您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關bootstrap模態框的使用方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
bootstrap模態框的使用方法:首先導入文件,并在Body區域應用bootstrap的modal樣式;然后在modal樣式的div里放置內容區域,設置內容區域的樣式為【modal-content】。
bootstrap模態框的使用方法:
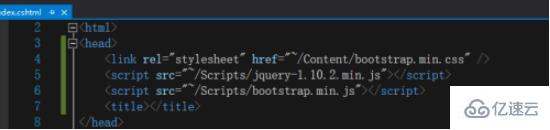
1、首先在html中導入所需要的庫文件,如下圖所示,一定注意導入jquery文件

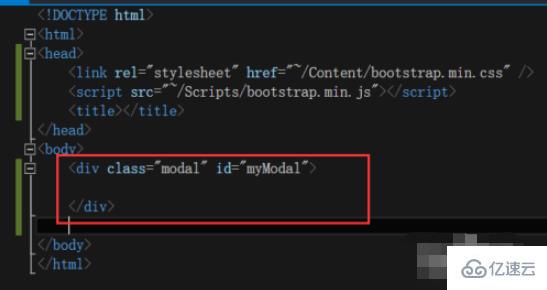
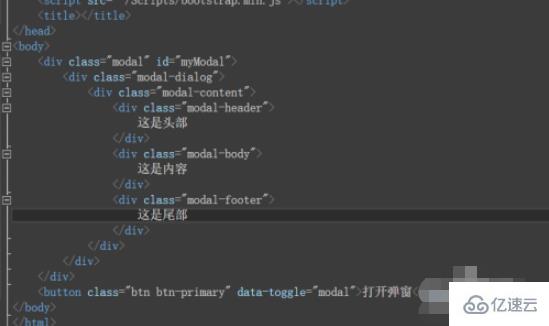
2、然后在Body區域我們應用了bootstrap的modal樣式,如下圖所示

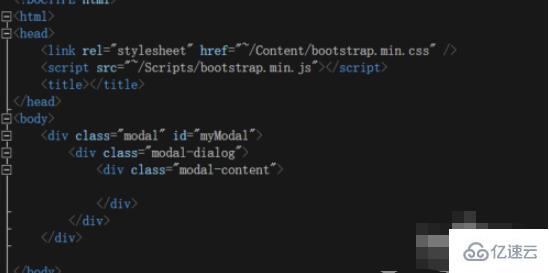
3、然后在modal樣式的div里繼續放置內容區域,內容區域的樣式為modal-content,如下圖所示

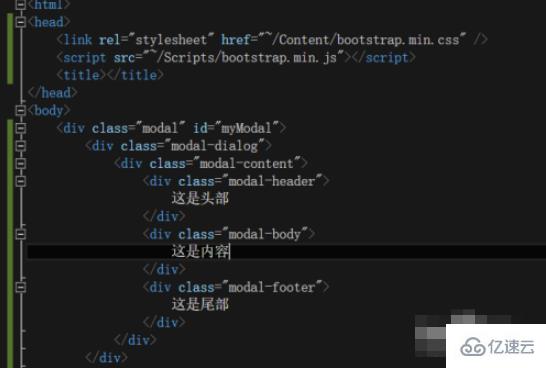
4、然后我們來看一下內容區分別有三個樣式,頭尾以及中間部分,如下圖所示

5、接下來我們定義個按鈕,當點擊按鈕的時候會彈出框,如下圖所示

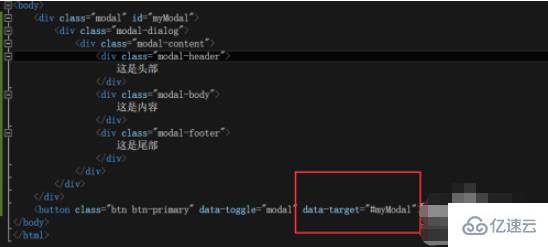
6、注意一定要指定按鈕的data-target屬性,如下圖所示

7、我們運行程序以后,會看到如下圖所示的內容,這就是我們的模態框

關于“bootstrap模態框的使用方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。