您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關利用element怎么實現一個區間選擇組件,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
分為左右值,包含左右值,正整數
左側必須大于等于1,右側無限大,右側值必須不小于左側
左側填寫數據,右側標為必填;右側填寫數據,左側標為必填
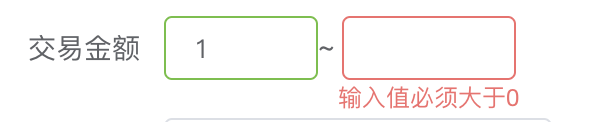
失焦校驗成果:

代碼如下:(頁面)
<el-col :span="8" v-if="item.qttccType === 1"> <el-col :span="14"> <el-form-item :label="item.qttccName" :prop="'list.'+ index + '.startNum'" :rules="item.qttccName === '交易金額' ? startMoneyRule(tIndex) : []"> <el-input v-model.number="item.qttcStartNum" @change="handleMinChange(index)"></el-input> </el-form-item> </el-col> <el-col :span="10"> <el-form-item label="~" label-width="10px" :prop="'list.'+ index + '.qttcEndNum'" :rules="item.qttccName === '交易金額' ? endMoneyRule(tIndex) : []"> <el-input v-model.number="item.qttcEndNum" @change="handleMaxChange(index)"></el-input> </el-form-item> </el-col> </el-col>
單個表單校驗:左側填寫數據,右側標為必填;右側填寫數據,左側標為必填、正整數校驗、區間校驗
關聯校驗:右側閾值不得小于左側閾值
根據上面的思路,單個表單的校驗屬于公共校驗方法,關聯校驗需要分別校驗(因為對比對象不同,且提示語不同),由此在自定義校驗中有了如下定義:
公共校驗方法:正整數校驗、區間校驗
validateCom(rule, value, callback) {
const MIN_NUMBER = 1
const one = Number(value)
if (Number.isInteger(one)) {
if (one < MIN_NUMBER) {
return callback(new Error('輸入值必須大于0'))
} else if (one.length > 50) {
callback(new Error('最大長度為50位'))
}
return callback()
}
return callback(new Error('請輸入數字值'))
}關聯校驗:
startMoneyRule(index) {
const validateMin = (rule, value, callback) => {
const one = Number(value)
const max = Number(this.form.list[index].qttcEndNum)
if (!max || one < max) {
return callback()
}
return callback(new Error('輸入值不得大于最大閾值'))
}
const R = []
R.push({ required: false, message: '請填寫交易金額最小值', trigger: 'blur' },
{ validator: this.validateCom, trigger: 'blur' },
{ validator: validateMin, trigger: 'blur' })
return R
},
endMoneyRule(index) {
const validateMax = (rule, value, callback) => {
const one = Number(value)
const min = Number(this.form.list[index].qttcStartNum)
if (!min || one > min) {
return callback()
}
return callback(new Error('輸入值不得小于最小閾值'))
}
const R = []
R.push({ required: false, message: '請填寫交易金額最大值', trigger: 'blur' },
{ validator: this.validateCom, trigger: 'blur' },
{ validator: validateMax, trigger: 'blur' })
return R
}很顯然,左側值是小于右側值的,但是校驗提示仍然報錯。究其原因,還是關聯校驗的問題。既然是關聯交驗,改變其中一個時應該會重新校驗兩個。很簡單,在input改變時,重新校驗表單不就OK了嗎
handleMinChange(index) {
this.$refs.form.validateField('list.' + index + '.qttcEndNum')
},
handleMaxChange(index) {
this.$refs.form.validateField('list.' + index + '.qttcStartNum')
}以上就是利用element怎么實現一個區間選擇組件,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。