溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1. 一個引入 CSS 資源的案例
// index.js import './style.css'
/* style.css */
#root {
height: 100px;
width: 100px;
border: 1px solid #ccc;
}
就這樣打包的話,是會報錯的,那么想要成功打包 CSS 資源,需要使用下面介紹的幾個 loader。
2. style-loader
將 CSS 樣式注入到 DOM 中。
2.1 結合 css-loader 使用
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
}
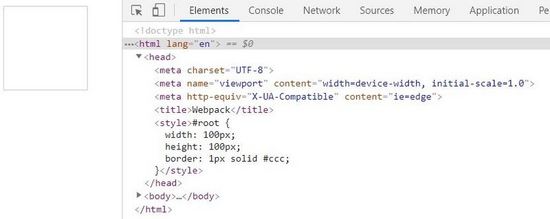
打包后,dist 目錄下生成一個 main.js,文件內容中包含了我們所寫的 CSS 代碼,打開瀏覽器查看,在 <head> 標簽內插入了一個 <style> 標簽,并且頁面樣式也是生效的:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。