您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css文字屬性標簽有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css文字屬性標簽有哪些”這篇文章吧。
文字顏色: color: #ffffff;
文字樣式: font-style: oblique;(偏斜體) italic;(斜體) normal;(正常)
字體大小:font-size:16px;
文字行高: line-height: 30px;
文字粗細: font-weight: bold;(粗體) lighter;(細體) normal;(正常)
文字修飾: text-decoration:line-through; (加刪除線)overline;(加頂線)underline;(加下劃線)none;(無修飾線)
對齊方式: text-align:right; (文字右對齊)left;(文字左對齊)center;(內部元素居中)justify;(文字分散對齊)
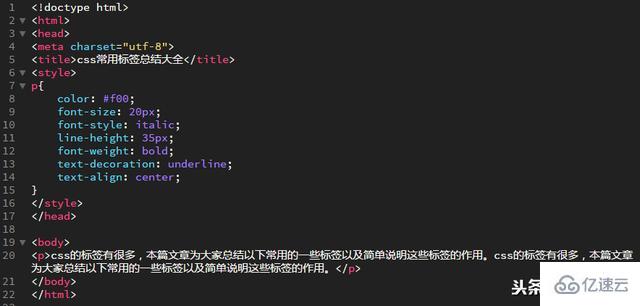
使用練習:我們隨機書寫一段文字,設置文字的顏色為紅色,字體樣式為斜體,字體大小為20px,行高為35px,字體加粗,加下劃線,并是文字居中對齊;那么我們的代碼就如下所示:

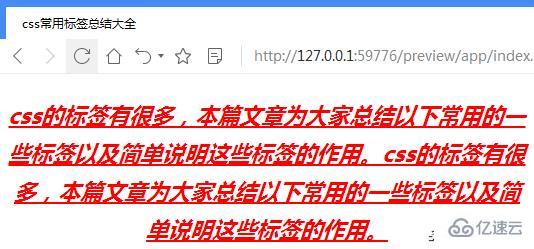
在網頁中的顯示效果就如下圖所示:

以上是“css文字屬性標簽有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。