溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹p標簽的css初始屬性是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
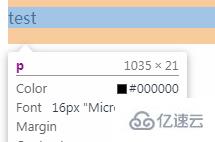
p的css初始屬性是“color:#000000;font:16px Microsoft YaHei;margin:16px 0;”,不同瀏覽器的p的css初始屬性是不同的,我們可以使用瀏覽器的開發者工具查看即可。
p標簽的css初始屬性是什么?
p標簽的初始屬性我們可以通過開發者工具來查看
1、新建一個文檔,添加一個p標簽,并保存使用瀏覽器打開
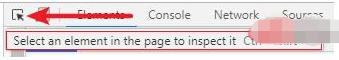
2、按下f12,點擊dom選取工具,選擇p標簽

3、接著便會顯示p標簽的默認屬性了

4、當想恢復p標簽初始屬性時,可以進行css覆蓋
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}以上是“p標簽的css初始屬性是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。