溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5結合javascript實現簡易音樂播放器的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
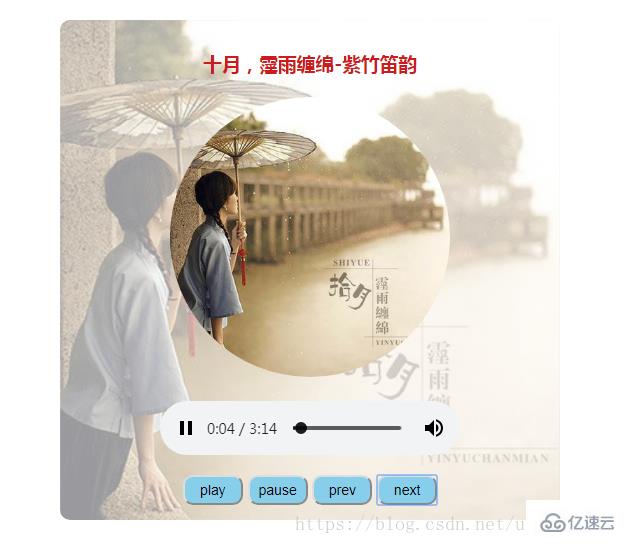
我們先來看下最終的實現效果:

1、HTML代碼
<div id="music"> <div id="container"> <h4 id="musicName">一月,銀裝輕舞-紫竹笛韻</h4> <img src="image/一月,銀裝輕舞-紫竹笛韻.jpg" id="musicImg"> <audio src="./music/一月,銀裝輕舞-紫竹笛韻.mp3" controls id="audio"></audio> <div class="btn"> <button id="play">play</button> <button id="pause">pause</button> <button id="prev">prev</button> <button id="next">next</button> </div> </div> </div>
2、播放暫停切換效果實現
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暫停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}自動切換下一首
audio.addEventListener('ended',function(){
next.onclick();
},false);3、歌曲切換時歌曲圖片與當前背景也隨著改變
// 上一首
prev.onclick = function(){
num = (num + len - 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
num = (num + 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}4、實現背景圖片透明,內容不透明效果
#music {
width: 500px;
height: 500px;
border-radius: 10px;
margin: 20px auto;
position: relative;
background: url(./image/一月,銀裝輕舞-紫竹笛韻.jpg) no-repeat;
background-size: cover;
text-align: center;
}
#container {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 500px;
text-align: center;
background:rgba(255,255,255,0.6);
}以上是“html5結合javascript實現簡易音樂播放器的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。