您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap圖標不顯示怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap圖標不顯示的解決辦法:首先把從網上下載的整個bootstrap放到eclipse中;然后把jQuery的引用放在bootstrap引用前即可。
Bootstrap字體圖標不顯示問題
問題:
bootstrap使用字體圖標時只顯示一個框,不顯示圖標。
問題分析:
出現的原因是:bootstrap.css文件沒有正確關聯上字體文件glyphicons-halflings-regular.eot。
查看bootstrap.css源碼可知:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`注意當中的url
解決辦法:
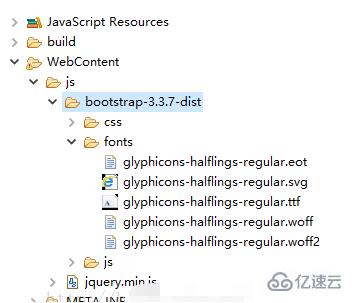
把從網上下載的整個bootstrap丟到eclipse中。如圖

在jsp頁面中的引用:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表單</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
注意:jQuery的引用要放在bootstrap引用前,否則會報Uncaught Error: Bootstrap's JavaScript requires jQuery的錯誤
以上是“bootstrap圖標不顯示怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。