您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現頂部可滾動導航效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
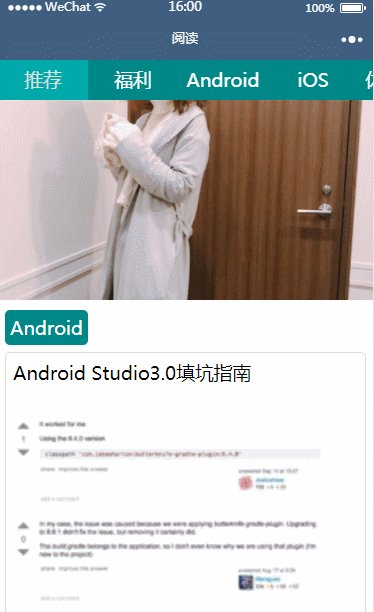
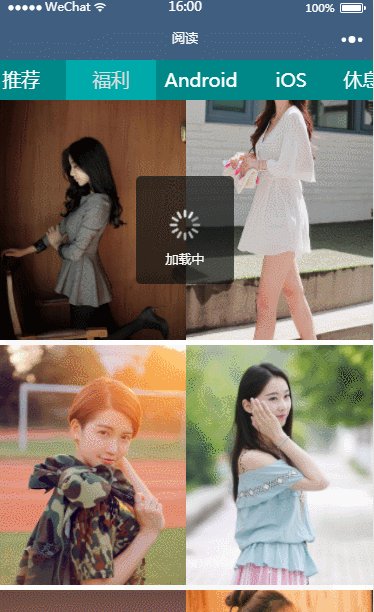
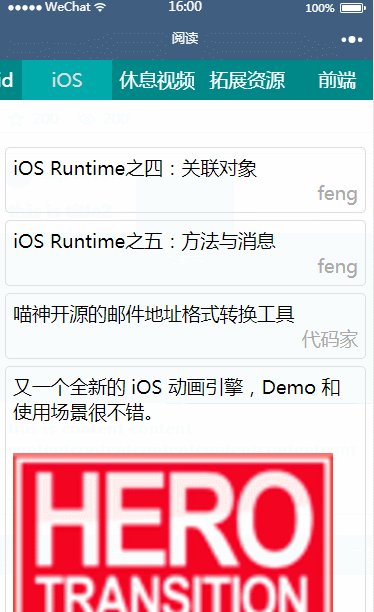
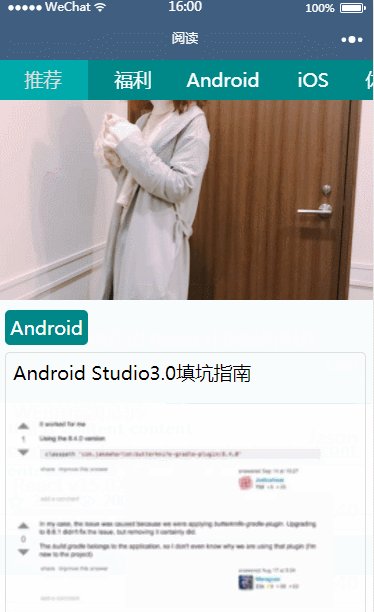
需求是小程序做頭部做導航分類的效果

頂部用 scroll-view 組件橫向滾動,類似tab選項卡的效果,內容用類似模板方式引用,可重復利用
<scroll-view class="scroll-view_H" scroll-x="{{true}}" >
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>PS:下面看下小程序動態設置頂部導航條的方法
摘要
之所以記錄這個,是因為在做一個小程序項目時,老板需要我在一個頁面上index,在不同的時間段頂部導航的顏色需與背景相同。剛開始在老板未要求之前我都是想這樣做的,但是我百度方法一直未找到正確且合適的,所以我懵逼了,就偷偷懶用一個固定顏色就好了。哪知道后來老板看項目成果時提出看法說“頂部的顏色與背景色不同感覺不好看,是否可以同不同時間段的背景色一樣”,唉~老板不知我的痛,沒辦法只有聽老板的,所以我又認真的看API了,終于看到了。
感覺這個需求會在我之后的項目中會用到,所以在這里做個筆記,
1.動態設置當前頁面的標題 wx.setNavigationBarTitle(OBJECT)
object參數說明:
1.屬性:title - 類型:String - 必填:是 - 說明:頁面的標題
2.屬性:success - 類型:Function - 必填:否- 說明:接口調用成功的回調函數
3.屬性:fail - 類型:Function - 必填:否 - 說明:接口調用失敗的回調函數
4.屬性:complete - 類型:Function - 必填:否 - 說明:接口調用結束的回調函數(調用成功或失敗都會執行)
wx.setNavigationBarTitle({
title:"當前頁面"
})2.動態設置頂部導航欄的背景色 wx.setNavigationBarColor(OBJECT)
object參數說明:
屬性-類型-必填-說明
1.fontColor - String - 是 - 前景顏色值,包括按鈕、標題、狀態欄的顏色,僅支持#fff和#000
2.backgroundColor - String - 是 - 背景顏色,有效值為16進制顏色
3.animation - Object - 否 - 動畫效果
4.animation.duration - Number - 否 - 動畫變化時間,默認0,單位(毫秒)
5.animation.timingFunc - String - 否 - 動畫變化方式,默認linear
6.success - Function - 否 - 接口調用成功的回調函數
7.fail - Function - 否 - 接口調用失敗的回調函數
8.complete- Function - 否 - 接口調用結束的回調函數(成功、失敗都會執行)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})感謝各位的閱讀!關于“微信小程序如何實現頂部可滾動導航效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。