您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹node.js如何創建簡單聊天室,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
基于node.js和websocket實現一個簡單的在線聊天室系統(聊天群)。
在B/S架構中,我們要得到一個數據,要向服務器請求,然后服務器響應。那么如果我們客戶端不發送請求,服務器會不會主動給我們的客戶端(瀏覽器)發東西呢?
答案是不會的,客戶端和服務器通過TCP/IP協議進行連接,然后通過HTTP協議進行請求連接。而HTTP協議是一個請求—響應式的協議,而且它是一個無狀態的協議,即每一次請求—響應之間是沒有關系的。
而我們的聊天室需要什么呢?
1.發送消息 2.接收消息
在接收消息中:一個客戶端給服務器發送消息,服務器接收消息,然后主動發給另一個客戶端。
所以HTTP滿足不了我們的要求。這里我們就要用到socket協議。當服務器與客戶端連接后,兩者都會時刻做著收發消息的準備。
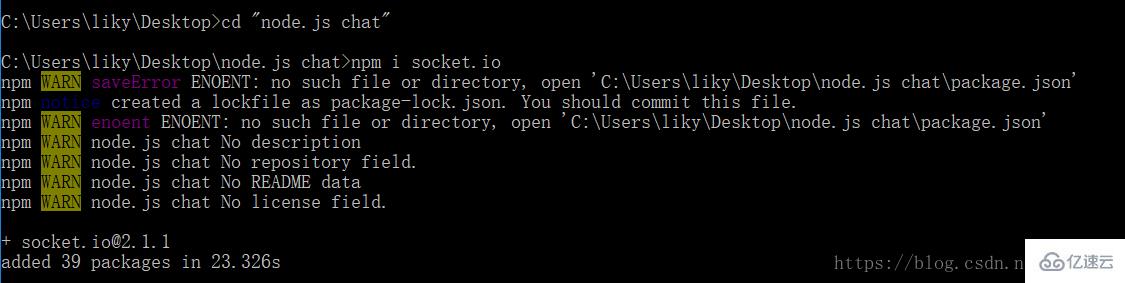
首先在npm中下載socket.io模塊(之前要安裝了node.js才行)。打開cmd。

(我創建了一個node.js chat文件夾,文件都放在這里面)
然后開始寫我們的服務器代碼,創建文件server.js。
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是發送給客戶端的文件(客戶端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服務與ws服務相關聯, 返回io服務實例
//監聽用戶的連接事件
io.on('connection',function (socket) {
//發生在用戶連接io服務器時
console.log('有新用戶進入房間');
//消息發送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //發送消息給所有客戶端(廣播)
});
});然后開始寫客戶端。
因為我們服務器用的是socket.io,所以在客戶端中應該使用socket.io相對應的服務。此處我直接引入了一個js文件。
創建文件client.html。
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h2>liky聊天室</h2>
<textarea name="" id="text" ></textarea>
<button id="btn">發送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //連接聊天室的io服務器 io服務器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//當消息為空時
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //發送消息到服務器
oText.value = ""; //清空文本框
}
//當服務器廣播消息時,觸發message事件,消息內容在回調函數中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>到此,代碼部分就完成了。接下來打開cmd,運行我們的文件。

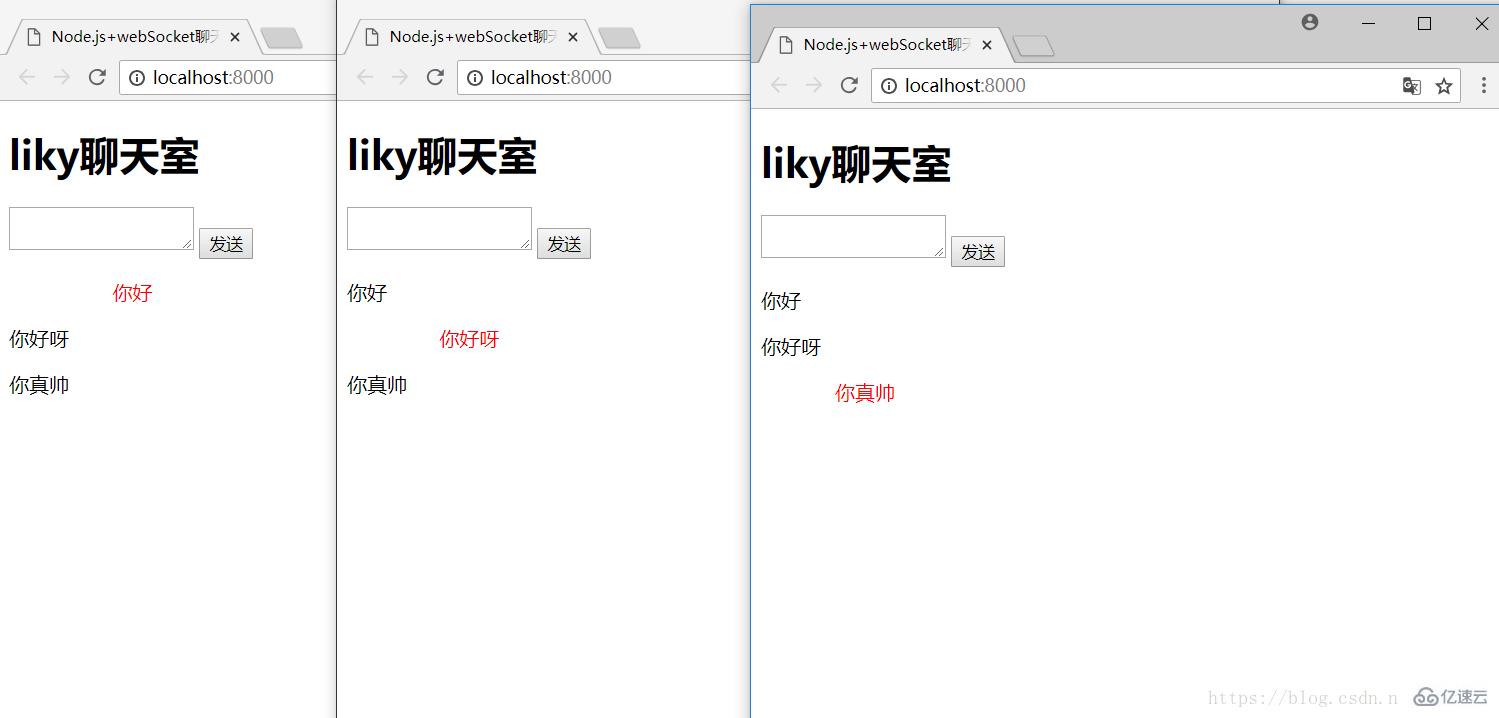
現在就可以打開瀏覽器看一下效果啦。打開瀏覽器,訪問地址http://localhost:8000/。多打開幾個頁面來試試效果。

這樣,一個簡單的本地聊天室就完成啦。可以傳到服務器上,就可以和別人一起聊天啦(這個有空我再寫一下)。
以上是“node.js如何創建簡單聊天室”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。