您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么引用less文件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
引用less文件的方法:首先在項目下面新建一個less文件,并命名為less.less;然后在html頁面的head里面引用該less文件;最后下載less.js文件,并使用CDN的方式引用less.js即可。
Less 是一門 CSS 預處理語言,它擴充了 CSS 語言,增加了諸如變量、混合(mixin)、函數等功能,讓 CSS 更易維護、方便制作主題、擴充。Less 可以運行在 Node 或瀏覽器端。
引用:
1、首先我們在項目下面新建一個less文件,命名為less.less,里面寫入最簡單的語法
@base: #000000;
p{
background-color:@base;
}2、引用less.less文件
在html頁面head里面引用該less文件
<link rel="stylesheet/less" type="text/css" href="less.less" />
3、引用less.js文件
去 less開源地址(https://github.com/less/less.js/archive/master.zip) 下載less.js文件,然后引入該文件。
<script src="less.js" type="text/javascript"></script>
也可以直接使用CDN的方式引用less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4、在引用less.js之前,需要一個less變量,聲明編譯less的環境參數,所以最終所有引用文件如下:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script type="text/javascript">
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>注:less變量的聲明必須要在less.js的引用之前
接下來就可以了 , 編輯less文件后就可以直接顯示在頁面中了 ,
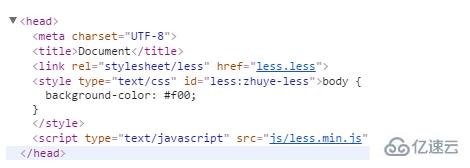
打開網頁我們按下F12就會發現 , 頭部 head 標簽內多了一個 style 標簽 ; 標簽內就是你所寫的less內容

less編譯成css的編譯工具使用方法
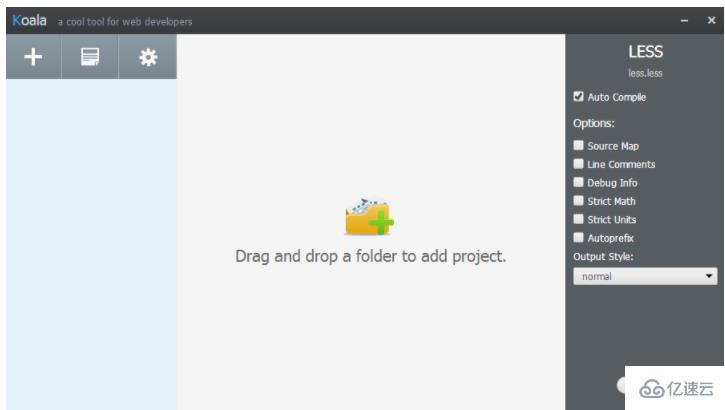
less生成css的工具:Koala(http://koala-app.com/)。首先去官網下載安裝文件,安裝運行之后得到如下界面:

然后將less所在的目錄拖到界面中間,點擊Compile按鈕。將會在less.less的同級目錄下生成一個less.css文件,然后直接引用這個css文件即可(在less.less中編寫代碼會自動在less.css文件中編譯出css代碼)
以上是“怎么引用less文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。