您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關axios攔截器與vue導航守衛有什么不同,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、什么是導航守衛?
vue-router 提供的導航守衛主要用來通過跳轉或取消的方式守衛導航。(在路由跳轉時觸發)
我們主要介紹的是可以驗證用戶登錄狀態的全局前置守衛,當一個導航觸發時,全局前置守衛按照創建順序調用。守衛是異步解析執行,此時導航在所有守衛 resolve 完之前一直處于等待中。
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})每個守衛方法接收三個參數:
to: 即將要進入的目標路由對象
from: 當前導航正要離開的路由
next: Function: 一定要調用該方法來 resolve 這個鉤子。執行效果依賴 next 方法的調用參數。
next(): 進行管道中的下一個鉤子。如果全部鉤子執行完了,則導航的狀態就是 confirmed (確認的)。
next(false): 中斷當前的導航。如果瀏覽器的 URL 改變了 (可能是用戶手動或者瀏覽器后退按鈕),那么 URL 地址會重置到 from 路由對應的地址。
next('/') 或者 next({ path: '/' }): 跳轉到一個不同的地址。當前的導航被中斷,然后進行一個新的導航
next(error): (2.4.0+) 如果傳入 next 的參數是一個 Error 實例,則導航會被終止且該錯誤會被傳遞給 router.onError() 注冊過的回調。
注意:一定要確保要調用 next 方法,否則鉤子就不會被 resolved。
在請求或響應被 then 或 catch 處理前攔截它們,分為請求攔截器(發送請求前觸發)和響應攔截器(得到響應結果后觸發)。(在請求接口調用時觸發)
// 添加請求攔截器
axios.interceptors.request.use(function (config) {
// 在發送請求之前做些什么
return config;
}, function (error) {
// 對請求錯誤做些什么
return Promise.reject(error);
});
// 添加響應攔截器
axios.interceptors.response.use(function (response) {
// 對響應數據做點什么
return response;
}, function (error) {
// 對響應錯誤做點什么
return Promise.reject(error);
});注意:一定要有返回值
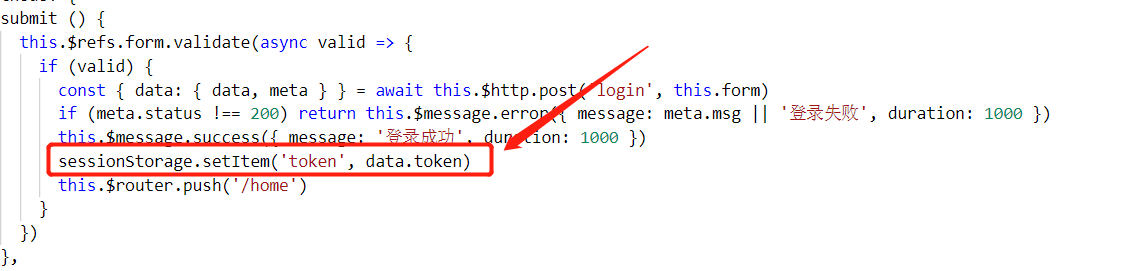
用戶登錄成功后我們將后臺返回的用戶token信息存儲至sessionStorage中

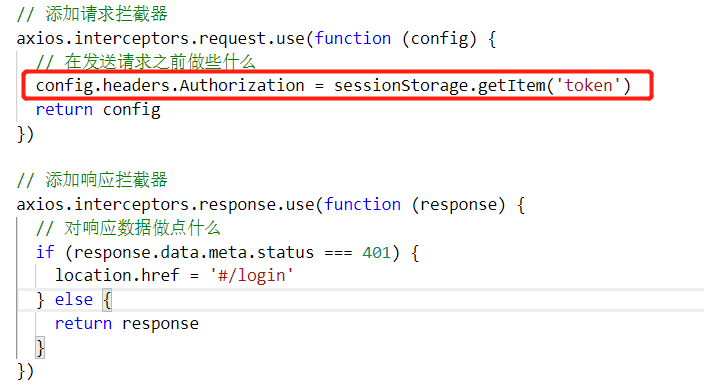
路由跳轉時使用導航守衛

看完上述內容,你們對axios攔截器與vue導航守衛有什么不同有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。