您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“React不支持less文件怎么解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“React不支持less文件怎么解決”文章能幫助大家解決問題。
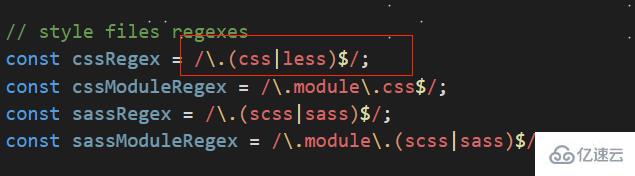
方法:1、利用“npm install less less-loader”安裝less;2、在“module.rules”中將“test:/\.css$/”修改為“test:/\.(css|less)$/”;3、重新啟動后即可支持less。
本教程操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
create-react-app是由React官方提供,并推薦構建React單頁應用程序的最佳方法,但是默認不支持less,需要手動集成:
1,必須手動安裝less
npm install less less-loader
2,暴露webpack配置文件【npm run eject】,修改weppack.config.js文件中,添加less配置
在module.rules節點中找到 css 文件的加載規則:
test: /\.css$/ 修改為 test: /\.(css|less)$/;
在use數組最后新增一個對象元素{loader: require.resolve('less-loader')}。
修改完成后:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};需要重新啟動項目,即可看到less樣式可用。
關于“React不支持less文件怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。