您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用HTML5實現網頁音樂播放器的案例?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
具體如下:
1功能介紹
HTML5中推出了音視頻標簽,可以讓我們不借助其他插件就可以直接播放音視頻。下面我們就利用H5的audio標簽及其相關屬性和方法來制作一個簡單的音樂播放器。主要包括以下幾個功能:
1、播放暫停、上一首和下一首
2、調整音量和播放進度條
3、根據列表切換當前歌曲
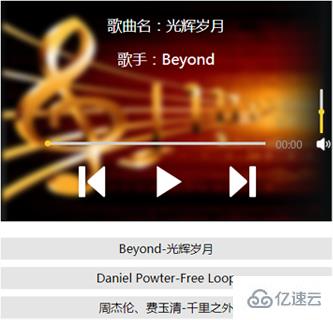
先來看一下最終的完成效果:

這個音樂播放器的結構主要分為三部分:歌曲信息、播放器和播放列表,我們重點介紹一下播放器部分。首先在播放器中放三個audio標簽用于播放:
<audio id="music1">瀏覽器不支持audio標簽 <source src="media/Beyond - 光輝歲月.mp3"></source> </audio> <audio id="music2">瀏覽器不支持audio標簽 <source src="media/Daniel Powter - Free Loop.mp3"></source> </audio> <audio id="music3">瀏覽器不支持audio標簽 <source src="media/周杰倫、費玉清 - 千里之外.mp3"></source> </audio>
下面的播放列表也對應三個audio標簽:
<p id="playList">
<ul>
<li id="m0">Beyond-光輝歲月</li>
<li id="m1">Daniel Powter-Free Loop</li>
<li id="m2">周杰倫、費玉清-千里之外</li>
</ul>
</p>接下來我們就開始逐步實現上面提到的功能吧,先來完成播放和暫停功能,在按下播放按鈕時我們要做到進度條隨歌曲進度前進,播放時間也逐漸增加,同時播放按鈕變成暫停按鈕,播放列表的樣式也對應改變。
在做功能之前我們要先把三個audio標簽獲取id后存到一個數組中,供后續使用。
var music1= document.getElementById("music1");
var music2= document.getElementById("music2");
var music3= document.getElementById("music3");
var mList = [music1,music2,music3];2播放和暫停:
我們現在就可以完成播放按鈕的功能啦,首先設置一個標志,用來標記音樂的播放狀態,再為數組的索引index設置一個默認值:
然后對播放狀態進行判斷,調用對應的函數,并修改flag的值和列表對應項目樣式:
function playMusic(){
if(flag&&mList[index].paused){
mList[index].play();
document.getElementById("m"+index).style.backgroundColor = "#A71307";
document.getElementById("m"+index).style.color = "white";
progressBar();
playTimes();
play.style.backgroundImage = "url(media/pause.png)";
flag = false;
}else{
mList[index].pause();
flag = true;
play.style.backgroundImage = "url(media/play.png)";
}
}上面的代碼中調用了多個函數,其中播放和暫停是audio標簽自帶的方法,而其他的函數則是我們自己定義的。下面我們就來看一下這些函數是怎么實現的,又對應了哪些功能吧。
3進度條和播放時間:
首先是進度條功能,獲取歌曲的全部時長,然后再根據當前播放的進度與進度條總長度相乘計算出進度條的位置。
function progressBar(){
var lenth=mList[index].duration;
timer1=setInterval(function(){
cur=mList[index].currentTime;//獲取當前的播放時間
progress.style.width=""+parseFloat(cur/lenth)*300+"px";
progressBtn.style.left= 60+parseFloat(cur/lenth)*300+"px";
},10)
}下面是改變播放時間功能,這里我們設置一個定時函數,每隔一段時間來執行一次以改變播放時間。因為我們獲取到的歌曲時長是以秒來計算,所以我們要利用if語句對時長判斷來進行換算,將播放時間改為以幾分幾秒的形式來顯示。
function playTimes(){
timer2=setInterval(function(){
cur=parseInt(mList[index].currentTime);//秒數
var minute=parseInt(cur/60);
if (minute<10) {
if(cur%60<10){
playTime.innerHTML="0"+minute+":0"+cur%60+"";
}else{
playTime.innerHTML="0"+minute+":"+cur%60+"";
}
} else{
if(cur%60<10){
playTime.innerText= minute+":0"+cur%60+"";
}else{
playTime.innerText= minute+":"+cur%60+"";
}
}
},1000);
}4調整播放進度和音量:
接下來我們再來完成一下通過進度條調整播放進度和調整音量功能。
調整播放進度功能利用了event對象來實現,因為offsetX屬性只有IE事件具有,所以推薦使用IE瀏覽器查看效果。先對進度條添加事件監聽,當在進度條上點擊鼠標時,獲取鼠標的位置,并根據位置除以進度條的總長度來計算當前的播放進度,然后對歌曲進行設置。
//調整播放進度
total.addEventListener("click",function(event){
var e = event || window.event;
document.onmousedown = function(event){
var e = event || window.event;
var mousePos1 = e.offsetX;
var maxValue1 = total.scrollWidth;
mList[index].currentTime = (mousePos1/300)*mList[index].duration;
progress.style.width = mousePos1+"px";
progressBtn.style.left = 60+ mousePos1 +"px";
}
})下面是調整音量功能,音量的調整我們采用拖動的形式實現,思路也是對音量條的按鈕球添加事件監聽,然后根據拖動的位置來計算按鈕球相對于音量條整體的位置,最后根據計算結果與音量相乘得出當前音量:
volBtn.addEventListener("mousedown",function(event){
var e = event || window.event;
var that =this;
//阻止球的默認拖拽事件
e.preventDefault();
document.onmousemove = function(event){
var e = event || window.event;
var mousePos2 = e.offsetY;
var maxValue2 = vol.scrollHeight;
if(mousePos2<0){
mousePos2 = 0;
}
if(mousePos2>maxValue2){
mousePos2=maxValue2;
}
mList[index].volume = (1-mousePos2/maxValue2);
console.log(mList[index].volume);
volBtn.style.top = (mousePos2)+"px";
volBar.style.height = 60-(mousePos2)+"px";
document.onmouseup = function(event){
document.onmousemove = null;
document.onmouseup = null;
}
}
})5歌曲切換
最后我們再來實現比較復雜的歌曲切換功能。
先來看用上一首和下一首按鈕進行切換,在切換音樂時我們要注意的問題有下面幾個:第一,我們要停止當前播放的音樂,轉而播放下一首音樂;第二,要清空進度條和播放時間,重新計算;第三,歌曲信息要隨之改變,播放器下面的播放列表樣式也要變化。在弄清楚上面三點以后我們就可以開始實現功能了。
//上一曲
function prevM(){
clearInterval(timer1);
clearInterval(timer2);
stopM();
qingkong();
cleanProgress();
--index;
if(index==-1){
index=mList.length-1;
}
clearListBgc();
document.getElementById("m"+index).style.backgroundColor = "#A71307";
document.getElementById("m"+index).style.color = "white";
changeInfo(index);
mList[index].play();
progressBar();
playTimes();
if (mList[index].paused) {
play.style.backgroundImage = "url(media/play.png)";
}else{
play.style.backgroundImage = "url(media/pause.png)";
}
}
//下一曲
function nextM(){
clearInterval(timer1);
clearInterval(timer2);
stopM();
qingkong();
cleanProgress();
++index;
if(index==mList.length){
index=0;
}
clearListBgc();
document.getElementById("m"+index).style.backgroundColor = "#A71307";
document.getElementById("m"+index).style.color = "white";
changeInfo(index);
mList[index].play();
progressBar();
playTimes();
if (mList[index].paused) {
play.style.backgroundImage = "url(media/play.png)";
}else{
play.style.backgroundImage = "url(media/pause.png)";
}
}下面的代碼是點擊列表切換歌曲。
m0.onclick = function (){
clearInterval(timer1);
clearInterval(timer2);
qingkong();
flag = false;
stopM();
index = 0;
pauseall();
play.style.backgroundImage = "url(media/pause.png)";
clearListBgc();
document.getElementById("m0").style.backgroundColor = "#A71307";
document.getElementById("m"+index).style.color = "white";
mList[index].play();
cleanProgress();
progressBar();
changeInfo(index);
playTimes();
}
m1.onclick = function (){
clearInterval(timer1);
clearInterval(timer2);
flag = false;
qingkong();
stopM();
index = 1;
pauseall();
clearListBgc();
play.style.backgroundImage = "url(media/pause.png)";
document.getElementById("m1").style.backgroundColor = "#A71307";
document.getElementById("m"+index).style.color = "white";
mList[index].play();
cleanProgress();
changeInfo(index);
progressBar();
playTimes();
}
m2.onclick = function (){
clearInterval(timer1);
clearInterval(timer2);
flag = false;
qingkong();
stopM();
index = 2;
pauseall();
play.style.backgroundImage = "url(media/pause.png)";
clearListBgc();
document.getElementById("m2").style.backgroundColor = "#A71307";
document.getElementById("m"+index).style.color = "white";
mList[index].play();
cleanProgress();
changeInfo(index);
progressBar();
playTimes();
}通過播放列表來切換歌曲與通過按鈕切換的思路差不多,只是根據對應的列表項來設置當前應該播放哪首歌曲。
上面切換歌曲的函數中都調用了幾個方法,下面我們來看看這些方法的用途都是什么吧。
首先是切換歌曲信息:
function changeInfo(index){
if (index==0) {
musicName.innerHTML = "光輝歲月";
singer.innerHTML = "Beyond";
}
if (index==1) {
musicName.innerHTML = "Free Loop";
singer.innerHTML = "Daniel Powter";
}
if (index==2) {
musicName.innerHTML = "千里之外";
singer.innerHTML = "周杰倫、費玉清";
}
}然后清空兩個定時器:
//將進度條置0
function cleanProgress(timer1){
if(timer1!=undefined){
clearInterval(timer1);
}
progress.style.width="0";
progressBtn.style.left="60px";
}
function qingkong(timer2){
if(timer2!=undefined){
clearInterval(timer2);
}
}再把播放的音樂停止,并且將播放時間恢復。
function stopM(){
if(mList[index].played){
mList[index].pause();
mList[index].currentTime=0;
flag=false;
}
}最后的最后,改變下面播放列表的樣式:
function clearListBgc(){
document.getElementById("m0").style.backgroundColor = "#E5E5E5";
document.getElementById("m1").style.backgroundColor = "#E5E5E5";
document.getElementById("m2").style.backgroundColor = "#E5E5E5";
document.getElementById("m0").style.color = "black";
document.getElementById("m1").style.color = "black";
document.getElementById("m2").style.color = "black";
}到此,音樂播放器我們就基本完成了,來看一下動圖的效果:

感謝各位的閱讀!看完上述內容,你們對使用HTML5實現網頁音樂播放器的案例大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。