您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html中設置form大小的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html中設置form大小的方法:首先在文件寫一個form表單,并設置class屬性值;然后在上方的style標簽中設置form的樣式,在form的class屬性中設置寬高屬性;最后設置form的盒子模型邊距即可。
html中設置form大小的方法:
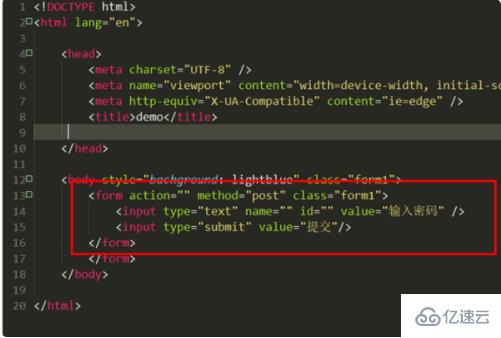
1、首先打開hbuilder編輯器,新建一個html文件,寫一個form表單,并設置class屬性值,form中設置兩個input標簽:

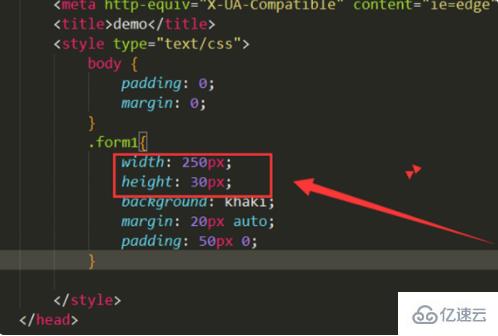
2、然后在上方的style標簽中設置form的樣式,在form的class屬性中設置寬高屬性,以px為單位設置寬高,背景顏色設置另一種顏色,最后設置form的盒子模型邊距即可:

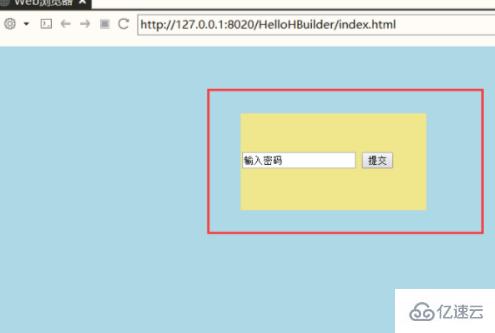
3、最后打開瀏覽器就可以看到,一個寬250px高30px的的form表單了:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html中設置form大小的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。