您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下日歷簽到小程序怎么弄,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
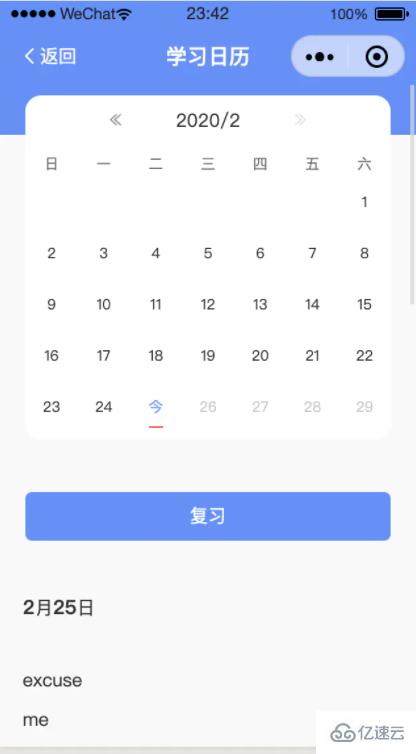
首先我們來看一下最終的效果圖:

下面我們來介紹實現思路:
首先,我們要獲取的無非就是每一個格子里面的數據。
先獲取月,然后點擊月切換到另一個月,到了邊界線的時候到了上/下年即可。
那么,怎么獲取月的數據呢,可以看到月第一天都是1開始,然后xx天,比如1月31天,我們把它枚舉出來。
但是月份受到年份影響,所以計算是否閏年就完成了。
上代碼
獲取這個月的7*5列表
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}然后獲取月
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --獲取年對應的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
我上面js就這些了(還差上下月切換的沒說哈)
但是少了中文的月份,有需要的這個可以再匹配
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
然后就是上下月月份了
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},上下月操作好了就是更新數據了,更新數據的時候,因為小程序不能在view里面寫邏輯,所以我們在mpa里面操作(這是我的業務邏輯,你們不用管他,我之所以放出來是方便大家查看)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 獲取月和修改的時候,獲取簽到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},然后會注意到,這里有一個chckin_list,這個就是要渲染出來的啦。 view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已簽</view>
</view>
</view>
</view>上面是我的業務邏輯,其實只需要if,day就行了,因為除了空的,其他都需要渲染。但是一般業務也有是否簽到啊,今天以后的灰色不可點擊啊(這里沒有不可點擊是因為用css禁用點擊)
其他
之所以沒放css,大家css還是自己寫吧,如果真有需要,在下面評論。
哦, 如果要看效果,去小程序里面搜索《初九背單詞》,點擊日歷(一個是首頁完成今日任務,一個是我的->背單詞天數)
(如果有需要,我可以說下簽到后臺是怎么做的,nodejs)
--好了--
就這樣了,晚安
--- 更新部分---
(樓下有人提醒(毛毛飯),3月最后一個31號的不見了,我檢查了下,發現被剪切了,因為5 * 7并不能完整展示出來)
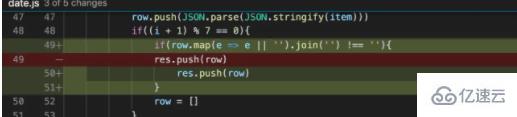
修復后的圖

改動部分就是,動態加載行。
基于上面的代碼,添加一個判斷

先在前面的35改成6*7。因為多加了一行。 然后再判斷是否有空余位置,去掉即可。
row.map(e => e || '').join('') !== ''看完了這篇文章,相信你對“日歷簽到小程序怎么弄”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。