溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap中panel布局效果示例,具有一定借鑒價值,需要的朋友可以參考下。下面就和我一起來看看吧。
bootstrap panel 布局
用于頁面分專欄展示
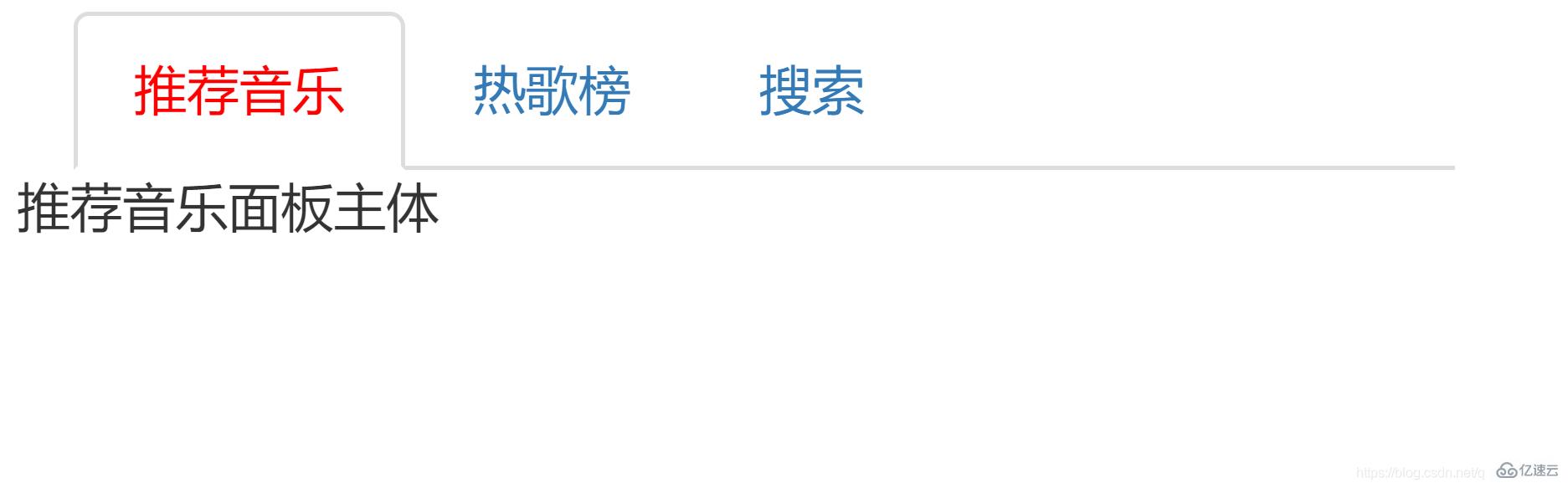
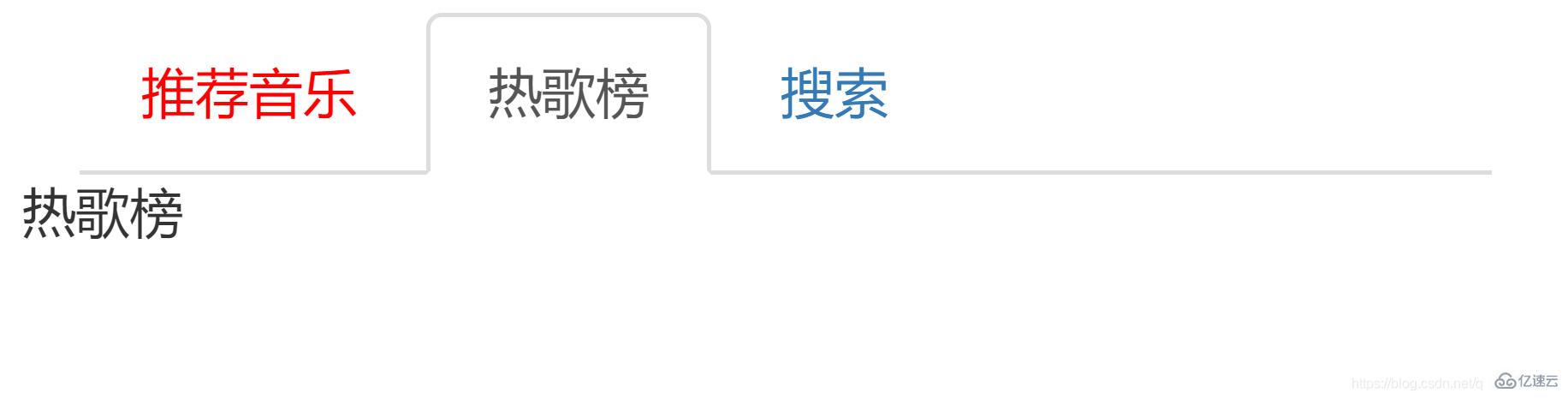
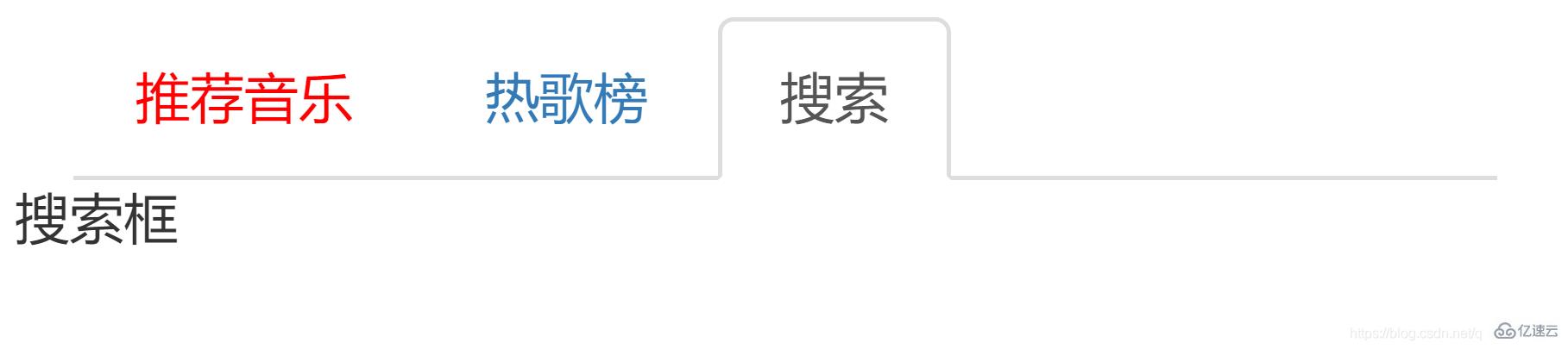
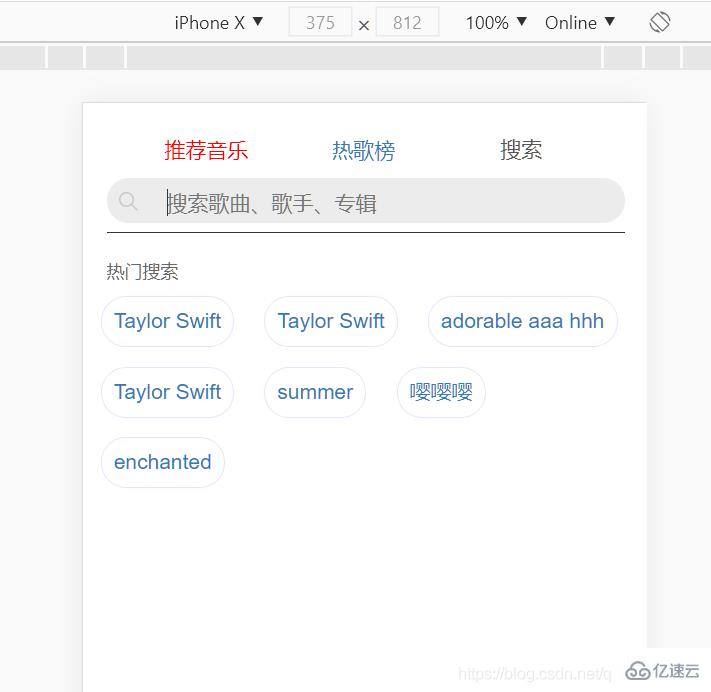
1. 效果



成品
2. 基于bootstrap實現
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>panel 布局</title> <link rel="stylesheet" href="css/bootstrap.css" /> <script src="js/jquery-3.4.1.js"></script> <script src="js/bootstrap.js"></script> </head> <body> <div class="container"> <!--面板控制--> <!-- 標題鏈接 --> <div class="col-xs-12" style="margin-top: 5px;"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#home" aria-controls="home" role="tab" data-toggle="tab" style="color: red;"> <div class="top-title">推薦音樂</div> </a> </li> <li role="presentation"> <a href="#profile" aria-controls="profile" role="tab" data-toggle="tab"> <div class="top-title">熱歌榜</div> </a> </li> <li role="presentation"> <a href="#messages" aria-controls="messages" role="tab" data-toggle="tab"> <div class="top-title">搜索</div> </a> </li> </ul> </div> <div class="tab-content"> <!----> <div role="tabpanel" class="tab-pane active" id="home"> 推薦音樂面板主體 </div> <!----> <div role="tabpanel" class="tab-pane" id="profile" style=""> 熱歌榜 </div> <!----> <div role="tabpanel" class="tab-pane" id="messages"> 搜索框 </div> </div> </div> </body> </html>
以上就是bootstrap中panel布局效果示例的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。