您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在HTML中怎么設置單選按鈕,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在HTML中設置單選按鈕的方法:首先在新建的靜態頁面插入文件;然后在【<div>】標簽插入三個單選按鈕,并添加checked屬性;接著給單選按鈕添加name屬性;最后在jquery初始化函數內,添加選中單選按鈕的方法即可。
在HTML中設置單選按鈕的方法:
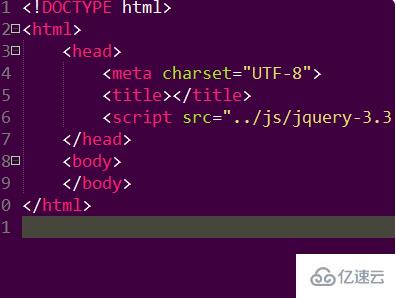
1、首先在新建的靜態頁面插入這個文件,如下圖所示。

2、然后在<div></div>標簽插入三個單選按鈕,并且有對容應的label,如下圖所示。

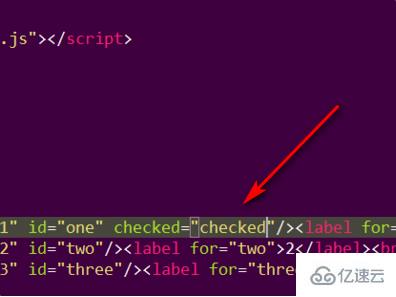
3、接著給第一個單選按鈕添加checked屬性,默認是被選中,如下圖所示。

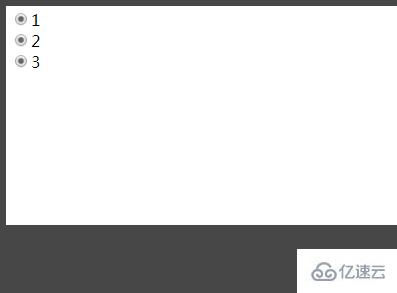
4、保存代碼并在瀏覽器中預覽效果,可以發現單選按鈕三個可以同時選中,如下圖所示。

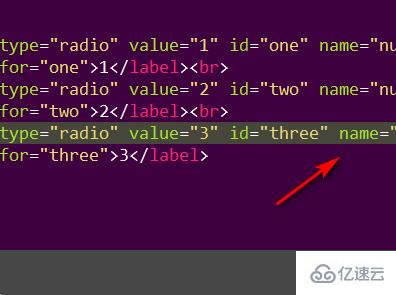
5、接著給三個單選按鈕添加name屬性,并且name屬性值都是一樣的,如下圖所示。

6、最后在jquery初始化函數內,添加選中單選按鈕的方法,就完成了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“在HTML中怎么設置單選按鈕”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。