您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用ECharts怎么實現一個狀態區間圖,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
需求背景
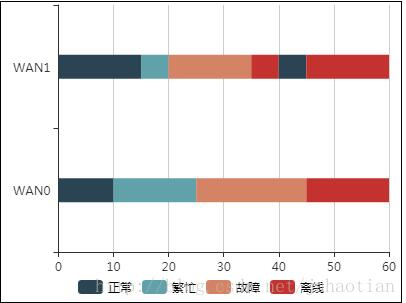
假如有如下圖所示的圖表需要顯示多個網口在一段時間內的多個狀態:y軸用于展示各網口,x軸用于展示時間(分鐘),使用條形圖的不同顏色來表示不同時間區間段的狀態,使用深藍、淺藍、橙色、紅色分別代表正常、繁忙、故障、離線四種狀態。以WAN0為例,圖中則表示了0~10分鐘為正常,10~25分鐘為繁忙,25~45分鐘為故障,45~60分鐘為離線。

根據此圖,很容易想到可以用條形圖試試。但后來發現,如果用堆疊條形圖,則每種狀態在每一個網口對應的圖形中只能出現一次,這不能實現需求。于是繼續查閱echart官網示例,終于在自定義類型圖表中找到了一個相似的示例,地址
通過研究示例代碼并進行一番改造,終于實現了上述需求。
在實現的過程中遇到了一個小問題,那就是使用自定義圖表實現chart之后,圖例不好處理。通過查看條形圖的示例,找到了一種顯示圖例的方法,那就是使用空的條形圖來顯示圖例,因為在series里面配置了條形圖并配置name后,echart會自動根據name的值去legend的配置中匹配對應的圖例名字并顯示。
完整代碼如下,保存于本地之后再自己去echart官網下載庫文件(完整版)之后即可運行:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="chart-box" ></div>
<script src="./echarts.min.js"></script>
<script>
// 初始化echart
var chart = echarts.init(document.getElementById('chart-box'));
// 各狀態的顏色
var colors = ['#2f4554', '#61a0a8', '#d48265', '#c23531'];
// 四種狀態
var state = ['正常', '繁忙', '故障', '離線'];
// echart配置
var opt = {
color: colors,
tooltip: {
formatter: function (params) {
return params.name + ':' + params.value[1] + '~' + params.value[2];
}
},
legend: {
data: state,
bottom: '1%',
selectedMode: false, // 圖例設為不可點擊
textStyle: {
color: '#000'
}
},
grid: {
left: '3%',
right: '3%',
top: '1%',
bottom: '10%',
containLabel: true
},
xAxis: {
min: 0 // x軸零刻度對應的實際值
},
yAxis: {
data: ['WAN0', 'WAN1']
},
series: [
// 用空bar來顯示四個圖例
{name: state[0], type: 'bar', data: []},
{name: state[1], type: 'bar', data: []},
{name: state[2], type: 'bar', data: []},
{name: state[3], type: 'bar', data: []},
{
type: 'custom',
renderItem: function (params, api) {
var categoryIndex = api.value(0);
var start = api.coord([api.value(1), categoryIndex]);
var end = api.coord([api.value(2), categoryIndex]);
var height = 24;
return {
type: 'rect',
shape: echarts.graphic.clipRectByRect({
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height
}, {
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height
}),
style: api.style()
};
},
encode: {
x: [1, 2],
y: 0
},
data: [
{
itemStyle: { normal: { color: colors[0] } },
name: '正常',
value: [0, 0, 10]
},
{
itemStyle: { normal: { color: colors[1] } },
name: '繁忙',
value: [0, 10, 25]
},
{
itemStyle: { normal: { color: colors[2] } },
name: '故障',
value: [0, 25, 45]
},
{
itemStyle: { normal: { color: colors[3] } },
name: '離線',
value: [0, 45, 60]
},
{
itemStyle: { normal: { color: colors[0] } },
name: '正常',
value: [1, 0, 15]
},
{
itemStyle: { normal: { color: colors[1] } },
name: '繁忙',
value: [1, 15, 20]
},
{
itemStyle: { normal: { color: colors[2] } },
name: '故障',
value: [1, 20, 35]
},
{
itemStyle: { normal: { color: colors[3] } },
name: '離線',
value: [1, 35, 40]
},
{
itemStyle: { normal: { color: colors[0] } },
name: '正常',
value: [1, 40, 45]
},
{
itemStyle: { normal: { color: colors[3] } },
name: '離線',
value: [1, 45, 60]
}
]
}
]
};
chart.setOption(opt);
</script>
</body>
</html>對于自定義圖表的data字段里數據項:
{
itemStyle: { normal: { color: colors[0] } },
name: '正常',
value: [0, 0, 10]
}itemStyle: 所渲染的矩形的樣式
name: 該矩形的狀態名
value: 第0項代表類別標識,例如0就代表WAN0的,1就是WAN1的;第1和第2項代表該矩形區域對應的x坐標范圍開始于0,結束于1。
關于利用ECharts怎么實現一個狀態區間圖就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。