您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在在Prometheus 中利SpringBoot 實現一個指標監控功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
添加業務監控指標
在 spring-web-prometheus-demo 項目的基礎上,我們添加一個 PrometheusCustomMonitor 類。在這里面我們定義了三個業務指標:
order_request_count:下單總次數
order_amount_sum:下單總金額
@Component
public class PrometheusCustomMonitor {
/**
* 訂單發起次數
*/
private Counter orderCount;
/**
* 金額統計
*/
private DistributionSummary amountSum;
private final MeterRegistry registry;
@Autowired
public PrometheusCustomMonitor(MeterRegistry registry) {
this.registry = registry;
}
@PostConstruct
private void init() {
orderCount = registry.counter("order_request_count", "order", "test-svc");
amountSum = registry.summary("order_amount_sum", "orderAmount", "test-svc");
}
public Counter getOrderCount() {
return orderCount;
}
public DistributionSummary getAmountSum() {
return amountSum;
}
}這里我們新增一個 TestController 類,去模擬現實的訂單數據。
后續應用啟動后,我們可以通過 localhost:8080/order 去模擬用戶下單操作。
package com.chenshuyi.springwebprometheusdemo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.Random;
@RestController
public class TestController {
@Resource
private PrometheusCustomMonitor monitor;
@RequestMapping("/order")
public String order() throws Exception {
// 統計下單次數
monitor.getOrderCount().increment();
Random random = new Random();
int amount = random.nextInt(100);
// 統計金額
monitor.getAmountSum().record(amount);
return "下單成功, 金額: " + amount;
}
}實際項目中,我們一般使用 AOP 的方式去實現業務指標上報。這里為了簡單,直接寫在代碼里了。
現在我們啟動應用,訪問 localhost:8080/order 可以成功模擬下單,每次都會有一個隨機的訂單金額產生。

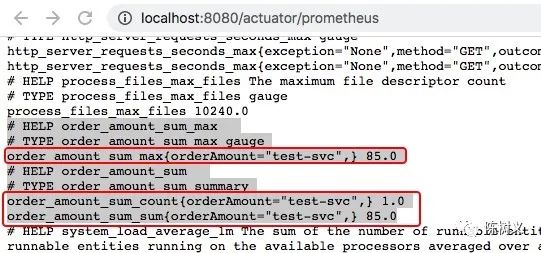
此時我們訪問 localhost:8080/actuator/prometheus 就可以看到對應的指標已經存在。

后續我們在 Grafana 中配置好相應的圖表就可以看到對應的業務指標變化了。
這里我們一共配置四個圖表,分別是:
訂單總數
訂單支付總額
訂單數增長率
訂單支付金額增長率
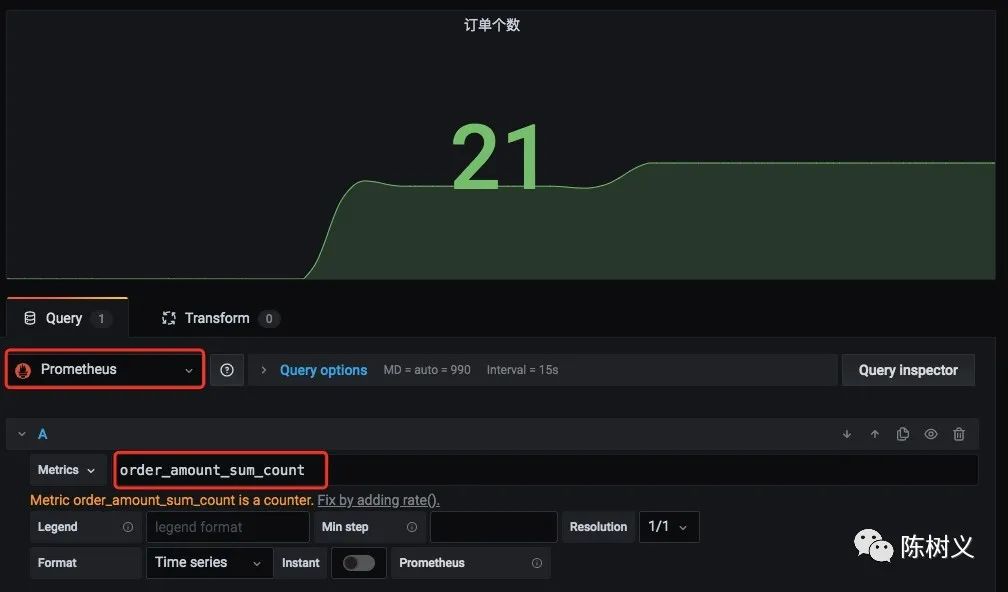
我們在原有面板上新建一個圖表(Panel),名稱命名為「訂單個數」,來統計所有的訂單數量。
在「數據配置區」中數據源選擇「Prometheus」,Metrics 填入「order_amount_sum_count」。

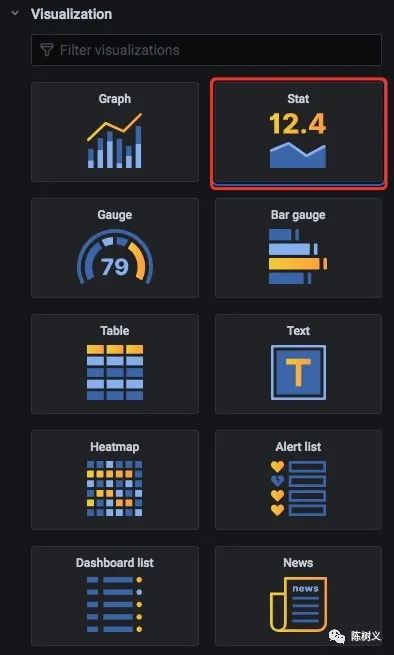
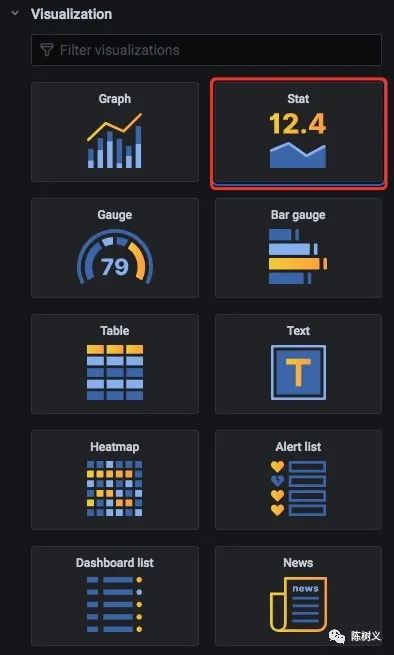
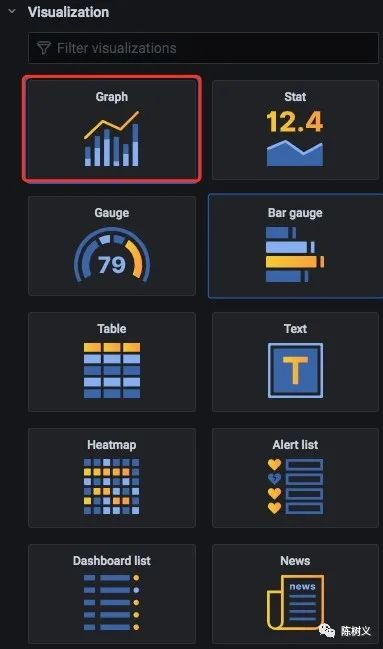
接著在「圖表設置區」的「Visualization」中選擇「Stat」類別,表示這是一個統計數值。

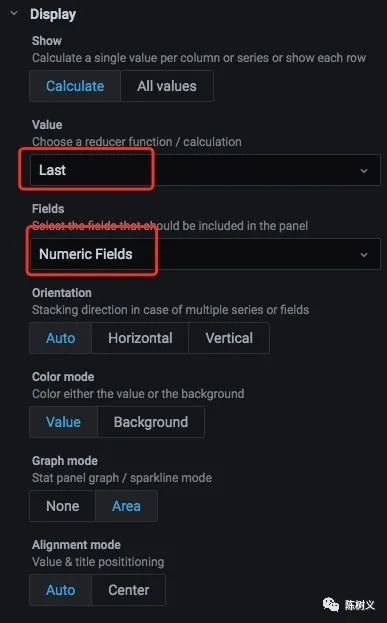
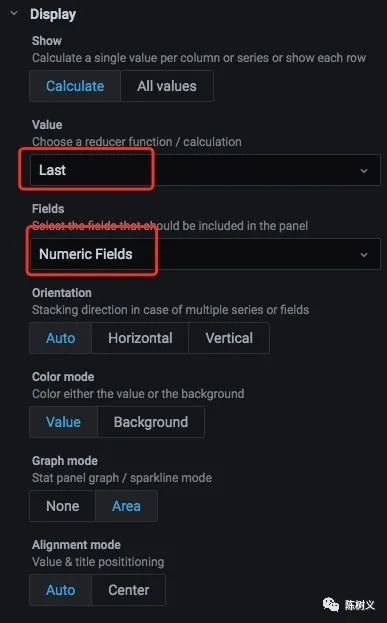
接著在「圖表設置區」的「Display」中的 Value 設置為「Last」,表示其值是取最后一個數值(因為這個數值是已經統計好了的)。Fields 設置為「Numeric Fields」,表示其是一個數值字段。

我們同樣在原有面板上新建一個圖表(Panel),名稱命名為「訂單金額」,來統計所有訂單的支付總金額。
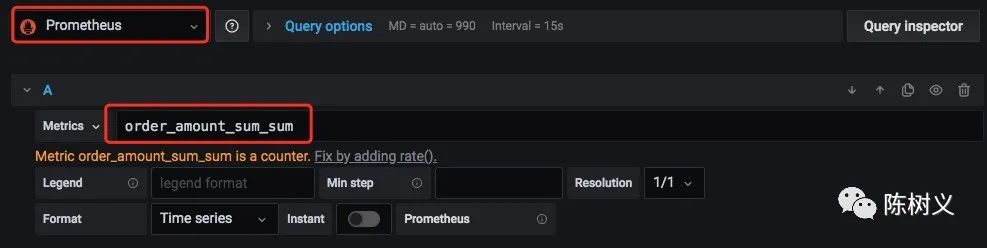
在「數據配置區」中數據源選擇「Prometheus」,Metrics 填入「order_amount_sum_sum」。

接著在「圖表設置區」的「Visualization」中選擇「Stat」類別,表示這是一個統計數值。

接著在「圖表設置區」的「Display」中的 Value 設置為「Last」,表示其值是取最后一個數值(因為這個數值是已經統計好了的)。Fields 設置為「Numeric Fields」,表示其是一個數值字段。

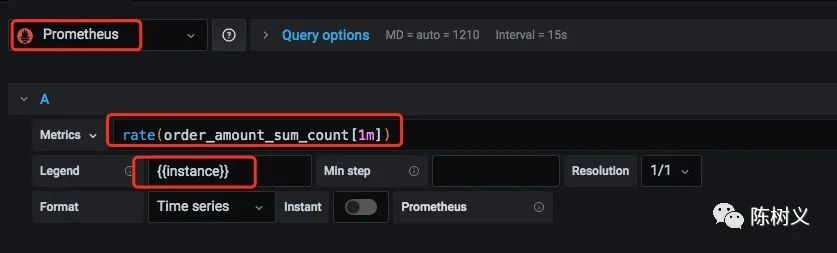
這里我們配置一個訂單數的增長率,同樣在原有面板上新建一個圖表(Panel),名稱命名為「訂單增長率」,來統計訂單數的增長率。
在「數據配置區」中數據源選擇「Prometheus」,Metrics 填入「rate (order_amount_sum_count [1m])」,Legend 填入「{{instance}}」。

接著在「圖表設置區」的「Visualization」中選擇「Graph」類別,表示這是一個圖形。

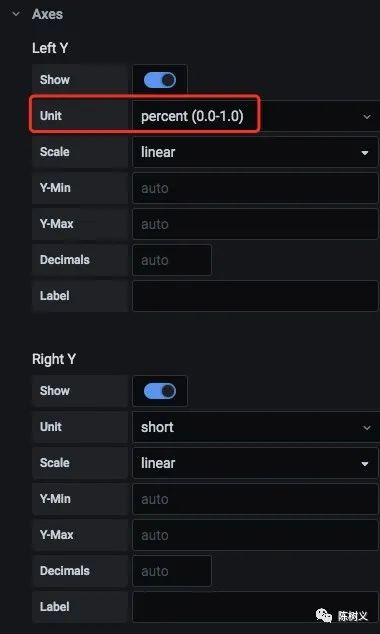
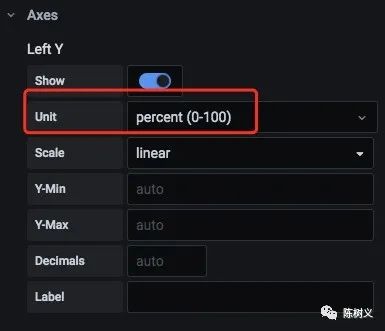
在「圖表設置區」的「Axes」中設置「Left Y」的「Unit」設置其單位為:percent (0.0-1.0)。

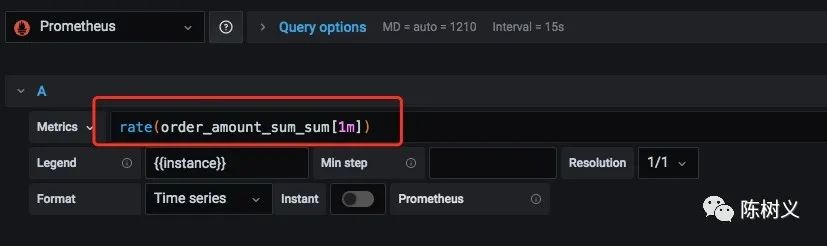
與配置訂單增長率相似,只不過這里的 Metrics 需要填入「rate (order_amount_sum_sum [1m])」。

在「圖表設置區」的「Axes」中設置「Left Y」的「Unit」設置其單位為:percent (0-100)。

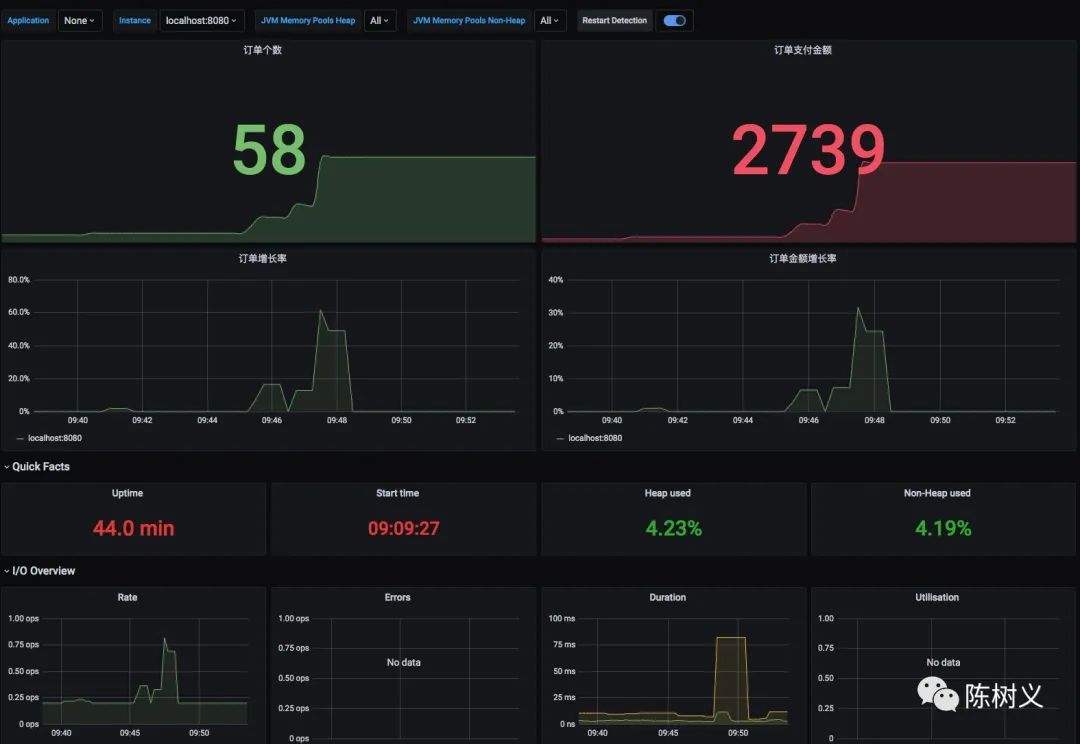
設置完之后的監控界面如下圖所示:

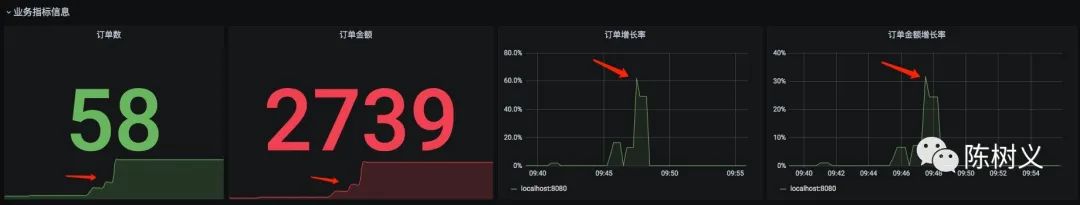
接下來我們模擬一下訂單的增長,訪問下 localhost:8080/order 模擬下單。多訪問幾次,以便看到更明顯的增長效果。

我們可以看到各項指標都有明顯的變化,這說明我們的監控生效了!
上述內容就是如何在在Prometheus 中利SpringBoot 實現一個指標監控功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。