您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了bootstrap中panel指的是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇bootstrap中panel指的是什么文章都會有所收獲,下面我們一起來看看吧。
在bootstrap中,panel指的是“面板”組件,用于把DOM組件插入到一個盒子中;創建該組件,只需向div元素添加“panel”和“panel-xxx”樣式即可,會產生具有邊框的文本顯示塊,“panel-xxx”樣式用于設置主題顏色。

本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
面板(Panels)是Bootstrap框架新增的一個組件,其主要作用就是用來處理一些其他組件無法完成的功能。同樣在不同的版本中具有不同的源碼:
? Less版本:對應的源碼文件是 panels.less
? Sass版本:對應的源碼文件是 _panels.scss
? 編譯后的Bootstrap:對應bootstrap.css文件第4995行~第5302行
基礎面板非常簡單,就是一個div容器運用了“panel”樣式,產生一個具有邊框的文本顯示塊。由于“panel”不控制主題顏色,所以在“panel”的基礎上增加一個控制顏色的主題“panel-default”,另外在里面添加了一個“dpanel-body”樣式的div來放置面板主體內容:
<div class="panel panel-default"> <div class="panel-body">我是一個基礎面板,帶有默認主題樣式風格</div> </div>
運行效果如下:
原理分析:
“panel“主要對邊框,間距和圓角做了一定的設置:
/bootstrap.css文件第4995行~第5005行/
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}基礎面板看上去太簡單了,Bootstrap為了豐富面板的功能,特意為面板增加“面板頭部”和“頁面尾部”的效果:
? panel-heading:用來設置面板頭部樣式
? panel-footer:用來設置面板尾部樣式
<div class="panel panel-default"> <div class="panel-heading">圖解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div>
運行效果如下:

原理分析:
panel-heading和panel-footer也僅僅間距和圓角等樣式進行了設置:
/bootstrap.css文件第5006行~第5030行/
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}在基礎面板一節中了解到,panel樣式并沒有對主題進行樣式設置,而主題樣式是通過panel-default來設置。在Bootstrap框架中面板組件除了默認的主題樣式之外,還包括以下幾種主題樣式,構成了一個彩色面板:
? panel-primary:重點藍
? panel-success:成功綠
? panel-info:信息藍
? panel-warning:警告黃
? panel-danger:危險紅
使用方法就很簡單了,只需要在panel的類名基礎上增加自己需要的類名:
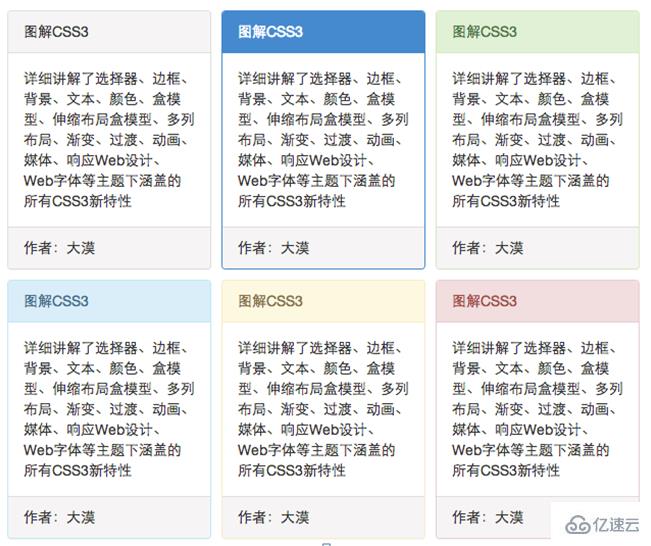
<div class="panel panel-default"> <div class="panel-heading">圖解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div> <div class="panel panel-primary">…</div> <div class="panel panel-success">…</div> <div class="panel panel-info">…</div> <div class="panel panel-warning">…</div> <div class="panel panel-danger">…</div>
運行效果如下:

從效果中不難發現,這幾個樣式只是改變了面板的背景色、文本和邊框顏色:具體源碼可以查看bootstrap.css文件第5195行~第5302行。
在上一節,我們介紹了如何在面板中放置表格,現在我們來學習如何在面板中放置列表組,我們簡單的來看一個示例:
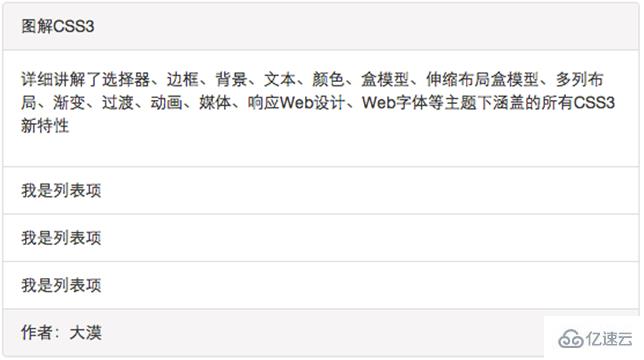
<div class="panel panel-default"> <div class="panel-heading">圖解CSS3</div> <div class="panel-body"> <p>詳細講解了選擇器、邊框、背景、文本、顏色、盒模型、伸縮布局盒模型、多列布局、漸變、過渡、動畫、媒體、響應Web設計、Web字體等主題下涵蓋的所有CSS3新特性 </p> <ul class="list-group"> <li class="list-group-item">我是列表項</li> <li class="list-group-item">我是列表項</li> <li class="list-group-item">我是列表項</li> </ul> </div> <div class="panel-footer">作者:大漠</div> </div>
運行效果如下:

優化代碼:
和嵌套表格一樣,如果你覺得這樣有間距不好看,你完全可以把列表組提取出來:
<div class="panel panel-default"> <div class="panel-heading">圖解CSS3</div> <div class="panel-body">…</div> <ul class="list-group"> <li class="list-group-item">我是列表項</li> <li class="list-group-item">我是列表項</li> <li class="list-group-item">我是列表項</li> </ul> <div class="panel-footer">作者:大漠</div> </div>
運行效果如下:

同樣的道理,Bootstrap將嵌套在面板中的列表組做了一定的樣式優化。
關于“bootstrap中panel指的是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“bootstrap中panel指的是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。