您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“React中this綁定的方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
我們在react項目開發時,通常會遇到this 綁定的問題。解決的方法總結下分為下面的三種情況:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在構造函數內綁定
}
click1(){
}
click2=()=>{//方式2: 使用箭頭函數
}
click3(){
}
render(){ //方式3: 在render內綁定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三種方式都能達到同樣的效果,但是性能上還是有很大的差別的。
首先,第三種方式性能是最差的,每次在render的時候都要去綁定this。
對于第二種和第三種,我們這樣看其實看不出差別,但是如果我們將代碼編譯為ES5 之后,就能看到其中的區別了:

首先,使用箭頭函數的方式,該方式其實是定義在this 上的,也就是說,在每一個實例化之后的this 都會定義該方法,但是通過方式1,該方式其實是定義在prototype 上的,各個實例對象共享該方法。所以,單純從內存空間的消耗上來看,方式1其實是最好的。
但是定義在原型鏈上的方法,在實際調用該方法的時候,其查找的過程是這樣的:
首先檢查this 上是否有該方法的定義,如果沒有的話,則去prototype 上查找是否有該方法,所以在方法調用的過程中,會經歷一次跨原型鏈的查找。該過程是方法1帶來的額外的消耗。
但是箭頭函數的方式,在實際調用的時候,訪問的是外層作用緩存的_this, 所以在作用域查找上有一層消耗。
經過私底下的測試發現,在原型鏈上的查找比作用域上的查找,性能會好很多。所以綜合來看,還是第二種的方式是最優的。
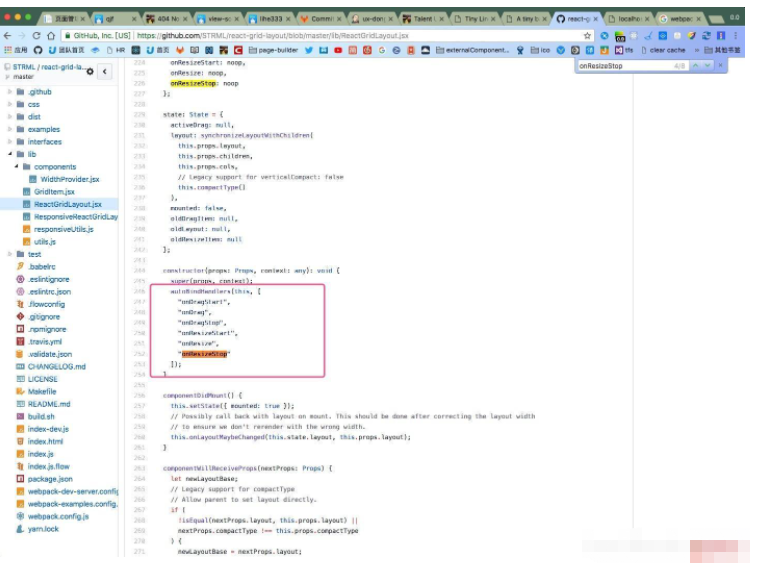
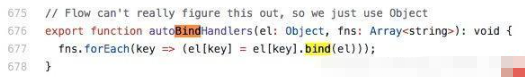
另外,看老外的代碼中,發現過一個批量綁定的方式,其實是對方案一的一種優化,可以簡單借鑒一下:

“React中this綁定的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。