您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了thinkPHP5模型中修改器和自動完成的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、修改器
實際開發過程中,一些字段在存儲到表中時需要做些修改,如用戶注冊時填寫的密碼在表中存儲時需要加密,修改器因此產生。
修改器同獲取器類似,需要寫在模型中,其命名規則為set + 字段名(按駝峰法) + Attr。
實例:添加用戶時,用戶的密碼需要加密
創建用戶表
CREATE TABLE `tp_user` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(60) NOT NULL DEFAULT '', `password` char(32) NOT NULL DEFAULT '', `mobile` varchar(15) NOT NULL DEFAULT '' COMMENT '用戶手機號', `email` varchar(100) NOT NULL DEFAULT '', `sex` tinyint(3) NOT NULL DEFAULT '0' COMMENT '性別 0未知 1男 2女', `age` tinyint(3) unsigned NOT NULL DEFAULT '0', `time` int(10) NOT NULL DEFAULT '0' COMMENT '時間', `create_time` int(10) NOT NULL DEFAULT '0' COMMENT '創建時間', `update_time` int(10) NOT NULL DEFAULT '0' COMMENT '更新時間', `status` tinyint(3) NOT NULL DEFAULT '1' COMMENT '記錄狀態 -1刪除 0禁用 1正常', PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;
模型中添加密碼修改器:
namespace app\index\model;
use think\Model;
class User extends Model{
//密碼的修改器
public function setPasswordAttr($val){
//此處做一些對用戶傳入值的處理
return md5($val);
}
}控制器中添加用戶數據:
namespace app\index\controller;
use think\Controller;
use app\index\model\User;
class Index extends Controller{
public function index(){
//模擬傳入的post表單數據
$data = [
'username' => 'Emrys',
'password' => 'emrys',
'email' => 'emrys126.com',
'mobile' => '13955555555',
'sex' => 1,
'age' => 18
];
//添加用戶數據
$res = User::create($data);
dump($res);
}
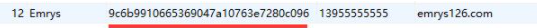
}運行后數據庫多了記錄,密碼字段是經過密碼修改器改變后的值。

二、自動完成
實際開發中創建的表字段基本都存在需要自動完成的字段,如記錄創建時間、更新時間、創建人id(登錄用戶的id)等,這時就需要用到表的自動完成功能。自動完成包括插入和更新時都自動完成、插入時自動完成、更新時自動完成三種,其設置是在模型中使用
//插入和更新時均自動完成的字段 protected $auto = []; //只在插入時自動完成的字段 protected $insert = []; //只在更新時自動完成的字段 protected $update = [];
現設置time字段在插入和更新時均自動完成、create_time字段在插入時自動完成、update_time字段在更新時自動完成。自動完成設置如下,
namespace app\index\model;
use think\Model;
class User extends Model{
//自動完成,插入和更新時都自動執行
protected $auto = [
'time'
];
//只在插入時完成
protected $insert = [
'create_time'
];
//只在數據更新時完成
protected $update = [
'update_time'
];
//獲取器
public function getSexAttr($val){
switch ($val) {
case '1':
return '男';
break;
case '2':
return '女';
break;
default:
return '保密';
break;
}
}
//密碼的修改器
public function setPasswordAttr($val){
return md5($val);
}
//時間修改器
public function setTimeAttr(){
return time();
}
//創建時間修改器
public function setCreateTimeAttr(){
return time();
}
//更新時間修改器
public function setUpdateTimeAttr(){
return time();
}
}控制器中添加數據、更新數據完成測試,
namespace app\index\controller;
use think\Controller;
use app\index\model\User;
class Index extends Controller{
public function index(){
//模擬傳入的post表單數據
$data = [
'username' => 'Emrys',
'password' => 'emrys',
'email' => 'emrys126.com',
'mobile' => '13955555555',
'sex' => 1,
'age' => 18
];
//添加用戶數據
$res = User::create($data);
dump($res);
}
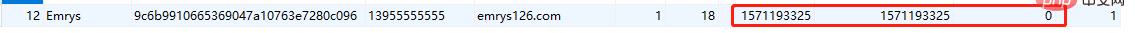
}執行上述添加數據代碼的time、create_time、update_time三字段的運行結果如下圖所示,添加數據時time和create_time字段均插入當前時間,update_time是默認值0.

控制器中更新數據的代碼:
namespace app\index\controller;
use think\Controller;
use app\index\model\User;
class Index extends Controller{
public function index(){
//更新數據
$user = User::get(12);
$user->age = 120;
$res = $user->save();
dump($res);
}
}執行上方的更新數據代碼后,update_time字段添加了當前時間,time字段的值也更新為當前時間,create_time的值未發生改變。

使用修改器的方式實現自動完成功能需要在每個模型中添加各字段的修改器,這樣造成代碼臃腫。 tp5為此有專門的配置,在數據庫連接配置文件database.php中的auto_timestamp = false項,改為true,即可在每個表中進行create_time、update_time的自動完成。由于不是每個表中一定存在create_time和update_time字段,因此tp5也提供了在模型中配置的方法。
//開啟自動寫入時間戳 protected $autoWriteTimestamp = true; //默認的時間戳是create_time和update_time,可通過如下進行修改。如果不想在插入或更新數據時添加該字段的值,則設置為false protected $createTime = false; protected $updateTime = '這里是真實表中的更新時間字段';
感謝你能夠認真閱讀完這篇文章,希望小編分享的“thinkPHP5模型中修改器和自動完成的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。