您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack css url報錯怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
webpack css url報錯是因為圖片加載路徑錯誤,其解決辦法:首先打開相應的代碼文件;然后打包樣式中的背景圖;最后重新添加publicPath即可。
webpack中css的url報錯?
css-loader:
//打包樣式中背景圖
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit參數,代表如果小于大約4k則會自動幫你壓縮成base64編碼的圖片,否則拷貝文件到生產目錄
//name后面是打包后的路徑;
//loader 后面 limit 字段代表圖片打包限制,這個限制并不是說超過了就不能打包,
//而是指當圖片大小小于限制時會自動轉成 base64 碼引用
//上例中大于8192字節的圖片正常打包,小于8192字節的圖片以 base64 的方式引用。
},當小于8192,就打包成base64,那么,大于的就不做處理;
情景:我在main.css中背景圖:
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
}結果:打包的時候,圖片是在dist/images/文件夾下的,但是控制臺中卻是:
Failed to load resource:the server responded with a status of
404(Not Found)
圖片沒有找到,于是我去查看路徑:

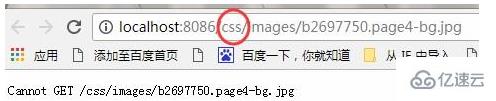
貌似圖片是加載進來了,好像沒什么問題,接著在圖片地址上鼠標右擊---open in new tab,結果

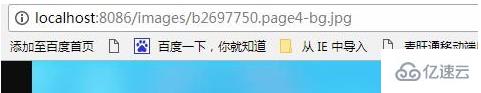
而我文件圖片的目錄地址是

這樣的,去掉路徑中的css,就能夠顯示圖片了

解決方案:
//打包樣式中背景圖
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit參數,代表如果小于大約4k則會自動幫你壓縮成base64編碼的圖片,否則拷貝文件到生產目錄
//name后面是打包后的路徑;
//loader 后面 limit 字段代表圖片打包限制,這個限制并不是說超過了就不能打包,而是指當圖片大小小于限制時會自動轉成 base64 碼引用
//上例中大于8192字節的圖片正常打包,小于8192字節的圖片以 base64 的方式引用。
},添加publicPath。
以上是“webpack css url報錯怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。