溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery中如何實現Layer彈出層傳值到父頁面,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
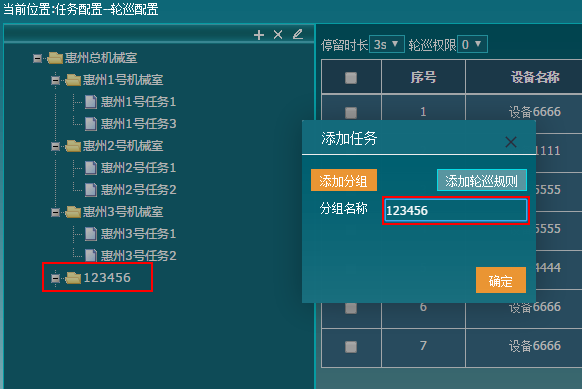
目前做的項目中用到layer彈層傳值,彈層輸入框輸入文本,點擊確定按鈕,父頁面的樹結構,會自動添加分組。
在此粘貼下代碼,以后遇到,方便回憶,如有疑問請留言,或許會為您解答

$(document).ready(function(){
//添加任務彈出層
addTask();
});
//彈出層
function addTask(){
$('[data-id="addList"]').on('click', function(){
layer.open({
type: 2,title: '添加任務',
closeBtn:1,
//maxmin: true,
shadeClose: false, //點擊遮罩關閉層
area : ['15%' , '28%'],//彈層寬高
content: 'jsp/taskconf/roundConf-addList.jsp'
});
});
//關閉彈層
layerClose();
addTeam("addTeam");
addTeam("addRule");
}
//點擊確定按鈕,先傳值到父頁面,然后關閉彈層
function layerClose(){
('[data-id="saveBtn"]').click(function(){ //點擊確定按鈕,獲取彈層輸入值,傳入父頁面 var parentId=parent.('[data-id="saveBtn"]').click(function(){ //點擊確定按鈕,獲取彈層輸入值,傳入父頁面 var parentId=parent.("#leftTree_1_ul");//接收值的父頁面ID
var txt = $('[data-id="team-txt"]').val();//彈出層內獲取要傳出的值
var str = "<li id="leftTree_9" class="level1" tabindex="0" hidefocus="true">" +
"<span id="leftTree_9_switch" class="button level1 switch center_open" treenode_switch="">" +
"<a id="leftTree_9_a" class="level1" target="_blank" title='"+txt+"'>" +
"<span id="leftTree_9_ico" class="button ico_open">" +
"<span id="leftTree_9_span" class="node_name">"+txt+"" +
"";
parentId.append(str);//傳值到父頁面
//先得到當前iframe層的索引
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index); //再執行關閉
});
}以上是“jQuery中如何實現Layer彈出層傳值到父頁面”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。