您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html文件添加音樂的方法”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“html文件添加音樂的方法”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
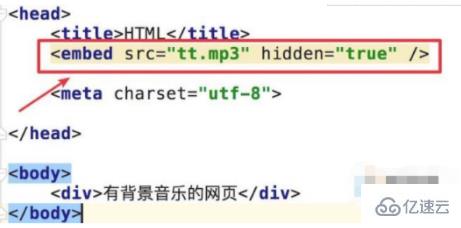
html文件添加音樂的方法:首先創建一個簡單的網頁;然后在div中設置一段文本內容;最后通過“embed src="tt.mp3" hidden="true"”語句為網頁添加背景音樂即可。
1、首先我們創建一個簡單的網頁,網頁上只有一個DIV,DIV里有一段文本內容。代碼如圖。

2、要為網頁添加背景音樂,我們可以使用embed標簽,并為其添加src屬性,這是用來指定音樂所在路徑的。embed src="tt.mp3" hidden="true"

3、因為是背景音樂,所以這個多媒體控件需要隱藏,embed標簽添加了hidden隱藏屬性,要讓背景音樂在打開網頁后就自動播放,我們可以添加 autostart屬性,autostart="true"
【推薦:HTML視頻教程】

4、默認下多媒體控件只會播放一次,播放完就停止了,如果你的背景音樂想要不停的播放,那可以添加loopn屬性,loop="true"。

以上是“html文件添加音樂的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。