溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹設置html字體大小的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html字體大小的設置方法:1、在font標簽中使用size屬性設置,語法“<font size="值">”,隨著size的值越大,顯示的字體就會越大;2、使用“font-size”屬性,語法“font-size:值”,值越大,字體就越大。
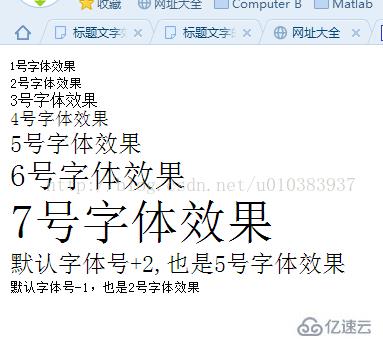
在HTML中,通常使用font標簽來設置字體的樣式,而用size屬性來設置字體大小
如下圖所示:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>設置不同文字大小</title> </head> <body> <font size="1"> 1號字體效果</font><br/> <font size="2"> 2號字體效果</font><br/> <font size="3"> 3號字體效果</font><br/> <font size="4"> 4號字體效果</font><br/> <font size="5"> 5號字體效果</font><br/> <font size="6"> 6號字體效果</font><br/> <font size="7"> 7號字體效果</font><br/> <font size="+2"> 默認字體號+2,也是5號字體效果</font><br/> <font size="-1"> 默認字體號-1,也是2號字體效果</font><br/> </body> </html>

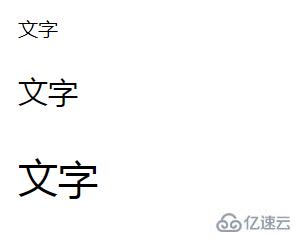
font-size 屬性可設置字體的尺寸
該屬性設置元素的字體大小。注意,實際上它設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
各關鍵字對應的字體必須比一個最小關鍵字相應字體要高,并且要小于下一個最大關鍵字對應的字體。
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>

以上是“設置html字體大小的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。