您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在html中實現圖片排版的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html中實現圖片排版的方法:首先新建文件,并建立盒子;然后設置圖片盒子,使用p標簽來區別段落;接著建立style修飾內容;最后將文件保存去瀏覽器中預覽效果。
在html中實現圖片排版的方法:
1、在敲代碼前,先想好結構,最后先在紙上畫出一個結構。在此例中,可以將其分為一個整體的三部分,上左右部分,最上方為標題欄,下面左側可以放置圖片,右側是文字搭配。
然后我們打開DW,新建HTML文件,然后在body標簽下建立一個大的盒子,將三個部分包含的大盒子,起個類名稱為box;然后將第一行的標題欄以h2表示吧

2、然后左側欄設置一個圖片盒子,類名稱為pic,然后將圖片img插入到標簽下

3、右側就是文字了,單獨設置在一個盒子中,里面的段落可以使用p標簽來區別段落

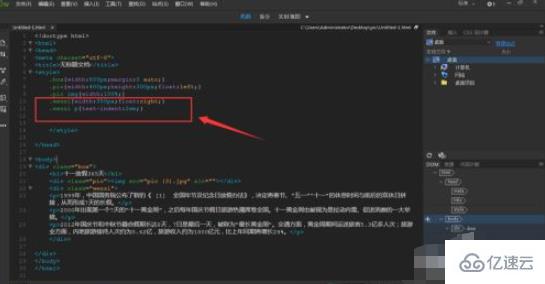
4、將內容補充好后,就開始在head標簽下建立style修飾內容了,首先將整體box設置了一個寬度,然后居中對齊

5、標題欄文字,基本不用動,可以對其添加鏈接或更改下字體顏色;然后對圖片進行設置下,設置了固定寬高,并向左浮動

6、然后就是對右側文字進行修飾,向右浮動,然后將文件保存去瀏覽器中預覽效果。

7、如圖在瀏覽器中預覽后的效果。在實際運用可以需要對浮動對象清除浮動。

關于“在html中實現圖片排版的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。