您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自從看了jQuery后,頓時感覺其的確很簡單易學。下面就一把自己寫的一個簡易的聊天室程序寫出來。
主要就是利用jQuery的ajax,然后,別的其實也沒什么了。先上client端的程序吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width"/>
<link rel="stylesheet" type="text/css" href="./styles/chat-mobile.css" rel="external nofollow" />
<script type="text/javascript" src="./scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(function() {
timestamp = 0;
updateMsg(timestamp);
$('button').click(function() { //重點是這里,從這里向服務器端發送數據
$.post('chat.php', {
'message': $('#msg').val(),
'name': $('#name').val(),
'timestamp': timestamp
},function(xml) {
$('#msg').val('');
addMessage(xml);
});
return false;
});
$('#name').blur(function (){ //僅僅用來控制名字輸入框的背景
if ($('#name').val()) {
$(this).css({"background": "url(images/background.jpg)", "border": "2px dashed #fff"});
};
});
$('#name').click(function () {
$(this).css({"background": "#fff", "border": "2px solid #fff"});
})
});
//update message
function updateMsg(timestamp) { //從服務器端更新聊天數據,并載入吧
$.post('chat.php', {'timestamp': timestamp}, function(xml) {
$('#loading').remove();
addMessage(xml);
});
setTimeout('updateMsg(timestamp);', 1000); //1s刷新一次信息
}
function addMessage(xml) { //解析xml,并添加到頁面內
if($('status', xml).text() == 2) {
return;
};
timestamp = $('timestamp', xml).text();
$('message', xml).each(function() {
var author = $('author', this).text();
var content = $('content', this).text();
var time = $('time', this).text();
var htmlcode = '<div><strong>' + author + ': </strong><label>' + time + '</label><p>' + content + '</p></div>';
$('#messageWindow').append(htmlcode);
scrollToBottom();
});
}
function scrollToBottom () { //控制滾動條一直顯示在底部
var height = document.getElementById('messageWindow').scrollHeight;
if (height > $('#messageWindow').scrollTop()) {
$('#messageWindow').scrollTop(height);
}
}
</script>
</head>
<body>
<header>
<div id="hr"></div>
</header>
<div id="wrapper">
<div id="window">
<div id="messageWindow">
<span id="loading">loading...</span>
</div>
<form id="chatform">
<label>your message:</label>
<textarea type="text" id="msg" size="50"/></textarea>
<input type="text" id="name" size="10" placeholder="your name"/>
<button accesskey="s">Send</button>
</form>
</div>
</div>
<br/>
<br/>
<p id="hint">Hint: 移動版的,開放的聊天室</p>
<footer>
<p>©SamuraiMe</p>
</footer>
</body>
</html>
服務器端我是用php寫的簡單程序,把產生的xml貼出來。其實就是簡簡單單給數據庫存數據取數據的一個過程。
<?xml version="1.0" encoding="utf-8"?> <response> <status></status> <timestamp></timestamp> <message> <author></author> <content></content> <time></time> </message> </response>

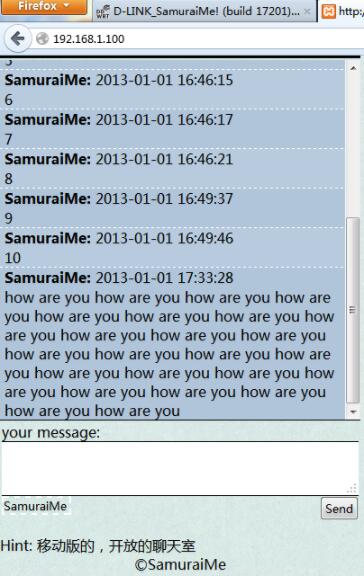
上面就是最后成品,手機截圖不方便,就在firefox上截了,效果是一樣的。雖然css寫得磕磣了點。但是還是有需要注意的地方。就像圖上'how are you ...'那一大串,如果換成'1111...111'一大串,就會產生scroll-x,移動端好像沒有出現滾動條,消息就看不到了。這怎么能容忍。于是要加
word-wrap: break-word;
本來我以為要寫字符串程序,自己手動來換行,有了word-wrap就一句話搞定了。
最后要說,jQuery的確是簡單好用,但終究是一個輕量級庫,很多事情是完成不了的,就比如讓那個滾動條一直顯示在底部,我就發現無法用jQuery完成,也許是我才看jQuery,還沒找到獲取scrollHeight的方法,最后只能回到不熟悉的js上面去。
var height = document.getElementById('messageWindow').scrollHeight;
if (height > $('#messageWindow').scrollTop()) {
$('#messageWindow').scrollTop(height);
}
差點忘了說了。
<meta name="viewport" content="width=device-width"/>
在移動端有一個虛擬可視區域,比實際的可視區域要大一些。第一次在手機上查看的時候,總有scroll出現,用了這個meta就可以解決了。
最后,這是我第一篇技術博客。希望對看到的人能有所幫助。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。