您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS Modules有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
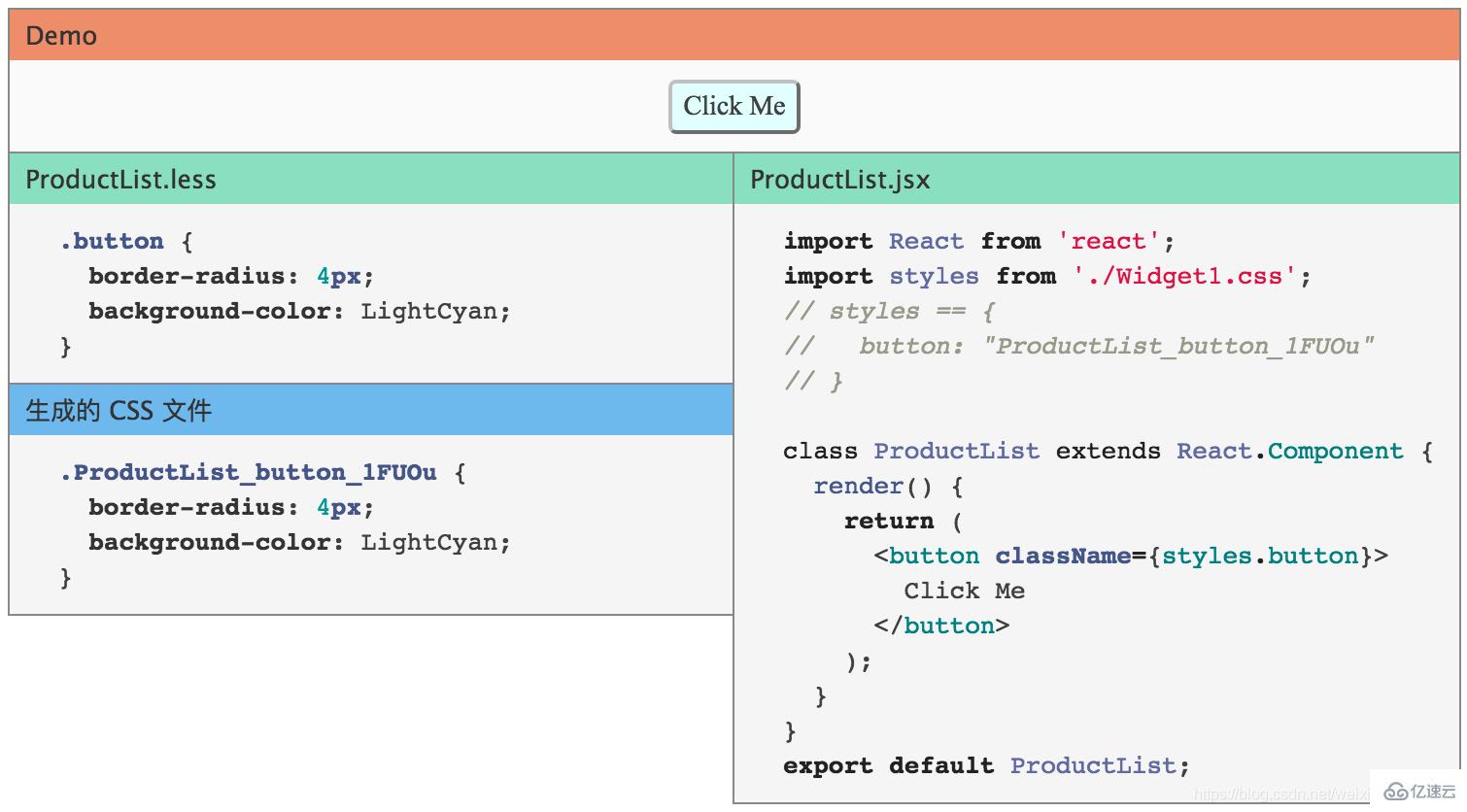
一張圖理解 CSS Modules 的工作原理:
我們自己編碼的時候有倆個文件,一個是ProductList.less文件,一個是ProductList.jsx文件
在構建之后會將less文件轉換成藍色標題的那個文件。
可以由此看出:
button class在構建之后會被重命名為ProductList_button_1FU0u。button是local name,而 ProductList_button_1FU0u 是 global name 。你可以用簡短的描述性名字,而不需要關心命名沖突問題。
然后你要做的全部事情就是在 css/less 文件里寫 .button {…},并在組件里通過 styles.button 來引用他。
CSS Modules默認是局部作用域的,想要聲名一個全局規則,可用:global語法。
比如:
.title {
color: red;
}
:global(.title) {
color: green;
}在引用的時候:
<App className={styles.title} /> // red
<App className="title" /> // green在一些復雜場景中,一個元素可能對應多個className,而每個className又基于一些條件來決定是否出現。這時,classnames這個庫就非常有用。
import classnames from 'classnames';
const App = (props) => {
const cls = classnames({
btn: true,
btnLarge: props.type === 'submit',
btnSmall: props.type === 'edit',
});
return <div className={ cls } />;
}這樣,傳入不同的 type 給 App 組件,就會返回不同的 className 組合:
<App type="submit" /> // btn btnLarge <App type="edit" /> // btn btnSmall
關于“CSS Modules有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。