您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹mock.js如何在Vue項目中使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在Vue項目中使用mock.js
開發工具選擇:Vscode
1. 使用命令行創建vue項目(手動選擇Babel,Router,Vuex)
2. 導入element-ui(為了顯示效果好一點),命令行輸入
npm i element-ui -S
3.在main。js中進行引用
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css';//樣式文件一定要引入 Vue.use(ElementUI)
4.新建src/views/main/List.vue使用elememnt-ui中的自定義列模板
<template>
<div>
<el-table
:data="tableData"
>
<el-table-column
label="日期"
width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span >{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">編輯</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">刪除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}]
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
}
</script>5.router/index.js配置如下
import Vue from 'vue'
import VueRouter from 'vue-router'
//導入組件
import List from '../views/main/List.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'List',
component: List
},
]
const router = new VueRouter({
routes
})
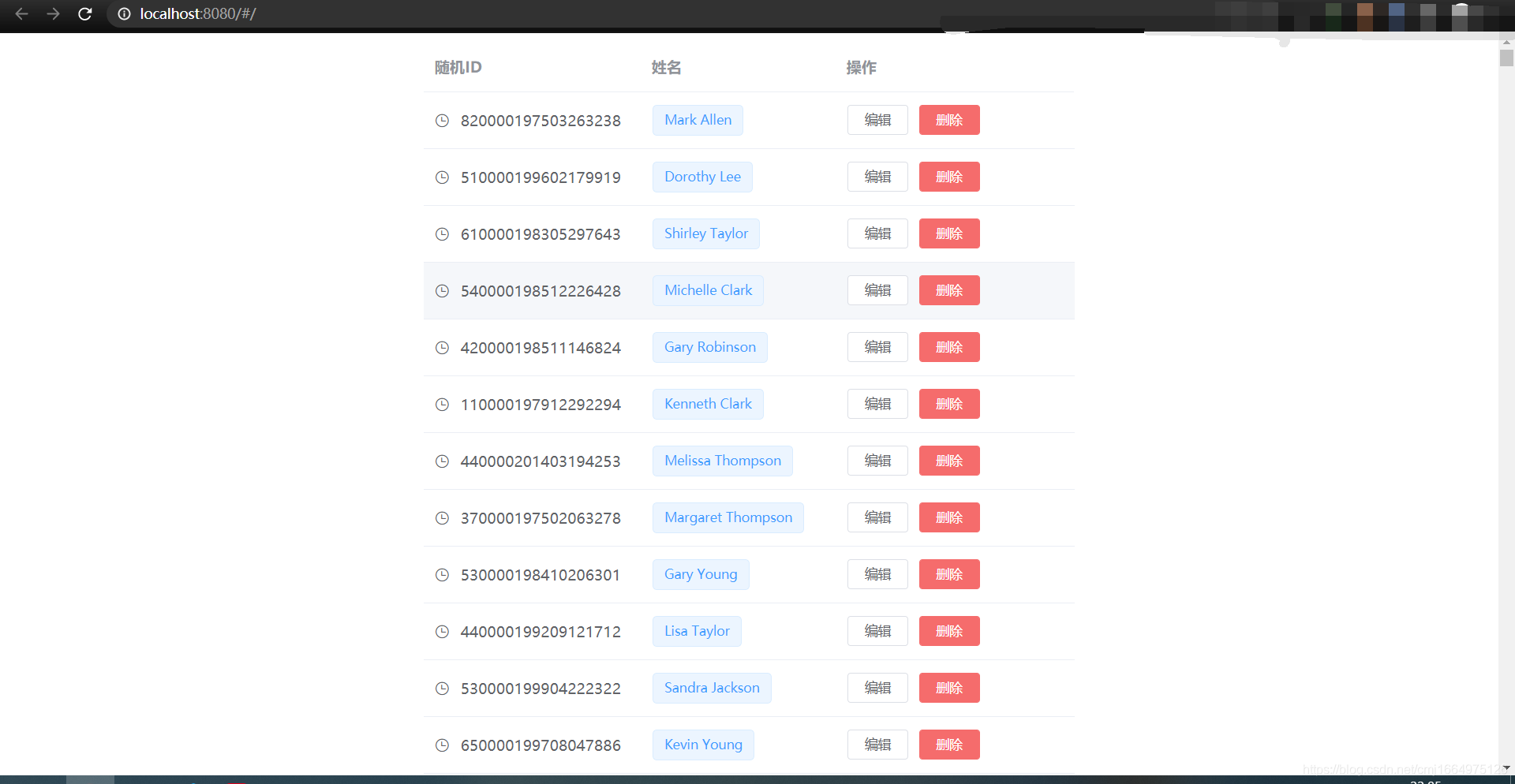
export default router現在的網頁顯示效果如下

5. 安裝mockjs 和axios
npm install --save-dev mockjs npm install --save axios
6.新建api/getData.js和request.js
request.js
import axios from 'axios'
const service = axios.create({
baseURL : "http://localhost:8080",
})
export default servicegetData.js
import axios from '../request'
//數據列表接口
export const getList = () => axios.get("/list")7.在src下新建mock/mockServer.js
import Mock from 'mockjs'
//import data from './data.json'
Mock.mock('http://localhost:8080/list', {
code: 0, data:
{
'data|1000': [
{
id: '@id',//隨機id
name: '@name',//隨機名稱
nickName: '@last',//隨機昵稱
phone: /^1[34578]\d{9}$/,//隨機電話號碼
'age|11-99': 1,//年齡
address: '@county(true)',//隨機地址
email: '@email',//隨機郵箱
isMale: '@boolean',//隨機性別
createTime: '@datetime',//創建時間
avatar() {
//用戶頭像
return Mock.Random.image('100×100', Mock.Random.color(), '#757575', 'png', this.nickName)
}
}
]
}
})8.在main.js中導入mockServer
import './mock/mockServer'
9.修改src/views/main/List.vue(數據獲取與綁定,設置表格居中)
<template>
<div>
<el-table :data="tableData" >
<el-table-column label="隨機ID" width="200">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span >{{ scope.row.id }}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
<p>郵箱: {{ scope.row.email }}</p>
<p>性別: {{ scope.row.isMale }}</p>
<p>昵稱: {{ scope.row.nickName }}</p>
<p>手機號: {{ scope.row.phone }}</p>
<p>頭像:</p>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>編輯</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>刪除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { getList } from "../../api/getData";
export default {
data() {
return {
tableData: [
// {
// date: "2016-05-02",
// name: "王小虎",
// address: "上海市普陀區金沙江路 1518 弄",
// },
// {
// date: "2016-05-04",
// name: "王小虎",
// address: "上海市普陀區金沙江路 1517 弄",
// },
// {
// date: "2016-05-01",
// name: "王小虎",
// address: "上海市普陀區金沙江路 1519 弄",
// },
// {
// date: "2016-05-03",
// name: "王小虎",
// address: "上海市普陀區金沙江路 1516 弄",
// },
],
};
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
},
async getMockList() {
try {
const result = await getList();
//console.log(result);
if (result.data.code == 0) {
this.tableData = result.data.data.data;
}
//console.log(result.data.data.data);
} catch (error) {
console.log(error);
}
},
},
mounted() {
this.getMockList();
},
};
</script>10.再次運行

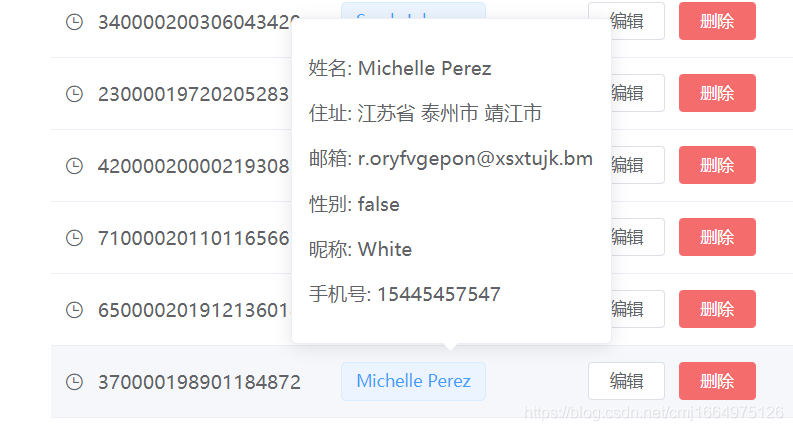
鼠標放在姓名上,會有更多信息顯示

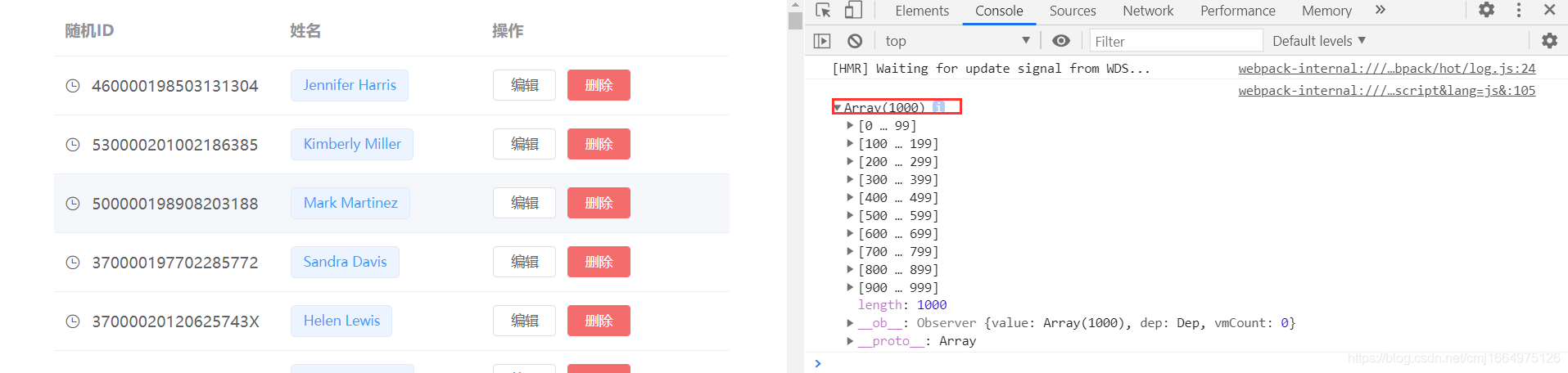
顯示測試的數據1000條

關于mock.js如何在Vue項目中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。