您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在html中設置文字間距的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html中,可以使用letter-spacing屬性設置文字間距,該屬性可以增加或減少字符間的空白(字符間距),只需要給包含文字的元素添加“letter-spacing:間距值;”樣式即可。
css letter-spacing屬性設置字間距(字符間距)
letter-spacing 屬性增加或減少字符間的空白(字符間距),該屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當于值為 0。
對于這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!所以大家要細心留意一下。
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認。規定字符間沒有額外的空間。 |
| length | 定義字符間的固定空間(允許使用負值)。 |
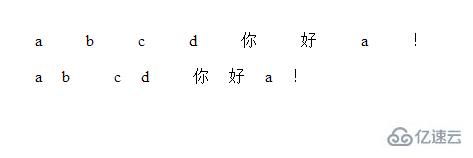
我們來看一看letter-spacing 屬性設置字間距的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing屬性設置字間距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
關于“在html中設置文字間距的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。