您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用html5實現微信支付的案例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
以提交問題流程為例描述分答微信h6支付過程
1、提交問題domobiletutor方法
(1)費用
(2)支付說明
(3)將費用和支付說明傳遞給getwopt
2、生成支付參數getwopt方法
(1)獲取當前微信公眾號的appid、secret和商戶號秘鑰
(2)生成業務訂單號tid\生成uniontid、同時將參數費用、支付說明、用戶傳遞給wechat_build
(3)將以上信息傳遞給wechat_build
3、申請預支付訂單wechat_build方法
(1)構造申請預支付訂單的參數:ip地址、開始結束時間、通知url、交易類型
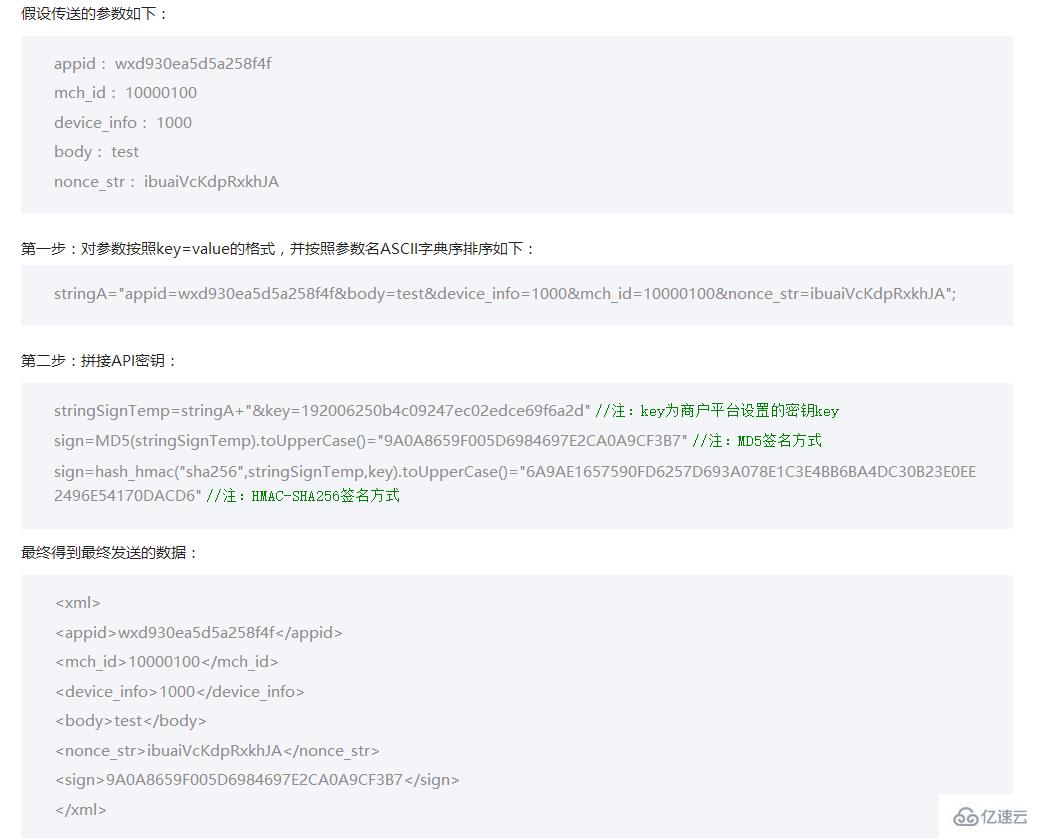
(2)按照生成預支付訂單“統一下單”api的要求,生成簽名

(3)生成js微信支付簽名
appid 時間戳 隨機字符 預支付訂單號 簽名算法,排序后在最后添加上商戶秘鑰;
md5加密;
全部轉換成大寫字母;
將以上參數封裝到wopt對象中;
4、h6頁面支付
利用后臺生成的支付參數,實現h6微信支付
感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用html5實現微信支付的案例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。