您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下VSCode中怎么使用Git,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1、將代碼放到碼云
到碼云里新建一個倉庫,完成后碼云會有一個命令教程按上面的來就行了
碼云中的使用教程:
Git 全局設置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" 創建 git 倉庫: mkdir wap // 項目在本地的路徑 cd wap git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git // 遠程倉庫地址 git push -u origin master 已有項目: cd existing_git_repo git remote add origin https://git.oschina.net/name/package.git git push -u origin master
下面說下詳細的本地操作步驟:
1、用vs打開你的項目文件夾

2、配置git
打開Git Bash輸入以下命令
如果還沒輸入全局配置就先把這個全局配置輸入上去
Git 全局設置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
然后開始做提交代碼到碼云的配置
cd d:/wamp/www/mall360/wap //首先指定到你的項目目錄下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git //用你倉庫的url git push -u origin master //提交到你的倉庫
正常情況下上面的命令執行完成后,本地文件夾會有一個隱藏的.git文件夾,云端你的倉庫里應該會有一個 README.md 文件。
3、在vscode中提交代碼到倉庫
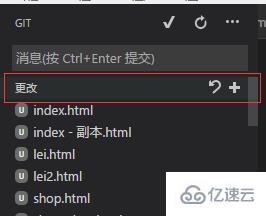
回到 VSCode 打開 git工作區 (就是 直接VSCode中 file -> open 項目所在文件夾),就會看到所有代碼顯示在這里

點擊+號,把所有文件提交到暫存區。
然后打開菜單選擇--提交已暫存的 ( Commit Staged )

然后按提示隨便在消息框里輸入一個消息,再按 ctrl + enter 提交

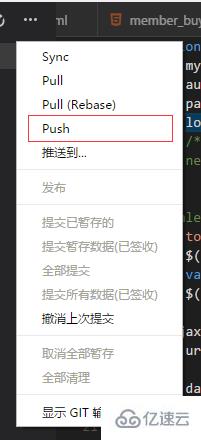
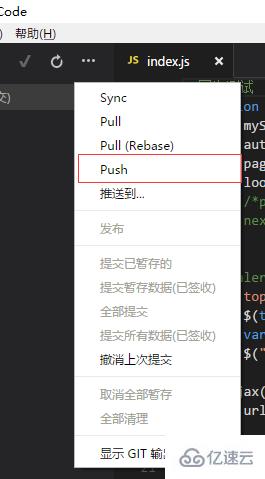
然后把所有暫存的代碼 push 云端,

點擊后,會彈出讓你輸入賬號密碼,把你托管平臺的賬號密碼輸入上去就行了。
不出問題的話你整個項目就會提交到云端上了。
在 vs 中每次更新代碼都會要輸入賬號密碼,可以配置一下讓 GIT 記住密碼賬號:
git config --global credential.helper store //在Git Bash輸入這個命令就可以了
4、同步代碼
這里說下平時修改代碼后提交到云端的使用,和本地代碼和云端同步
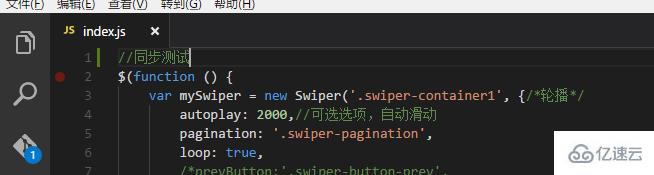
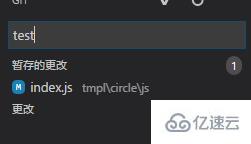
隨便打開一個文件,添加一個注釋

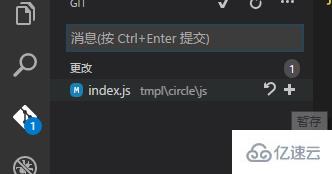
可以看到git圖標有一個提示,打開git工作區可以看到就是修改的這個文件

然后點擊右側的+號,把他暫存起來。
再在消息框里輸入消息,按 ctrl + enter 提交暫存

再點擊 push 提交,代碼就提交到云端了。

打開 碼云就可以看到了。。

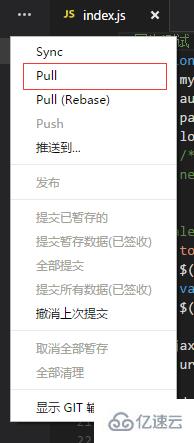
pull使用
比如當你在家里修改了代碼提交到云端后,回到公司只需要用 vscode 打開項目點擊菜單中的 pull 就可以同步過來了。

5、克隆你的項目到本地
回到家后想修改代碼,但是電腦沒有文件怎么辦呢? 往下看
首先你電腦還是的有 vscode 和 GIT,,然后用 git 把上面那些全局配置再執行一次,如下
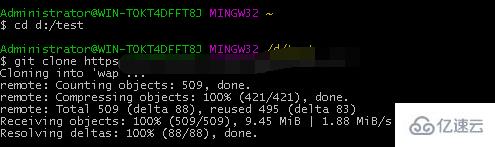
git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" git config --global credential.helper store #然后打開Git Bash輸入以下命令 cd d:/test //指定存放的目錄 git clone https://git.oschina.net/name/test.git //你的倉庫地址

下載成功,然后就可以用 vscode 打開項目修改了。修改后提交的步驟還是和上面一樣:暫存-提交暫存-push提交到云端就ok了。
以上是“VSCode中怎么使用Git”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。