溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css讓圖片橫著排列的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css讓圖片橫著排列的方法:首先創建一個div來包裹所有的圖片;然后隱藏外層div在縱向的滾動條,將橫向滾動條設置為自動;最后設置外層div的white-space屬性值為nowrap即可。
css讓圖片橫著排列
下面直接通過代碼示例來介紹一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
</div>
</body>
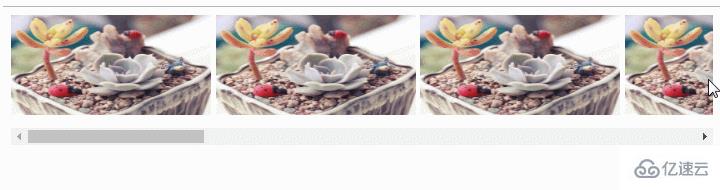
</html>效果圖:

注意,img標簽不能左浮動,外層容器必須加不換行。
感謝各位的閱讀!關于“css讓圖片橫著排列的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。