您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下 微信小程序如何實現【回到頂部】的按鈕效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
我們在瀏覽商品或者文章的時候,當一屏不夠的時候,會不停的往上拖動看更多的內容,當需要回到頂部的時候,手工再去滑動手指控制頁面往上翻動,效率非常低。這個時候就需要用到【回到頂部】的按鈕來幫我們快速回到頂部。
廢話不多說,下面我們來實現這個功能。
這個按鈕不是任何時候都需要出現,畢竟是個半透明的懸浮按鈕,也會阻礙頁面的瀏覽。
分兩種情況:
第一種情況,當頁面在頂部的時候,回到頂部按鈕是不會出現的。

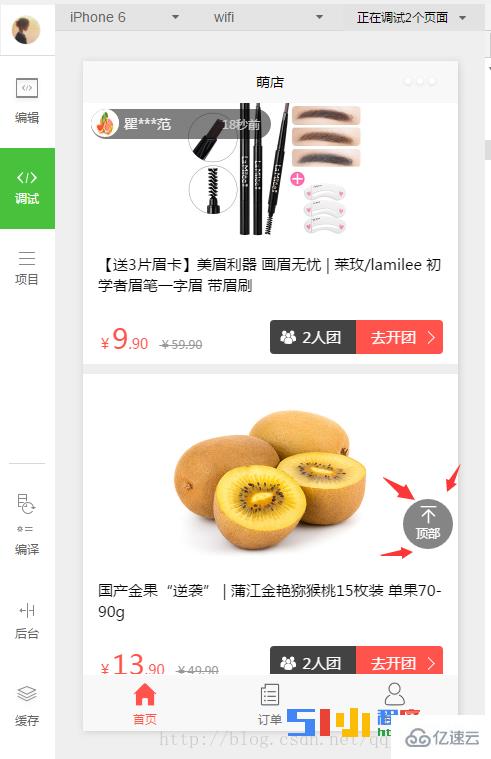
第二種情況,當頁面在離開頂部一定距離的時候,回到頂部按鈕出現,如下圖:

接下就是對代碼的分析了:
在這里我們如果要使用滾動事件的話,小程序規定 最外層一定要使用scroll-view標簽進行包裹,然后在設置scroll-y=”true” 意思是允許頁面了縱向滾動,scroll-top是滾動到頂部做處理,一般綁定一個事件,
bindscrolltolower同樣的原理,滾動到底部做處理,bindscroll表示在滾動的時候出發這個事件。
下面WXML內部的話,就是我們回到頂部的按鈕設置,我們在點擊它時綁定一個事件goTop,讓他的滾動高度等于0,這樣它就回到頂部了。
WXML代碼:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
頂部
</view>
</view>
//*********************
</view>JS代碼:
//回到頂部按鈕
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滾動時將此時的滾動距離賦值給 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS代碼:
.bigWrap{
background:#eee;
}
/goTop回到頂部圖標start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}以上是“ 微信小程序如何實現【回到頂部】的按鈕效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。