溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML中select下拉框內容顯示不全部分被覆蓋怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
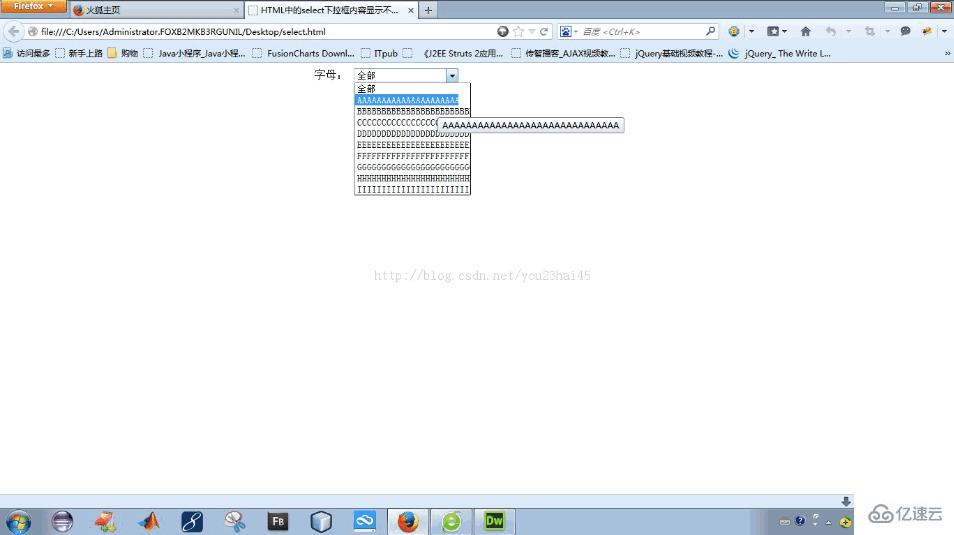
HTML中的select下拉框中的內容過長,導致部分被覆蓋了,試了各種方法,都沒有頭緒,最終在option中加title這個屬性,發現問題迎刃而解
今天,我遇到這樣一個問題:查詢欄中的下拉框中的內容過長,導致部分被覆蓋了。
查詢了一些資料,有的說用函數控制,有的說用事件控制,有的看不懂,有的實現起來太復雜了。后來,問了一下同事,有沒有一些簡單的方法,他告訴我在option中加title這個屬性,于是按照他的方法試試,終于發現這個辦法可行。這樣,我就想記錄下來,避免自己給忘記了。
1、具體實例如下
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML中的select下拉框內容顯示不全的解決辦法</title>
<style type="text/css">
#area option{
width:140px;
}
</style>
</head>
<body style="width:80%; height:100px; text-align:center;">
<p id="p_select">
<label for="area">字母:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option>
<option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option>
<option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option>
<option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option>
<option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option>
<option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option>
<option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option>
<option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option>
<option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option>
</select>
</p>
</body>
</html>2、實例結果 
3、動態數據
代碼如下:
<p id="p_select">
<label for="area">省份:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<c:forEach items="${list}" var="area">
<option value="${area.areaCode}" title="${area.areaName}">${area.areaName}</option>
</c:forEach>
</select>
</p>感謝你能夠認真閱讀完這篇文章,希望小編分享的“HTML中select下拉框內容顯示不全部分被覆蓋怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。