您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中原型和原型對象是什么?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
我們創建的每一個函數都有一個prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。看如下例子:
function Person(){
}
Person.prototype.name = 'ccc'
Person.prototype.age = 18
Person.prototype.sayName = function (){
console.log(this.name);
}
var person1 = new Person()
person1.sayName() // --> ccc
var person2 = new Person()
person2.sayName() // --> ccc
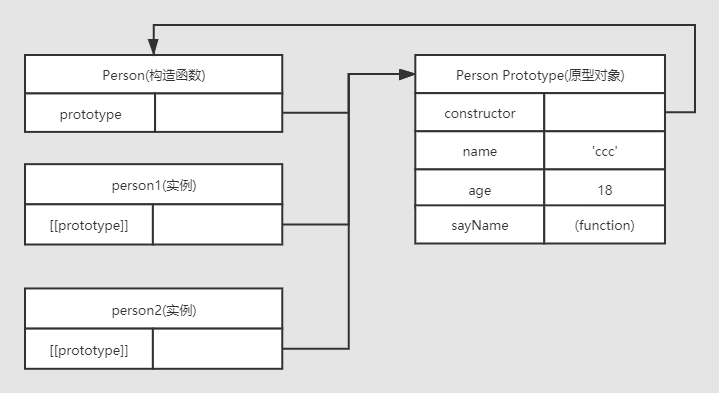
console.log(person1.sayName === person2.sayName) // --> true根據上面代碼,看下圖:

需要理解三點:
我們只要創建了一個新的函數,就會根據一組特定的規則為該函數創建一個prototype屬性,指向函數的原型對象。即Person(構造函數)有一個prototype指針,指向Person.prototype
默認情況下,每個原型對象上都會創建一個constructor(構造函數)屬性,這個屬性是一個指向prototype屬性所在函數的指針
每個實例的內部都有一個指針(內部屬性) ,指向構造函數的原型對象。即 person1 和person2 身上都有一個內部屬性__proto__(在ECMAscript中管這個指針叫[[prototype]],雖然在腳本中沒有標準的方式訪問[[prototype]],但是firefox,ie,chrome都支持一個屬性叫__proto__) 指向Person.prototype
注意:person1 和person2 實例與構造函數之間沒有直接的關系。
在之前我們提到,所有實現中無法訪問到[[prototype]],那我們如何知道實例和原型對象之間是否存在關系呢?這里可以通過兩個方法來判斷:
原型對線上的方法:isPrototypeOf(),如:console.log(Person.prototype.isPrototypeOf(person1)) // --> true
ECMAscript5中新增的一個方法:Object.getPrototypeOf(),這個方法返回[[prototype]]的值。如:console.log(Object.getPrototypeOf(person1) === Person.prototype) // --> true
前面我們提到過,原型最初只包含constructor屬性,而該屬性也是共享的,因此可以通過對象實例訪問。雖然可以通過對象實例訪問保存在原型中的值,但卻不能通過對象實例重寫原型中的值。如果我們在實例中添加了一個屬性,而改屬性與實例原型中的一個屬性同名,那就會在實例上創建該屬性并屏蔽原型中的那個屬性。如下:
function Person() {}
Person.prototype.name = "ccc";
Person.prototype.age = 18;
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name = 'www' // 在person1中添加一個name屬性
person1.sayName() // --> 'www'————'來自實例'
person2.sayName() // --> 'ccc'————'來自原型'
console.log(person1.hasOwnProperty('name')) // --> true
console.log(person2.hasOwnProperty('name')) // --> false
delete person1.name // --> 刪除person1中新添加的name屬性
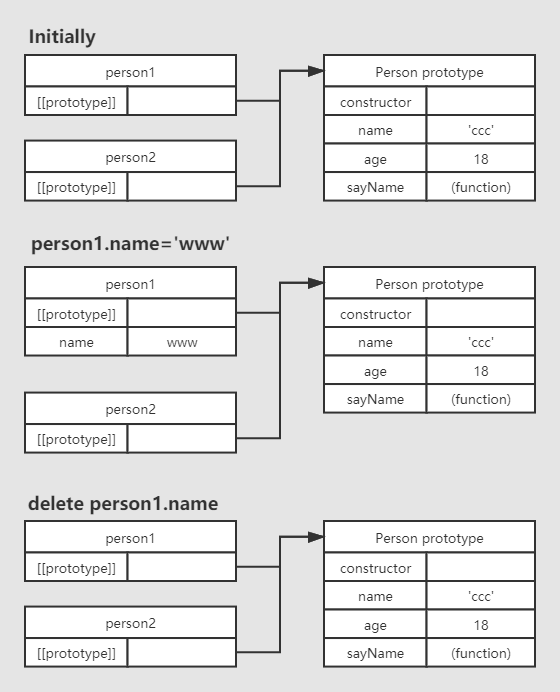
person1.sayName() // -->'ccc'————'來自原型'我們如何判斷一個屬性,到底是實例上的屬性還是原型上的屬性?這里可以通過hasOwnProperty()方法來檢測一個屬性是存在于實例中還是存在于原型中。(此方法繼承于Object)
下圖詳細分析了上面例子在不同情況下的實現與原型的關系:(省略了Person構造函數的的關系)

我們不可能總像之前的例子一樣,沒添加一個屬性和方法就要敲一遍,Person.prototype。為了減少不必要的輸入,更常見的方法是像下面這樣:
function Person(){}
Person.prototype ={
name: 'ccc',
age: 18,
sayName: function () {
console.log(this.name)
}
}在上面代碼中,我們將Person.prototype設置為等于一個以對象字面量形式創建的新對象。最終結果相同,但有一個例外,constructor屬性不再指向Person了。前面我們介紹過,每創建一個函數,就會同時創建它的prototype對象,這個對象也會自動獲得constructor屬性。但是在我們使用的新語法中,本質上完全重寫了默認的prototype對象,因此constructor屬性也就變成了新對象的constructor屬性(指向Object構造函數),不再指向Person函數了。此時,盡管instanceof操作符還能返回正確的結果,但通過constructor已經無法確定對象的類型了。如下:
var person1 = new Person() console.log(person1 instanceof Object) // --> true console.log(person1 instanceof Person) // --> true console.log(person1.constructor === Person) // --> false console.log(person1.constructor === Object) // --> true
這里用instanceof操作符測試Object和Person仍然返回true,constructor屬性則等于Object,不等于Person了,如果constructor真的很重要可以像下面這樣寫:
function Person(){}
Person.prototype ={
constructor: Person, // --> 重設
name: 'ccc',
age: 18,
sayName: function () {
console.log(this.name)
}
}但是這會引起一個新問題,用上述方式重置constructor屬性會導致它的[[Enumerable]]特性被設置為true。而默認情況下,原生的constructor屬性是不可枚舉的。因此如果你要使用兼容ECMAscript5的JavaScript引擎,可以試一試Object.defineProperty()。
function Person(){}
Person.constructor = {
name: 'ccc',
age: 18,
sayName: function(){
console.log(this.name)
}
}
// 重設構造函數,只適用于ECMAscript5兼容的瀏覽器
Object.defineProperty(Person.constructor, "constructor", {
enumerable: false,
value: Person
})由于原型中查找值的過程是一次搜索,因此我們對原型對象所做的任何修改都能立即從實例上反映出來。比如:
function Person(){}
var person1 = new Person()
Person.prototype.sayHi= function(){
console.log('hi')
}
person1.sayHi()上述代碼我們先創建了一個Person實例,并將其保存在person1中,然后在Person.prototype中添加了sayHi()方法。即使person1是添加新方法之前創建的,但它仍然可以訪問這個方法。原因是實例與原型之間的松散的連接關系。
盡管可以隨時為原型添加屬性和方法,并立即能夠在實例中反映出來。但是如果重寫整個原型對象,那么情況就不一樣了。看如下代碼:
function Person(){}
var person1 = new Person()
Person.prototype = {
name: 'ccc',
age: 18,
sayName: function(){
console.log(this.name)
}
}
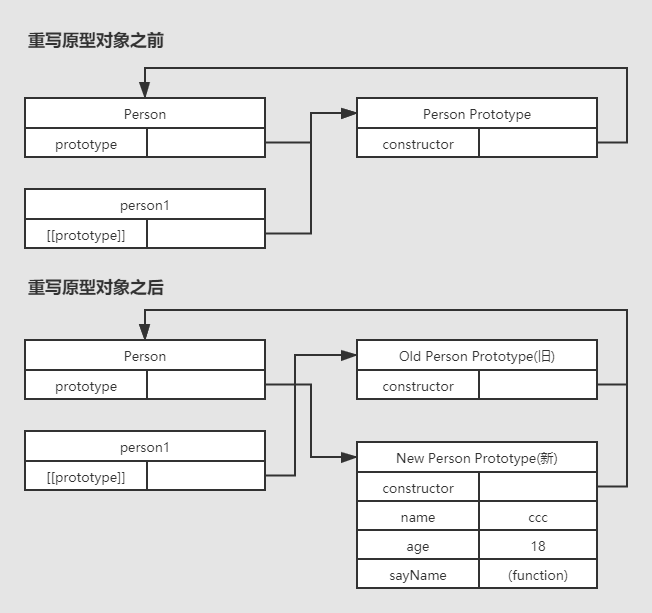
person1.sayName() // --> error看下圖分析:

調用構造函數時為實例添加了一個指向最初原型的[[prototype]]指針,而把原型修改為另外一個對象就等于切斷了構造函數與最初原型之間的聯系。請記住:實例中的指針僅指向原型,而不指向構造函數。
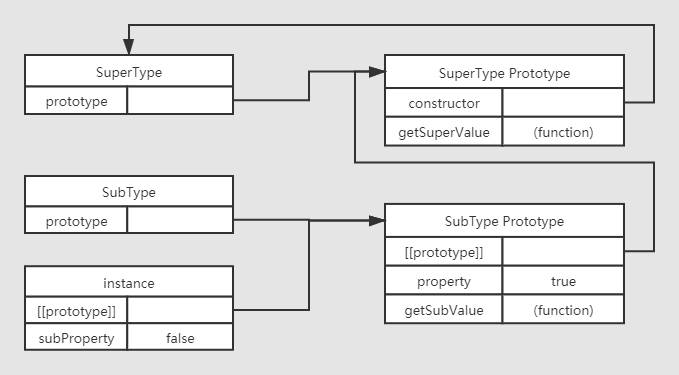
原型鏈是實現繼承的主要方法。其基本思想是讓一個引用類型繼承另一個引用類型的屬性和方法。在理解原型鏈之前,我們首先得捋一下,原型,原型對象,實例之間的關系:每一個構造函數都有一個原型對象,原型對象都包含一個指向構造函數的指針,而實例都包含一個指向原型對象的內部指針。假如我們讓原型對象等于另一個類型的實例會怎么樣?顯然,這個原型對象將會包含一個指向另一個原型的指針。先看代碼在看圖:
function SuperType(){
this.property = true
}
SuperType.prototype.getSuperValue = function(){
return this.property
}
function SubType(){
this.subProperty = false
}
// 繼承了SuperType
SubType.prototype = new SuperType()
SubType.prototype.getSubValue = function (){
return this.subProperty
}
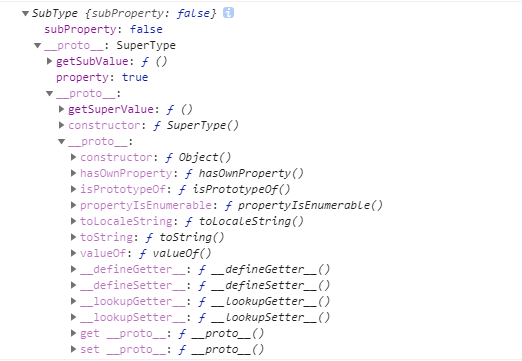
var instance = new SubType()
console.log(instance.getSuperValue()) // --> true上述代碼定義了兩個類型:SuperType和SubType。每個類型分別有一個屬性和一個方法。

分析上圖:instance 指向SubType原型,SubType的原型又指向SuperType的原型。getSuperValue()方法仍然還在SuperType.prototype中,但property則位于SubType.prototype中。這是因為property是一個實例屬性,而getSuperValue()則是一個原型方法。既然SubType.prototype現在是SuperType的實例,那么property當然就位于該實例中。此外要注意,instance.constructor現在指向的是SuperType,這是因為原來的SubType.prototype中的constructor被重寫了的緣故。
為什么會返回true?
分析:調用instance.getSuperValue()方法會經歷三個搜索步驟:
搜索實例
搜索SubType.prototype
搜索SuperType.prototype,直到這里才找到方法。在找不到屬性或方法的情況下,搜索過程總是要一環一環地前行到原型鏈末端才會停下來。
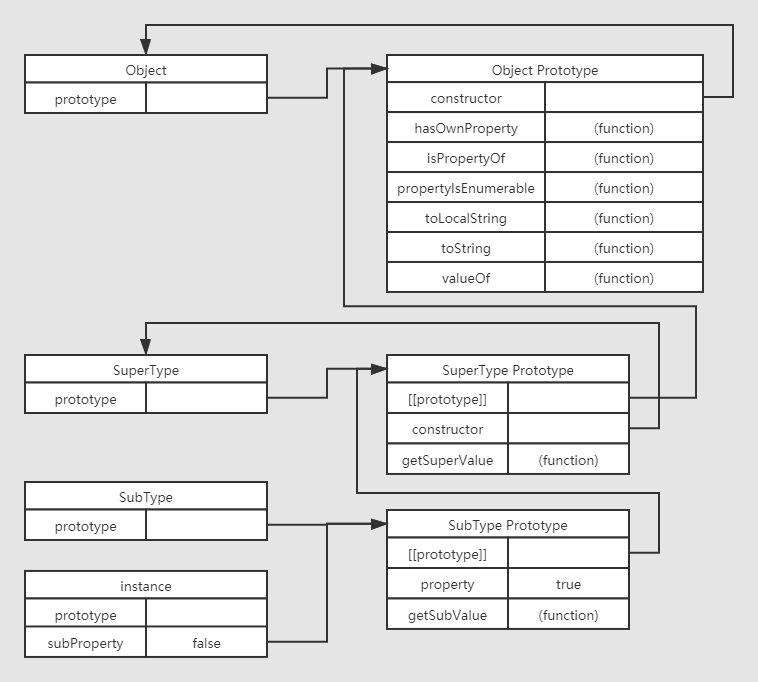
要知道,所有的引用類型默認都繼承了Object,而這個繼承也是通過原型鏈實現的。所有函數的默認原型都是Object的實例,因此默認原型都會包含一個內部指針,指向Object.prototype,這也正是所有自定義類型都會有toString(),valueOf()方法的原因。所以完整的原型鏈應該如下:
看下圖,subType的內部:

詳細圖解:

總之一句話,SubType繼承了SuperType,而SuperType繼承了Object。當調用instanct.toString()的時候,實際上調用的是保存在Object.prototype中的那個方法。
當一個原型鏈很長的時候,想要確定原型和實例的關系,總共有兩種方法:
使用instanceof 操作符,只要用這個操作符來測試實例與原型鏈中出現過的構造函數,結果就會返回true。
console.log(instance instanceof Object) // --> true console.log(instance instanceof SuperType) // --> true console.log(instance instanceof SubType) // --> true
使用isPrototypeOf()方法,跟instanctof判別方法類似,只要原型鏈中出現過的原型,都會返回true。
console.log(Object.prototype.isPrototypeOf(instance)) // --> true console.log(SuperType.prototype.isPrototypeOf(instance)) // --> true console.log(SubType.prototype.isPrototypeOf(instance)) // --> true
子類型有時候需要覆蓋超類型中的某個方法,或者需要添加超類型中不存在的某個方法。但不管怎樣,給原型添加方法的代碼一定要放在替換原型的語句之后。如下:
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property
}
function SubType(){
this.subProperty = false;
}
// 繼承了 SuperType
SubType.prototype = new SuperType()
// 添加新方法
SubType.prototype.getSubValue = function(){
return this.subProperty
}
// 重寫超類型中的方法
SubType.prototype.getSuperValue = function(){
return false
}
var instance = new SubType()
console.log(instance.getSuperValue()) // --> false
var instanceSuper = new SuperType()
console.log(instanceSuper.getSuperValue()) // -> true上述代碼中,第一個方法getSubValue()被添加到了SubType中。第二個方法getSuperValue()是原型鏈中已經存在的一個方法,但重寫這個方法將會屏蔽原來的那個方法。即當通過SubType的實例調用getSuperValue()時,調用的就是這個重新定義的方法,但通過SuperType的實例調用getSuperValue()時,還會繼續調用原來的那個方法。還有一點,在通過原型鏈實現繼承的時候,不能使用對象自變量創建原型方法,因為這樣會重寫原型鏈,導致原型鏈被切斷。
通過原型來實現繼承時,原型實際上會變成另一個類型的實例,于是,原先的實例屬性就變成了現在的原型屬性了,這就會導致屬性被共享。看如下代碼:
function SuperType(){
this.colors = ['white', 'blue']
}
function SubType(){
}
// 繼承了SuperType
SubType.prototype = new SuperType()
var instance1 = new SubType()
instance1.colors.push('red')
var instance2 = new SubType()
console.log(instance1.colors) // -->["white", "blue", "red"]
console.log(instance2.colors) // -->["white", "blue", "red"]看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。