您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
前端工程師其實是一個工作很雜的職位,除了要負責切圖、寫html/css/js外,還要解決一系列的瀏覽器兼容性、網頁性能優化等問題,所以提高前端工程師的開發效率是勢在必行的,也是前端工程化的體現。
對于開發效率,我個人理解是
開發效率 = 新增代碼的效率 + 修改代碼的效率 + 維護代碼的效率
那么如何提高前端開發效率便可以按照前端工程化的理念來進行劃分。下面我就介紹下7個提高前端開發效率的方法。

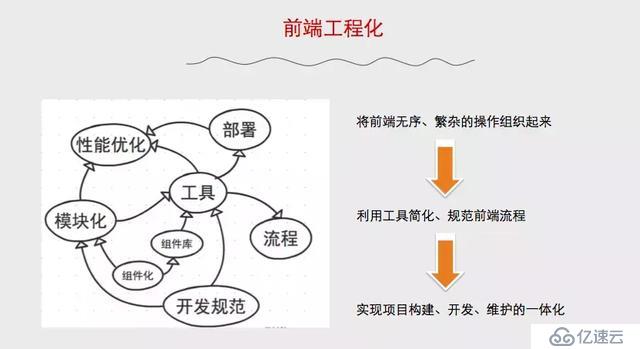
前端工程化
方法
1.切圖
切圖是一個前端最基礎的技能,一般我們使用Photoshop或者FireWorks基本都能搞定設計師交付給我們的設計圖,但是要提高切圖效率的話就得使用一些訣竅了,比如利用PS里的動作來實現“一鍵切圖”功能,具體可以看我的這篇文章:www.cnblogs.com/luozhihao/p… ,這里除了切圖外還介紹了其他的實用方法和工具。
2.編碼
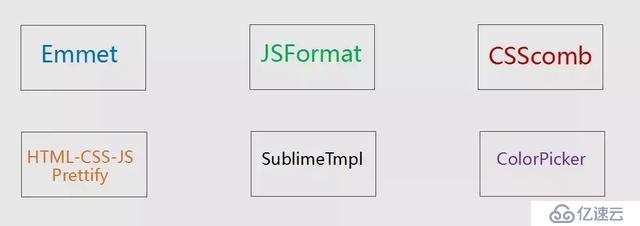
對于編寫代碼部分我們首先要找到一款合適自己的IDE工具,建議不要使用Notepad++或者Dreamweaver,這些工具已經不符合前端潮流了,無法讓自己優雅地敲代碼。這里我主要推薦Sublime Text、Atom或者Webstrom,因為它們除了人性化的界面和支持大多數語法的高亮外,還可以安裝各種各樣的插件來拓展你的IDE工具,下面我主要介紹幾款Sublime Text提高開發效率的插件:

其中Emmet是用于快速編寫html/CSS的,比如輸入 ul>li 后按下tab鍵便可以生成一個ul標簽里面包含一個li標簽,其官方文檔為:docs.emmet.io/cheat-sheet…
JSFormat用于格式化JS;CSScomb用于對樣式屬性進行一鍵排序;HTML-CSS-JS Prettify可以一鍵規范我們的HTML/CSS/JS,甚至JSON格式;SublimeTmpl可以快速新建HTML/CSS/JS文件; ColorPicker用于調用本地調色板功能。這些工具都非常實用,一定程度上可以提高我們的編碼效率。
3.自動化
說到提高開發效率,這里不得不提一些前端的自動化工具,畢竟前端自動化是目前及未來的趨勢,能夠很大程度上縮減前端不必要的工作量,使我們能夠專注前端本身。

前端自動化
這里我們可以使用NPM來管理我們的項目包文件;利用webpack來打包壓縮我們的代碼;利用Node.js來實現構建本地服務器;利用Karma、Jasmine來測試我們的前端代碼。
用好前端自動化工具可以幫助我們處理很多瑣碎的事情,比如一鍵壓縮代碼、圖片,一鍵合并JS,檢測文件更新等。
4.模塊化
隨著web2.0時代的到來,Ajax技術得到廣泛應用,前端代碼日益膨脹,而前端模塊化能夠方便我們對項目代碼的維護,進行按需加載,從長遠角度來看對我們提高項目的開發效率同樣大有益處。
在ES6出來之前應該說前端代碼本身不具備實現模塊的功能,我們必須要使用一些模塊化加載器來實現,比如RequireJS、SeaJs等。而隨著ES6的普及,目前像RequireJS、SeaJs這樣的工具已經沒有存在的必要了。所以在基于ES6的開發環境下我建議使用ES6的模塊化功能來實現我們的前端模塊化。

前端模塊化
5.組件化
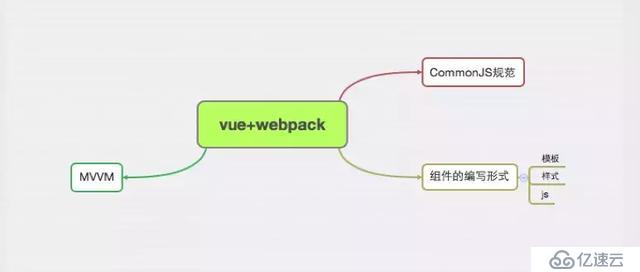
前端組件化的概念也是由來已久,我們可以通過將我們的代碼劃分成不同組件來實現功能公用,一個同樣的功能我們可能不用再次編寫相同的代碼,同時也可以提高前端代碼的可維護性和清晰度。以下是目前流行的前端框架Vue的單文件組件的概念圖:

前端組件化
我們可以將公用的組件抽離,將大組件拆分成小組件的形式實現前端組件化,組件與組件之間可以存在父子關系,也可以存在兄弟關系。在Vue的單文件組件中,一個組件包含了其HTML、CSS、JS的代碼片段。
6.前后端分離
我曾經寫過一篇關于前后端分離的文章《我們為什么要嘗試前后端分離》,地址為:www.cnblogs.com/luozhihao/p… 。
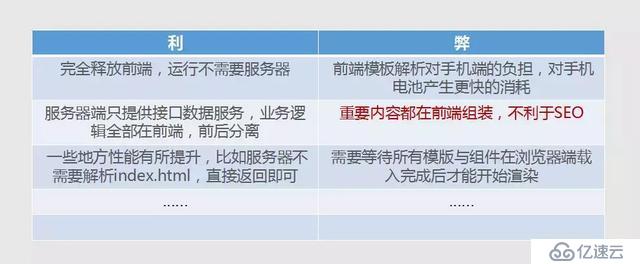
前后端分離的項目對提升前端開發效率非常有幫助,因為前端不再需要后臺配置路由、搭建服務器環境、編寫模板等,這樣一來前端的生產力就會得到很大程度的解放,但是前后端分離的項目有利也有弊,如下圖所示:

前后端分離
最終我們需要根據項目需求衡量利弊來決定是否使用前后端分離的模式。
7.規范與模式
團隊協作離不開編碼規范和開發模式的幫助。遵循編碼規范文檔可以幫助我們在團隊開發時提高合作開發的效率。一個團隊遵循一套編碼規范可以使每個人的代碼寫出一個人的風格,這樣團隊間相互審查、測試、完善功能時會非常高效。下方是一些開源的前端編碼規范文檔:
codeguide.bootcss.com/
tguide.qq.com/main/index.…
cssguidelin.es/
github.com/adamlu/java…
除了編碼規范我們在開發時經常會沿襲了一些已經存在的模式來解決問題,比如當用JS編寫彈框時我們往往會用到單例模式,用CSS編寫動畫時直接套用動畫的常用屬性等,我們不再需要從頭開始思考某一個功能的實現,這就是模式帶來的意義。
結語
當然除了以上7點,對于前端來說需要提高開發效率的地方還有很多,可謂任重而道遠。只有將前端無序、繁雜的操作組織起來,利用工具簡化、規范前端流程,才能實現項目構建、開發、維護的一體化。希望本文能夠給初識前端的同學帶來啟發并付諸實踐。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。