您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關layui彈出層怎么傳值的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
layui彈出層傳值的實現方法:1、從主窗口傳值到彈出層;2、從彈出層傳值到主窗口;3、通過session互傳;4、通過調用父窗口的函數從而獲取到父窗口的值。
主要有兩部分
從主窗口傳值到彈出層
從彈出層傳值到主窗口
通過session互傳
通過調用父窗口的函數從而獲取到父窗口的值(相反也是可以的)
1、從主窗口傳值到彈出層
首先是js
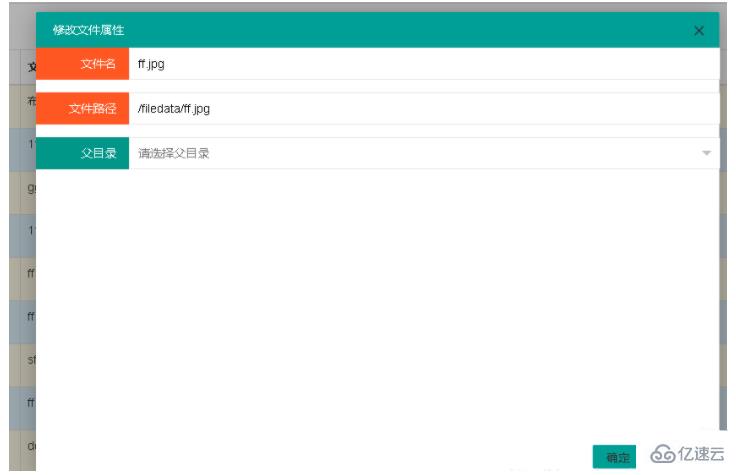
changefileone函數時按鈕綁定事件,按鈕點擊后調用這個函數然后彈出彈出層,加載changefile.html界面
然后success提前加載changefile的form數據(從主窗口傳值到彈出層)
//bootstraptable的修改,點擊按鈕的時候自動選中該行,因此可以獲取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得當前選定的selectItem對象,其中包括整行值
console.log(rowselect);
layer.open({
title: "修改文件屬性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['確定', '關閉'],
success: function (layero, index) { //成功獲得加載changefile.html時,預先加載,將值從父窗口傳到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通過class名進行獲取數據
body.find(".filepath").val(rowselect[0].path);//意思是將rowselect[0].path這個值傳遞到子窗口的class="filepath"這個的文本框中,(預先加載)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
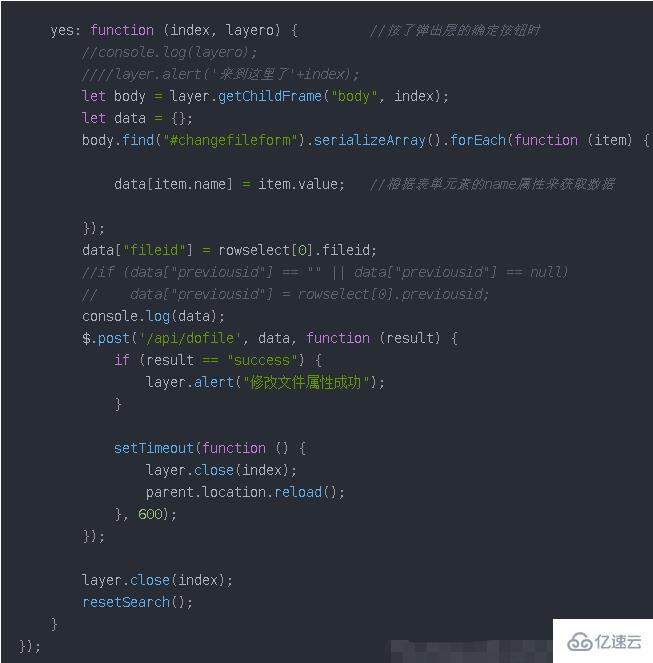
yes: function (index, layero) { //按了彈出層的確定按鈕時,這是將在父窗口中獲取子窗口form標簽里的所有值,并根據name名和值形成鍵值對json對象
//console.log(layero);
////layer.alert('來到這里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //獲取彈出層寫下的數據,input,下拉框啊,之類的表單元素(即changefileform下的所有數據)
data[item.name] = item.value; //根據表單元素的name屬性來獲取數據
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件屬性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}點擊按鈕后,提前加載

然后是html界面,script里面是用來下拉框加載數據庫數據的,可以刪掉
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定義這個用來存放選擇的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以換成div等任何一個普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="請輸入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路徑</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="請輸入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目錄</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">請選擇父目錄</option>
</select>
</div>
</div>
</form>
</body>
</html>2、然后再這個彈出層填寫數據,按了確定后就開始加載這個js啦,這個獲取數據是通過name屬性來獲取的,上面 那個的話是通過class名稱來獲取的

然后controller獲取從js傳來的數據的話,看我另外的博客
下拉框動態獲取數據庫數據
下拉框可以搜索
看我其他博客
3、通過session傳值
設置session
sessionStorage.setItem('roleid', 'hello');取session
var ss=sessionStorage.getItem('roleid');刪除session中保存指定的值
sessionStorage.removeItem('roleid');刪除全部
sessionStorage.clear();
4、通過調用父窗口的函數從而獲取到父窗口的值, 這個適合獲取少量值, 父窗口的js:
(1)(這個是獲取bootstraptable的選定值)menuTable是表格的id,這樣返回的值是jSON值來的
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回數據行
});
}(2)如果是普通的text文本框(父窗口的js)
function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回數據行
});}(3)也可以直接在子窗口的js
window.parent.getElementById("text").val();如果是(1)(2)種的話子窗口js這樣調用(這個是接(1)(2)的啊別搞錯了):
var rowselect = window.parent.getrowselect(); console.log(rowselect);//這里可以打印一下獲取到值沒有
5、假如是子窗口傳值給父窗口
父窗口js:
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}子窗口:
//data="";
//data={"ss"="hello","gg"="world"}
window.parent.getrowselect(data);6、假如子彈窗窗口想要比父窗口大的話,需要用到top.layer.open或者parent.layer.open
這時通過
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe頁的窗口對象,執行iframe頁的方法:iframeWin.method();感謝各位的閱讀!關于layui彈出層怎么傳值就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。