您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“在css中設置邊的屬性有哪些”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“在css中設置邊的屬性有哪些”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
在css中設置邊框可以用border屬性、border-style屬性、border-width屬性、border-color屬性等。邊框屬性允許我們指定一個元素邊框的樣式和顏色。
邊框屬性簡介:
CSS邊框屬性允許你指定一個元素邊框的樣式和顏色。
常用屬性:
border 簡寫屬性,用于把針對四個邊的屬性設置在一個聲明。
border-style 用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。
border-width 簡寫屬性,用于為元素的所有邊框設置寬度,或者單獨地為各邊邊框設置寬度。
border-color 簡寫屬性,設置元素的所有邊框中可見部分的顏色,或為 4 個邊分別設置顏色。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>億速云</title>
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
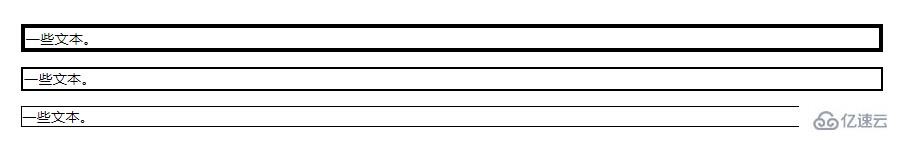
</html>運行結果:

以上是“在css中設置邊的屬性有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。