您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
官方網址:http://mockjs.com/
mockjs是用來模擬產生一些虛擬的數據,可以讓前端在后端接口還沒有開發出來時獨立開發。我們可以使用真實的url,mockjs可以攔截ajax請求,返回設定好的數據。

使用方式
這里主要討論在vue項目中,使用axios發送ajax請求,mock.js模擬數據的流程。
vue-cli搭建項目后,安裝axios和mock.js
npm install -S axios npm install -D mockjs
在項目中新建mock.js文件夾,來設置要產生的模擬數據的格式。

3. 設想這樣一個場景,頁面在打開時要從數據庫獲取一個新聞列表,現在我們要模擬這個列表,新聞對象包括新聞標題、新聞內容和創建時間三項。
// mock.js
// 引入mockjs
const Mock = require('mockjs')
// 獲取 mock.Random 對象
const Random = Mock.Random
// mock新聞數據,包括新聞標題title、內容content、創建時間createdTime
const produceNewsData = function () {
let newsList = []
for (let i = 0; i < 20; i++) {
let newNewsObject = {
title: Random.ctitle(), // Random.ctitle( min, max ) 隨機產生一個中文標題,長度默認在3-7之間
content: Random.cparagraph(), // Random.cparagraph(min, max) 隨機生成一個中文段落,段落里的句子個數默認3-7個
createdTime: Random.date() // Random.date()指示生成的日期字符串的格式,默認為yyyy-MM-dd;
}
newsList.push(newNewsObject)
}
return newList
}
// 請求該url,就可以返回newsList
Mock.mock('/mock/news', produceNewsData) // 后面講這個api的使用細節
在main.js引入該mock.js文件,表明我們使用這里面產生的數據。
// main.js import Vue from 'vue' import App from './App' import router from './router' require(./mock.js)
在APP.vue里我們來發送get請求獲取數據
// App.vue
<template>
<div id="#app"></div>
</template>
<script>
import axios from 'axios' // 引入axios
export default {
// 掛載的時候獲取新聞列表
mounted() {
axios.get('/mock/news').then(res => { // url即在mock.js中定義的
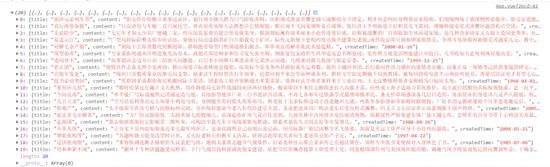
console.log(res.data) // 打印一下響應數據
})
}
}
</script>

運行項目打開控制臺可以看到,我們拿到了模擬的數據。
Mock.mock()
Mock.mock( rurl, rtype, template|function( options ) ) rurl 可選。 表示需要攔截的 URL,可以是 URL 字符串或 URL 正則。例如 '/domian/list.json'。 rtype 可選。 表示需要攔截的 Ajax 請求類型。例如 GET、POST、PUT、DELETE 等。 template 可選。 表示數據模板,可以是對象或字符串。 數據模板中的每個屬性由 3 部分構成:屬性名、生成規則、屬性值: // 屬性名 name // 生成規則 rule // 屬性值 value 'name|rule': value 例如:'name|1-10':1 會產生一個1-10之間的整數,詳細規則參見官方文檔 function(options) 可選。 表示用于生成響應數據的函數。 options 指向本次請求的 Ajax 選項集,含有 url、type 和 body 三個屬性
增加數據
之前討論的都是產生好數據供我們獲取,如果想測試增加數據的功能,mock.js也可以實現,對于 Mock.mock(url,function(ops)) ,ops參數就可以拿到傳送的數據。
// App.vue
<template>
<div id="app">
<div>
<input type="text" v-model="title">
<button type="button" @click="submit">提交</button>
<button type="button" @click="getProjects">獲取</button>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
title: ''
}
},
methods: {
submit () {
axios.post('/mock/addProject', { // 添加數據的接口,數據為一個對象,有個title屬性
title: this.title
})
},
getProjects () {
axios.get('/mock/projects').then(res => { // 獲取數據
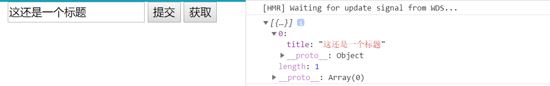
console.log(res.data)
})
}
}
}
</script>
我們在mock.js中模擬一個添加數據的接口,拿到數據后存到數組中。
// mock.js
// 添加信息
let projectList = []
Mock.mock('/mock/addProject', ops => { // 攔截ajax請求,調用函數
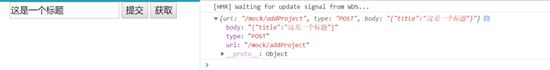
console.log(ops) // 先看一下這個ops是什么
projectList.push(ops)
})
// 獲取信息
Mock.mock('/mock/projects', projectList)

在輸入框中輸入標題后,點擊提交,數據發送到/mock/addProject, mock.js攔截到請求后,調用function(ops)方法,打印看到ops是個對象,有3個屬性,url,type和body,而我們輸入的數據就在body屬性值里,同時因為axios默認發送的是json格式的數據,所以body里面的數據是json串,更改function(ops)函數,將數據以js對象的形式存入數組中。當然實際開發中可以看后端的數據返回格式,選擇在前端進行json轉js的操作,這里只是演示一下。
// mock.js
// 添加信息
let projectList = []
Mock.mock('/mock/addProject', ops => { // 攔截ajax請求,調用函數
// console.log(ops) // 先看一下這個ops是什么
ops = JSON.parse(ops.body)
projectList.push(ops)
})
// 獲取信息
Mock.mock('/mock/projects', projectList)

更改后輸入標題,點擊提交,再點擊獲取,可以看到返回了我們提交的數據,并且是js對象的形式,拿到數據后就可以做進一步的操作了。
修改功能的代碼也是類似的。
刪除數據
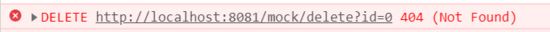
刪除數據一般是把數據的id以get形式傳遞給后端,url形式為: /xxx/xxx?id=value, 實際開發中后端可以很好的處理id值不同的url,我們只需要關心怎么獲取到id,但是使用mock.js時,攔截的url我不知道怎么寫成動態的. Mock.mock('/mock/delete') ,此時使用axios.get()時就會報錯:

所以還是改成了用post傳遞的方式。
不知道是不是有什么別的方法,可以使得刪除時使用get請求。
總結
以上所述是小編給大家介紹的vue項目中mock.js的使用及基本用法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。