您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“html中如何設置每行文字的間隔”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“html中如何設置每行文字的間隔”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
在html中,可以使用line-height屬性來設置每行文字的間隔,語法格式“line-height:number|length|%;”。line-height屬性可以設置行間的距離,它的值越大,那么每行文字的間隔就越高。
在html中,可以使用line-height屬性來設置每行文字的間隔。line-height屬性可以設置行高,進而調整文字的行間距。line-height的值越大,那么行間距就越高。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</p>
</body>
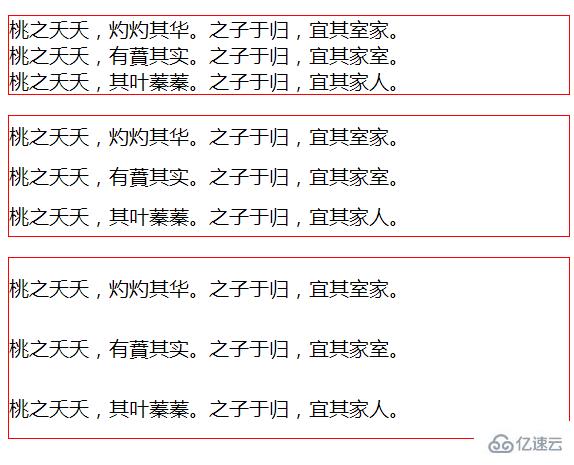
</html>效果圖
 :
:
line-height屬性
line-height屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
語法:
line-height:value;
可能的值
normal:默認。設置合理的行間距。
number:設置數字,此數字會與當前的字體尺寸相乘來設置行間距。
length:設置固定的行間距。
%:基于當前字體尺寸的百分比行間距。
如果你能讀到這里,小編希望你對“html中如何設置每行文字的間隔”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。