您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下React中防范XSS攻擊的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
跨站點腳本(XSS)攻擊是一種將惡意代碼注入網頁然后執行的攻擊。這是前端 Web 開發人員必須應對的最常見的網絡攻擊形式之一,因此了解攻擊的工作原理和防范方法非常重要。
在本文中,我們將查看幾個用 React 編寫的代碼示例,這樣您也可以保護您的站點和用戶。
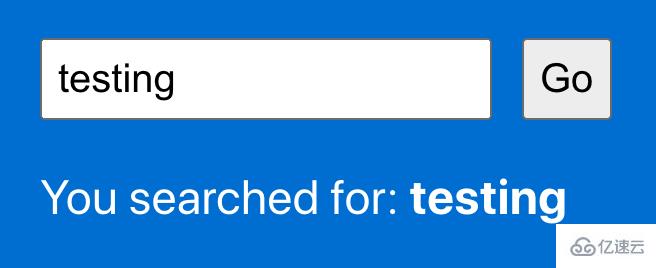
對于我們所有的示例,我們將實現相同的基本功能。我們將在頁面上有一個搜索框,用戶可以在其中輸入文本。點擊“Go”按鈕將模擬運行搜索,然后一些確認文本將顯示在屏幕上,并向用戶重復他們搜索的術語。這是任何允許你搜索的網站的標準行為。

很簡單,對吧?會出什么問題呢?
好吧,如果我們在搜索框中輸入一些 HTML 怎么辦?讓我們嘗試以下代碼段:
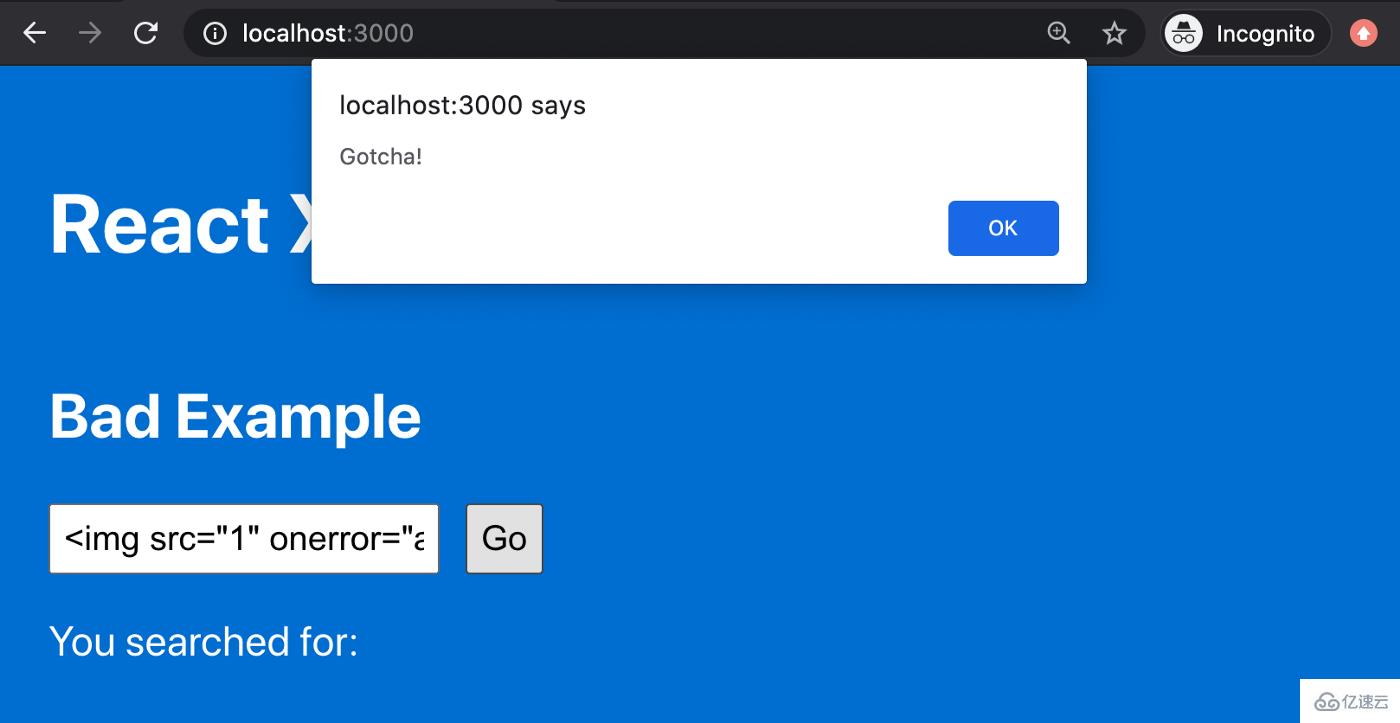
<img src="1" onerror="alert('Gotcha!')" />現在會發生什么?

哇,onerror 事件處理程序已執行!那不是我們想要的!我們只是不知不覺地從不受信任的用戶輸入中執行了腳本。

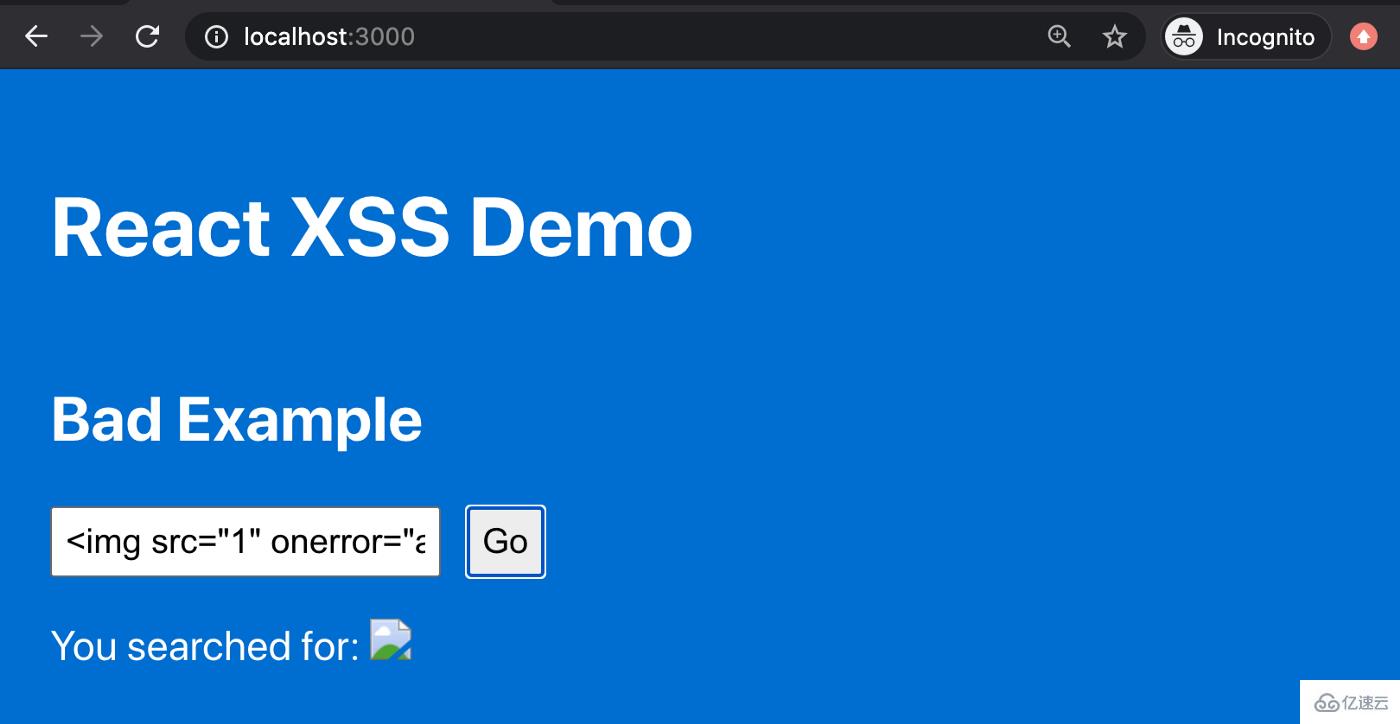
然后,破碎的圖像將呈現在頁面上,那也不是我們想要的。
那么我們是怎么到這里的呢?好吧,在本例中渲染搜索結果的 JSX 中,我們使用了以下代碼:
<p style="{searchResultsStyle}">
You searched for:
<b
><span
dangerouslySetInnerHTML="{{"
__html:
this.state.submittedSearch
}}
/></b>
</p>用戶輸入被解析和渲染的原因是我們使用了 dangerouslySetInnerHTML 屬性,這是 React 中的一個特性,它的工作原理就像原生的 innerHTML 瀏覽器 API 一樣,由于這個原因,一般認為使用這個屬性是不安全的。
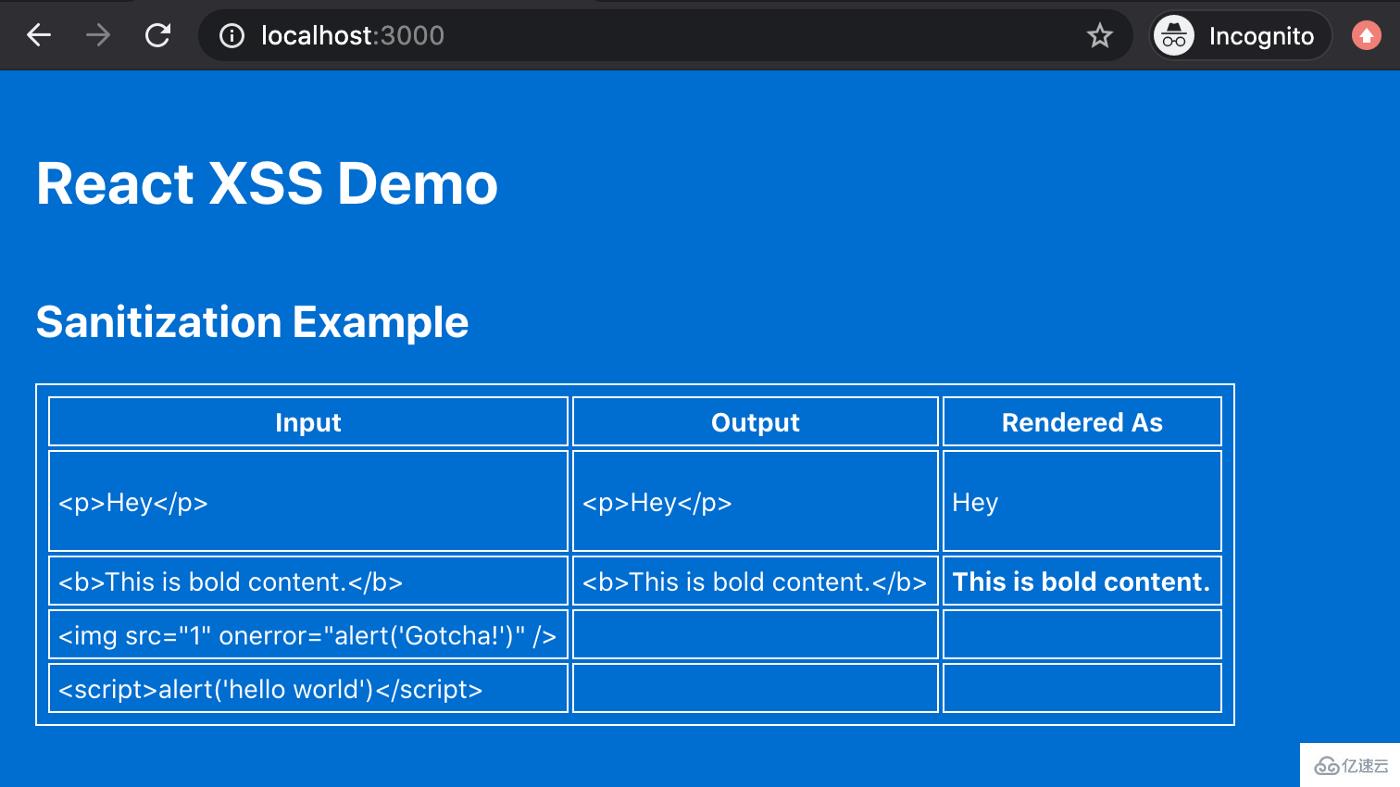
現在,讓我們看一個成功防御 XSS 攻擊的示例。這里的修復方法非常簡單:為了安全地渲染用戶輸入,我們不應該使用 dangerouslySetInnerHTML 屬性。相反,讓我們這樣編寫輸出代碼:
<p style="{searchResultsStyle}">
You searched for: <b>{this.state.submittedSearch}</b>
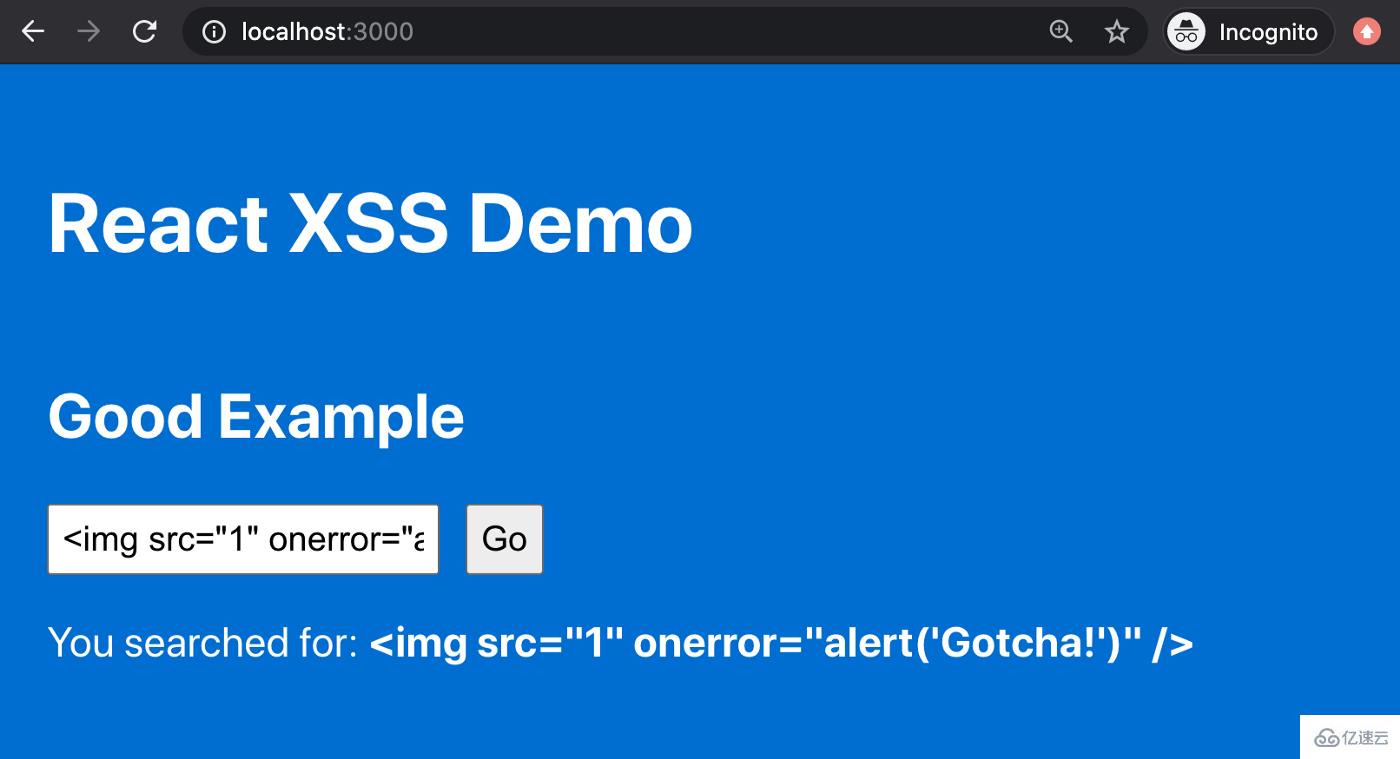
</p>我們將輸入相同的輸入,但這一次,這里是輸出:

很好!用戶輸入的內容在屏幕上只呈現為文字,威脅已被解除。
這是個好消息!React 默認情況下會對渲染的內容進行轉義處理,將所有的數據都視為文本字符串處理,這相當于使用原生 textContent 瀏覽器 API。
所以,這里的建議似乎很簡單。只要不要在你的 React 代碼中使用dangerouslySetInnerHTML你就可以了。但如果你發現自己需要使用這個功能呢?
例如,也許您正在從諸如 Drupal 之類的內容管理系統(CMS)中提取內容,而其中某些內容包含標記。(順便說一句,我可能一開始就不建議在文本內容和來自 CMS 的翻譯中包含標記,但對于本例,我們假設您的意見被否決了,并且帶有標記的內容將保留下來。)
在這種情況下,您確實想解析 HTML 并將其呈現在頁面上。那么,您如何安全地做到這一點?
答案是在渲染 HTML 之前對其進行清理。與完全轉義 HTML 不同,在渲染之前,您將通過一個函數運行內容以去除任何潛在的惡意代碼。
您可以使用許多不錯的 HTML 清理庫。和任何與網絡安全有關的東西一樣,最好不要自己寫這些東西。有些人比你聰明得多,不管他們是好人還是壞人,他們比你考慮得更多,一定要使用久經考驗的解決方案。
我最喜歡的清理程序庫之一稱為sanitize-html(https://www.npmjs.com/package/sanitize-html),它的功能恰如其名。您從一些不干凈的 HTML 開始,通過一個函數運行它,然后得到一些漂亮、干凈、安全的 HTML 作為輸出。如果您想要比它們的默認設置提供更多的控制,您甚至可以自定義允許的 HTML 標記和屬性。

看完了這篇文章,相信你對React中防范XSS攻擊的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。