 于是先出設計方案,后加工。
一般的項目配置分成單頁和列表的配置。可參照如下需求:
于是這個項目就產生了。雖然體驗差了一點,但是基本滿足需求,節約開發時間還是沒有問題的。
關于模版是在列表頁面提出的,在自定義列表頁,每次創建單頁面的時候都需要重建數據很麻煩。于是改進了下,在配置頁面有個模版設置頁面,模版頁面可以添加刪除定義字段。這樣在創建新頁面的時候就可以繼承模版了。
?
關于生成的配置信息,我們還是采用了yaconf的php擴展插件,所以大部分配置以ini文件的形式推到線上。yaconf的用戶可以參考線上說明。下面博客也總結了一些yaconf使用的坑。
一些使用Yaconf的經驗分享
一開始記錄mysql,每條都記錄,后來發現不太好,需要的時候什么也查不出來。還是應該從產品的角度看這個日志吧。
這個模塊一直在開發改進中。大致的方向是給使用者一個友好的查詢界面,去查詢相關的內容。
因為一些隱患,后來我加入了配置信息備份功能,每次配置更新的時候保存已有的線上這個文件配置,并且記錄到數據庫。然后做個后臺,可以查看,比對配置并且上線。
這個地方引用了一個公共類庫:https://github.com/chrisboulton/php-diff
?
一次偶然的機會接觸到vue基礎知識,在系統的某些頁面決定嘗試以下,沒有深入使用,只是引入了 vue.js。進行了一些頁面處理,感覺確實方便了很多。當時只是看了vue的一些基礎知識,有很多問題還停留在表面層,所以沒有深入應用。
類似下面的代碼,很舒服的感覺。
new Vue({
el: '#app',
data: {
source_url:"",
count_result_text: "",
uid: ""
},
methods: {
count_result: function () {
var that = this;
if (this.source_url == '') {
bootbox.alert('url不能為空');
return;
}
var param = {
"source_url": this.source_url,
"uid": this.uid
};
$.post('/api/counts', param, function(return_data){
that.count_result_text = return_data.s;
}, 'json');
}
}
});
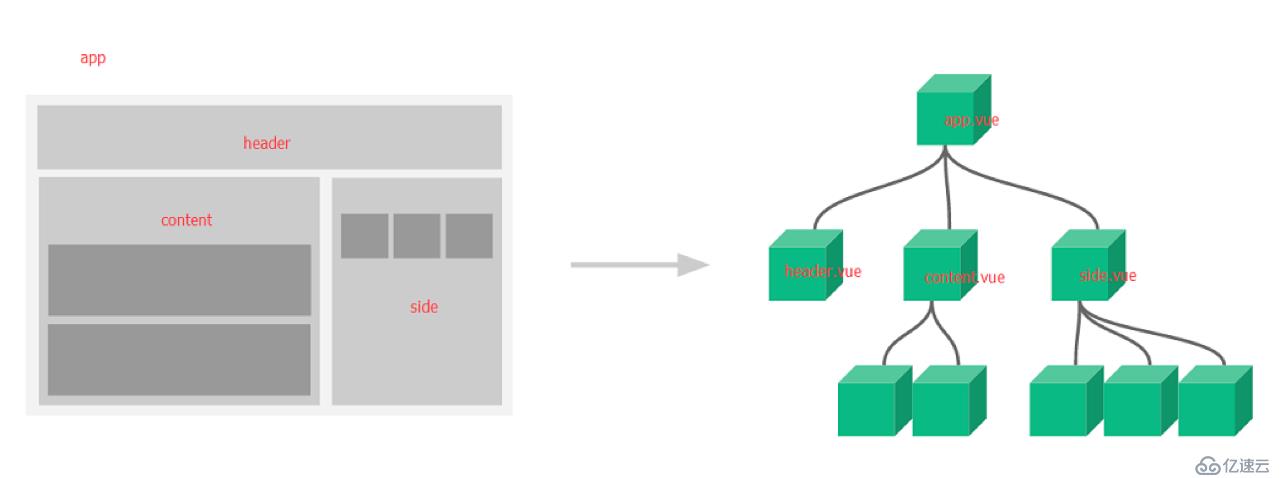
Vue.js 組件與路由
年初,想對系統升級改造。增加幾個模塊,朋友推薦ant design。感覺挺好,使用各種入坑。

下面是一些問題的總結, 我在另外的兩篇文章中提到的:
ant design form表單的時間處理
碰到一個ant design跨域問題
全新的開發模式,我很喜歡。
?
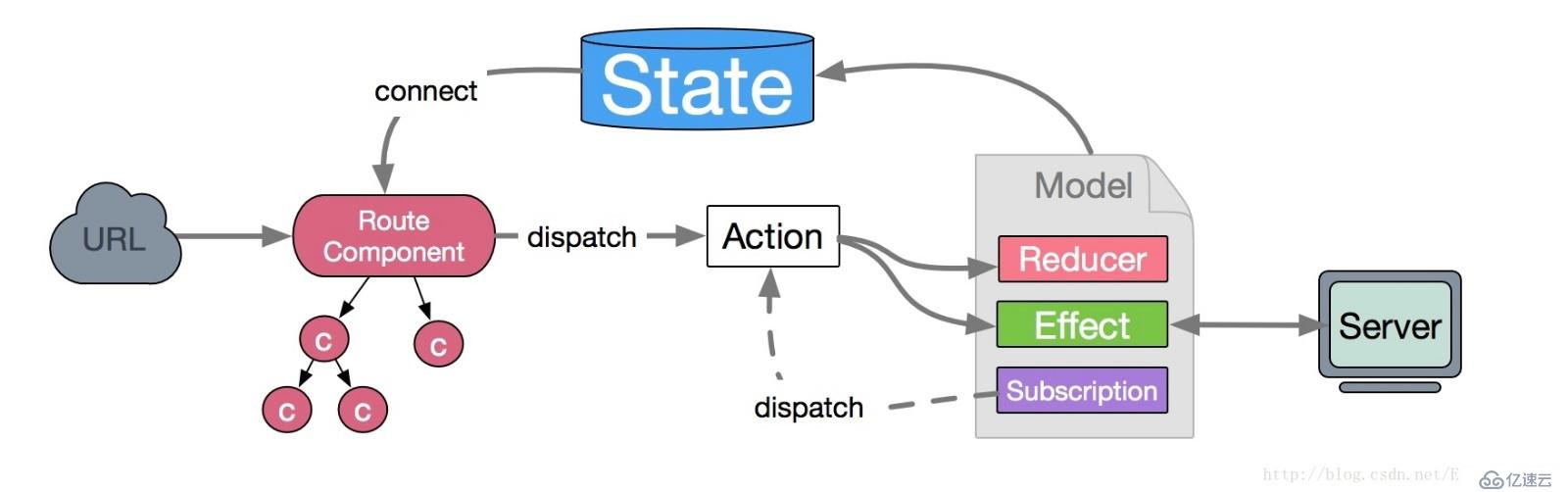
技術棧:react,ant-design,dva,Mock
關于dva,有個圖,我想大家應該學習下:
本次學會使用了npm,webpack, mock.js, node.js等相關內容。
最后學以致用,技術永遠為業務服務。這個是歷史以來的道理。多運用,多思考。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。