您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html select下拉框樣式如何制作,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我們先來看看html select下拉框樣式的制作:
原生的select下拉框其實挺方便的,直接把選項寫入option就能得到一個流暢的下拉框,但是原生的樣式也是讓人憂愁。
首先,在各大瀏覽器中渲染出來的樣式結果也是多樣化,ie下的樣式更是與眾不同,會根據選項位置進行滑動。
我們這里是用純HTML制作,連層疊樣式表也不要:
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<script type="js/index.js"></script>
<title>億速云之下拉列表</title>
</head>
<body >
<form>
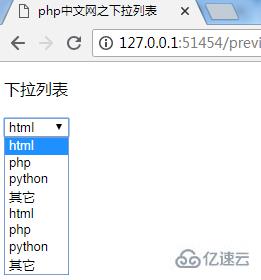
<p>下拉列表</p>
<select>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
</select>
</form>
</body>
</html>這個我點開之后的效果圖:

我們已經把HTML select的下拉框已經制作完成了,接下來我們看看HTML select的其它樣式思路:
1.先去掉select本身原有的樣式。
2.用一個元素(div/lebal等)作為select的父元素。
3.在select父元素后面用:after做一個新的樣式。
<body>
<br />
<select id="selectTravelCity" title="Select Travel Destination">
<option>億速云</option>
<option>Washington DC</option>
<option>Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
<option>Phoenix</option>
</select>
<br />
<br />
<label id="lblSelect">
<select id="selectPointOfInterest" title="Select points of interest nearby">
<option>億速云</option>
<option>food beverage</option>
<option>restaurant</option>
<option>shopping</option>
<option>taxi limo</option>
<option>theatre</option>
<option>museum</option>
<option>computers</option>
</select>
</label>
</body>這么多,雖然不是很難,但是還是要多練習的
看了上面的圖片,這個的效果圖也很容易能想到吧,不過我還是會給效果圖的:

HTML select標簽的兩個案例分析:
案例一:如何讓html里的select無法選擇?
假設有一個select,里面有幾個option,因為測試需要,要固定成為其中的一個option,不能選擇其他,該怎么做呢?如果disabled這個select,結果就是根本沒法取到值了。有沒其他的方法?readonly,也是不可以的,依舊可以選擇。
答案:只放一個option就可以了 或者給option加上disabled="disabled"
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>aa</option>
<option disabled="disabled">bb</option>
<option>cc</option>
</select>
</form>案例二:怎么調整select的寬度?
答案:可以在select標簽中加入style樣式
<style>.s1{ width: 200px;}</style>
<select class="s1">
<OPTION>很長很長也能顯示</OPTION>
<OPTION>很長很長也能顯示</OPTION>
</select>關于html select下拉框樣式如何制作就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。