您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序怎么制作回到頂部按鈕”,在日常操作中,相信很多人在微信小程序怎么制作回到頂部按鈕問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序怎么制作回到頂部按鈕”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
第一種情況,當頁面在頂部的時候,回到頂部按鈕是不會出現的。

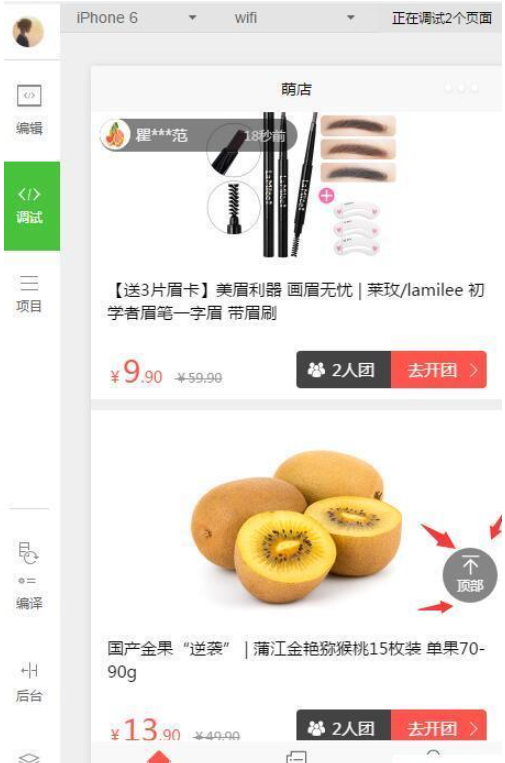
第二種情況,當頁面在離開頂部一定距離的時候,回到頂部按鈕出現

接下就是對代碼的分析了:
在這里我們如果要使用滾動事件的話,小程序規定 最外層一定要使用scroll-view標簽進行包裹,然后在設置scroll-y=”true” 意思是允許頁面了縱向滾動,scroll-top是滾動到頂部做處理,一般綁定一個事件,bindscrolltolower同樣的原理,滾動到底部做處理,bindscroll表示在滾動的時候出發這個事件。下面WXML內部的話,就是我們回到頂部的按鈕設置,我們在點擊它時綁定一個事件goTop,讓他的滾動高度等于0,這樣它就回到頂部了。
WXML代碼:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}"
bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
頂部
</view>
</view>
//*********************
</view>JS代碼:
//回到頂部按鈕
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滾動時將此時的滾動距離賦值給 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS代碼:
bigWrap{
background:#eee;
}
/goTop回到頂部圖標start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url(http://m.dev.vd.cn/static/xcx/v1/goo/w_2-3451cc437e.png) no-repeat center -1110px;
-webkit-background-size: 50px auto;
}到此,關于“微信小程序怎么制作回到頂部按鈕”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。