您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack如何拆分壓縮css并以link導入的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

import $ from 'jquery'
import './css/index.css'
import './less/index.less'
$(function () {
$('#app li:nth-child(odd)').css('color', 'red')
$('#app li:nth-child(even)').css('color', 'green')
})
import './assets/fonts/iconfont.css';
const ul = document.querySelector("ul");
const theI = document.createElement("li");
theI.className='iconfont icon-qq';
ul.appendChild(theI);const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [
new HtmlWebpackPlugin({
template: './public/隔行變色.html'
})],
module: {
rules: [{
//匹配.css結尾的文件,i是不區別大小寫
test: [/\.css$/i],
//從右往左執行,不能改變順序style-loader是 CSS 插入到 DOM 中,css- loader是對 @import 和 url() 進行處理,就像 js 解析 import /require() 一樣
use: ["style-loader", "css-loader"],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
}, { // webpack5默認內部不認識這些文件, 所以當做靜態資源直接輸出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};我們進行打包然后運行打包后的html文件:

發現css樣式是通過js生成style標簽的形式添加上去的
我們運行打包后會發現less轉為了css文件,但css文件確通過js加入style標簽,下面我們將css進行拆分出來,并以link標簽引入
npm i mini-css-extract-plugin -D //npm安裝 yarn add mini-css-extract-plugin -D //yarn安裝
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安裝的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),
new HtmlWebpackPlugin({
template: './public/隔行變色.html'
})],
module: {
rules: [{
//匹配.css結尾的文件,i是不區別大小寫
test: [/\.css$/i],
//從右往左執行,不能改變順序style-loader是 CSS 插入到 DOM 中,css- loader是對 @import 和 url() 進行處理,就像 js 解析 import /require() 一樣
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默認內部不認識這些文件, 所以當做靜態資源直接輸出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};注意:
HtmlWebpackPlugin是將css文件以link形式引入到打包后的html頁面中的。
use配置項是從右至左的。
在css和less使用中即(use配置項中)MiniCssExtractPlugin.loader一定不要放在css-loader后面和style-loader前面,因為css-loader和less-loader是對@import和url()進行處理的,就像js解析import/require()一樣(放在它之后相當于還沒進行解析就拆分了會報錯)。而style-loader是把CSS插入到DOM中的(放在它之前相當于已經將CSS插入到DOM中了再進行拆分會報錯)。
下載optimize-css-assets-webpack-plugin
引入并配置webpack.config.js文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安裝的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//用來壓縮拆分的CSS
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),new OptimizeCSSAssetsPlugin({}),
new HtmlWebpackPlugin({
template: './public/隔行變色.html'
})],
module: {
rules: [{
//匹配.css結尾的文件,i是不區別大小寫
test: [/\.css$/i],
//從右往左執行,不能改變順序style-loader是 CSS 插入到 DOM 中,css- loader是對 @import 和 url() 進行處理,就像 js 解析 import /require() 一樣
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默認內部不認識這些文件, 所以當做靜態資源直接輸出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
}
};
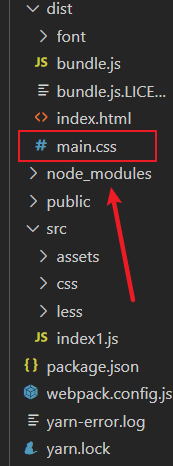
發現多了一個main.css文件,打開網頁進行查看:

main.css文件以link方式引入進去了 并且被壓縮了
感謝各位的閱讀!關于“webpack如何拆分壓縮css并以link導入”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。